javascript アロー関数を使用して重複した配列を除去する
- 作成日 2020.11.09
- 更新日 2022.07.19
- javascript

javascriptで、アロー関数を使用して重複した配列を除去するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
重複除去
アロー関数を使用すると、以下のコードで配列内になる重複データを1行で除去することが可能です。
let arr = [1, 1, 2, 2, 3, 3, 4];
arr = arr.filter((v, i, x) => x.indexOf(v) === i);
console.log(arr); // [1, 2, 3, 4]サンプルコード
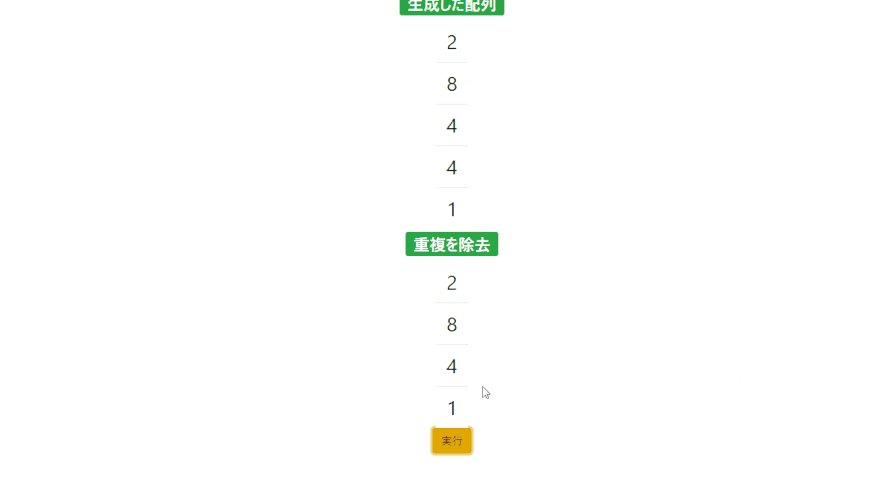
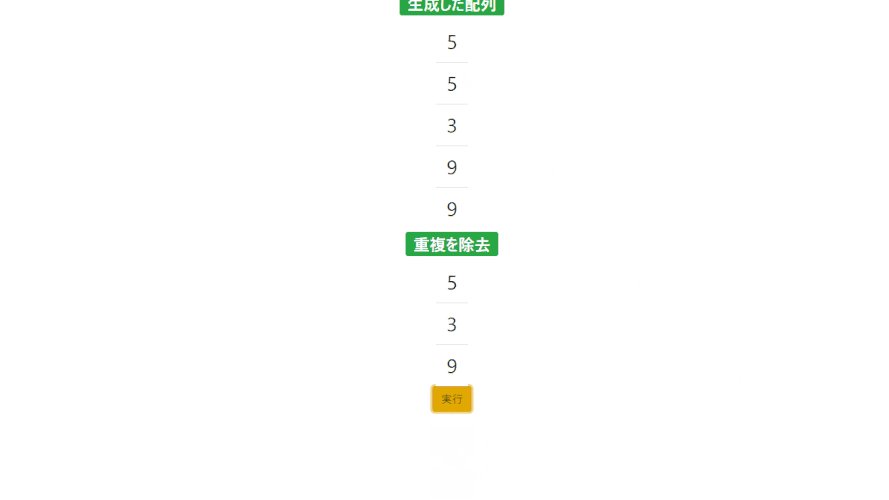
以下は、
ラムダムな配列を5つ作成して、そこアロー関数で重複を削除する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 100px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 作成する配列の個数
const n = 5;
// ランダムな5個の整数1桁の配列を生成
let arr = Array(n).fill().map(x => ~~(Math.random() * 10));
// 生成した配列を表示
disp(arr, "txt1");
// 重複を除去
arr = arr.filter((v, i, x) => x.indexOf(v) === i);
// 重複を除去した配列を表示
disp(arr, "txt2");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-success">生成した配列</span></h2>
<ul id="txt1" class="list-group list-group-flush"></ul>
<h2><span class="badge bg-success">重複を除去</span></h2>
<ul id="txt2" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
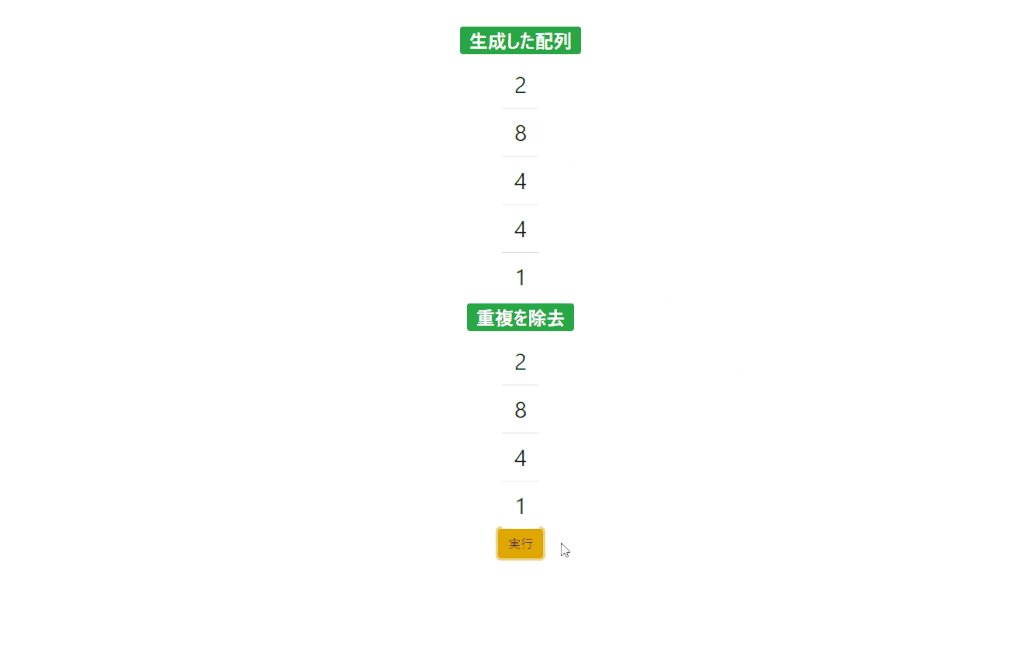
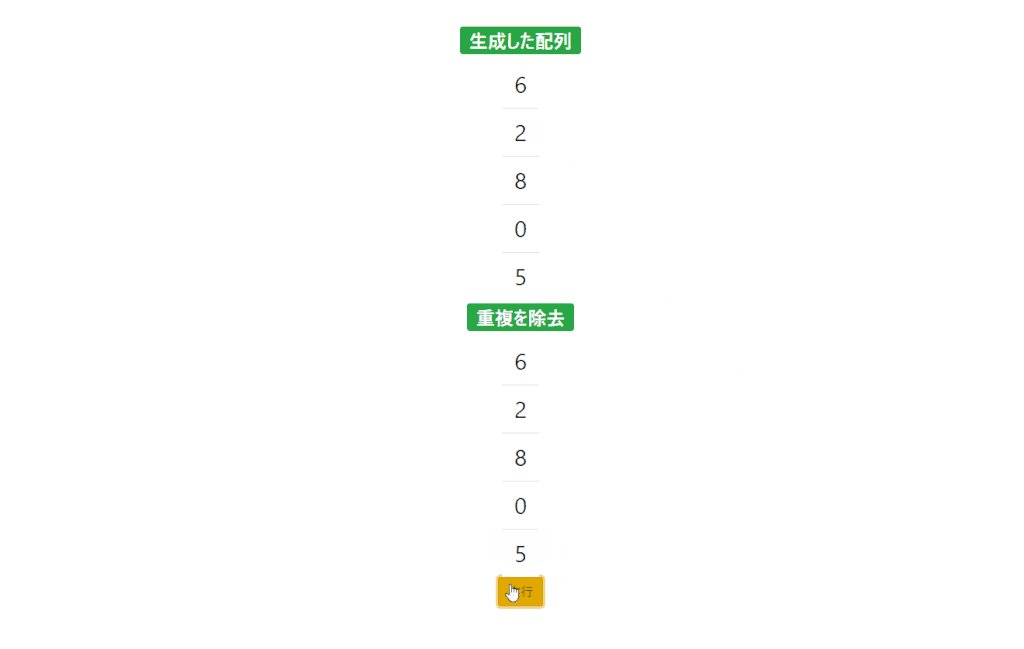
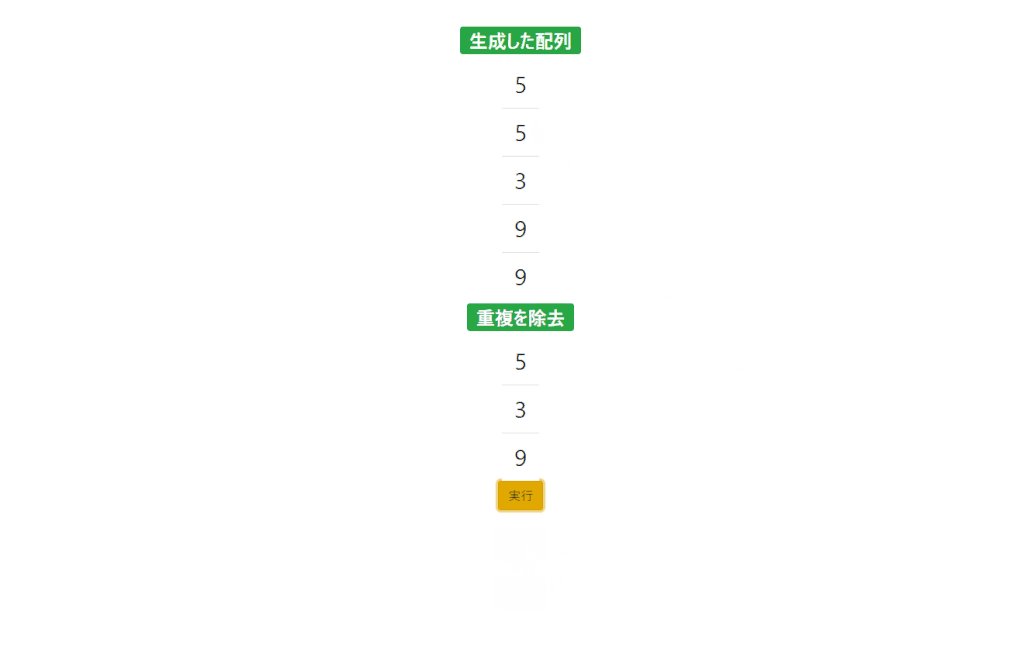
</html>重複が除去されていることが確認できます。

-
前の記事

jquery hoverメソッドを使ってマウスのホバーと離れたイベントを取得する 2020.11.09
-
次の記事

python 文字列を指定した値で分割する 2020.11.09










コメントを書く