javascript src属性の値を取得して変更する
- 作成日 2021.06.30
- 更新日 2022.09.08
- javascript
- javascript

javascriptで、画像のパスを指定できるsrc属性の値を取得して変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
src属性 取得/変更
src属性を取得/変更するには「src」プロパティを利用します。
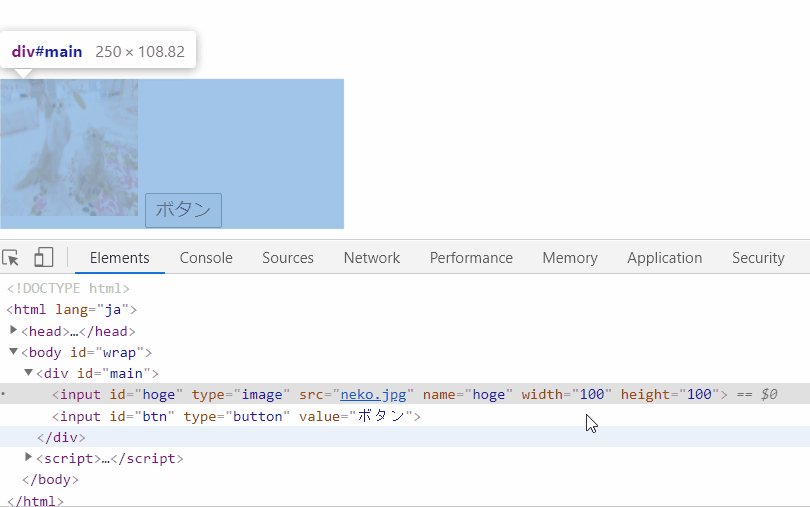
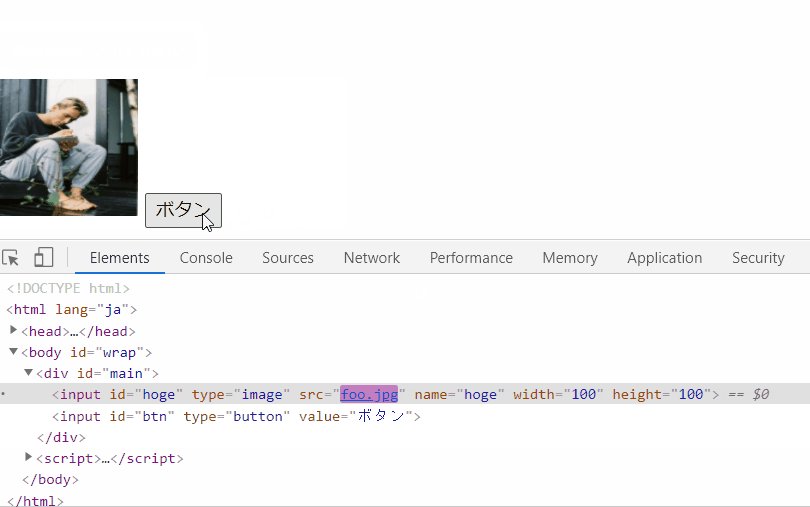
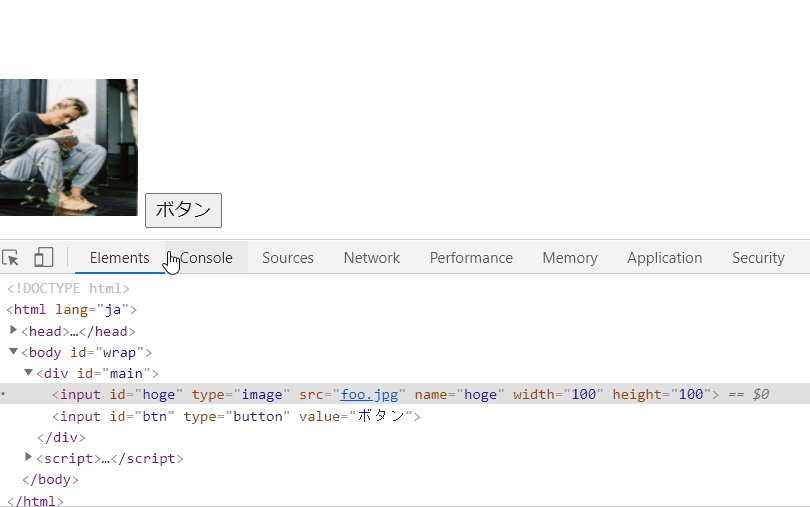
<input id="hoge" type="image" src="neko.jpg" name="hoge" width="100" height="100"/>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
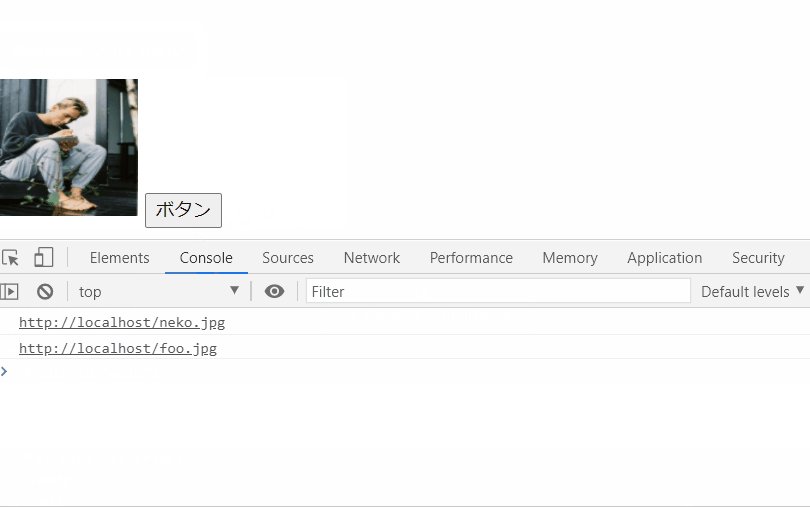
console.log(elm.src);
// foo.jpgに設定
elm.src = "foo.jpg";
}
</script>実行結果を確認すると、「src」属性の値が、コンソールに表示されて画像が変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「class」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「HTMLCollection」は配列に変更すると「forEach」が使用できます。
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByClassName('hoge');
[...elm].forEach(function (v) { v.src = "bar.png" });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.src);
// foo.jpgに設定
elm.src = "foo.jpg";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.src);
// foo.jpgに設定
hoge.src = "foo.jpg";
}-
前の記事

Rocky Linux Redisをインストールする手順 2021.06.29
-
次の記事

javascript lodashを使ってオブジェクトや文字列を配列に変換する 2021.06.30







コメントを書く