javascript 郵便番号のチェックを行う
- 作成日 2020.09.29
- 更新日 2022.07.01
- javascript
- javascript

javascriptで、正規表現を用いて郵便番号(xxx-xxxx形式 数字の半角のみ)のチェックを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
郵便番号(xxx-xxxx形式)のチェック
正規表現を使用して、チェックを行うことが可能です。
let str = "111-7777";
// 郵便番号チェック 数字も半角のみ
if (str.match(/^\d{3}-\d{4}$/)) {
//郵便番号
console.log("郵便番号です");
} else {
//郵便番号以外
console.log("郵便番号ではありません");
}
// 結果 郵便番号です全角の場合は、郵便番号でないと判定します。
let str = "111-1111";
// 郵便番号チェック
if (str.match(/^\d{3}-\d{4}$/)) {
//郵便番号
console.log("郵便番号です");
} else {
//郵便番号以外
console.log("郵便番号ではありません");
}
// 結果 郵便番号ではありません関数化すると、以下のようになります。
function chk(str) {
// 郵便番号チェック 数字も半角のみ
if (str.match(/^\d{3}-\d{4}$/)) {
//郵便番号
return "郵便番号です";
} else {
//郵便番号以外
return "郵便番号ではありません";
}
}
console.log( chk("111-7777") ) // 郵便番号です
console.log( chk("abc-7777") ) // 郵便番号ではありません
console.log( chk("11117777") ) // 郵便番号ではありませんサンプルコード
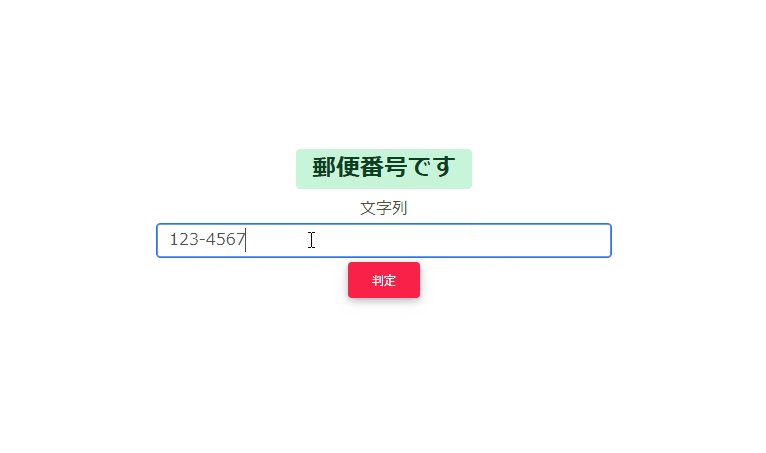
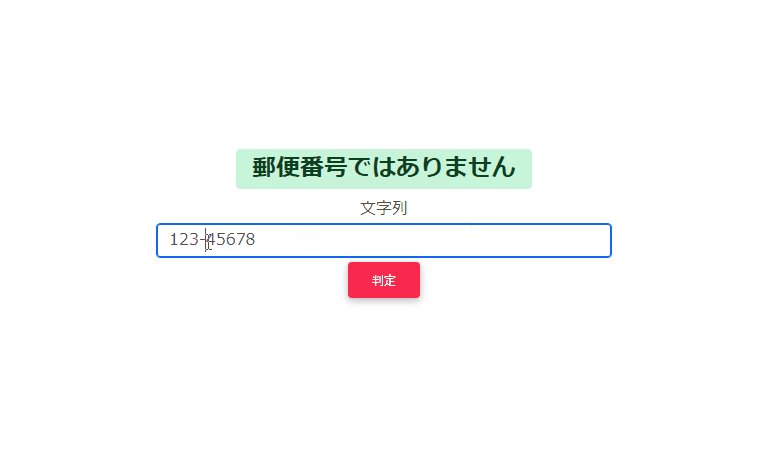
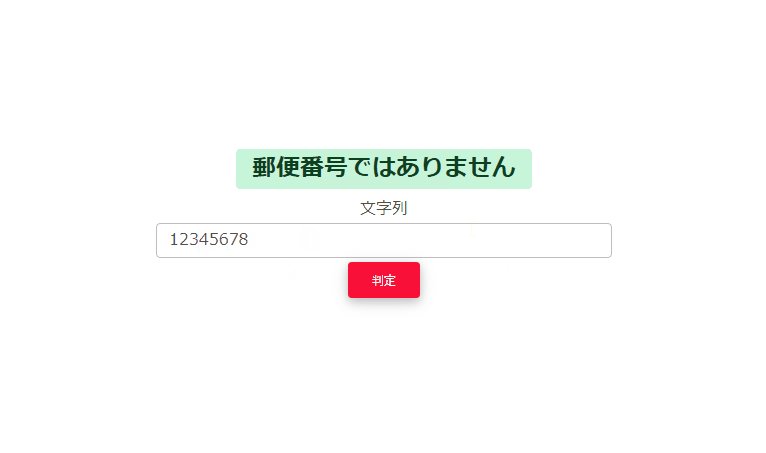
以下は、
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータが郵便番号であるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger mt-1">
判定
</button>
</div>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 郵便番号チェック
(str.match(/^\d{3}-\d{4}$/)) ? obj[0].textContent = "郵便番号です" : obj[0].textContent = "郵便番号ではありません";
}
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

javascript canvasタグに画像を入れる 2020.09.29
-
次の記事

javascript canvasタグに円や半円を描画する 2020.09.29







コメントを書く