javascript type=dateの値を日付型として取得する
- 作成日 2022.12.04
- javascript
- javascript

javascriptで、type=dateの値を日付型として取得するサンプルコードを記述してます。「value」ではなく「valueAsDate」を使用することで取得することができます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.72
値を日付型として取得
値を日付型として取得するには「valueAsDate」を使用します。
<input type="date" id="setDate" onchange="check()">
<script>
function check(){
let toString = Object.prototype.toString;
// valueは文字列として取得される
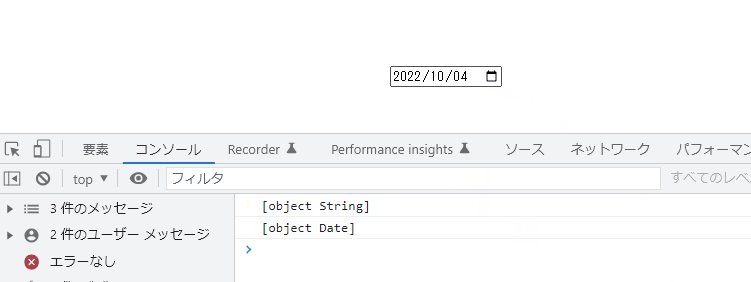
console.log( toString.call(document.getElementById("setDate").value) );
// [object String]
// valueAsDateは日付型として取得される
console.log( toString.call(document.getElementById("setDate").valueAsDate) );
// [object Date]
}
</script>実行結果

「date型」なので「new Date()」を使用しなくても、そのまま「getDate()」などが使用できます。
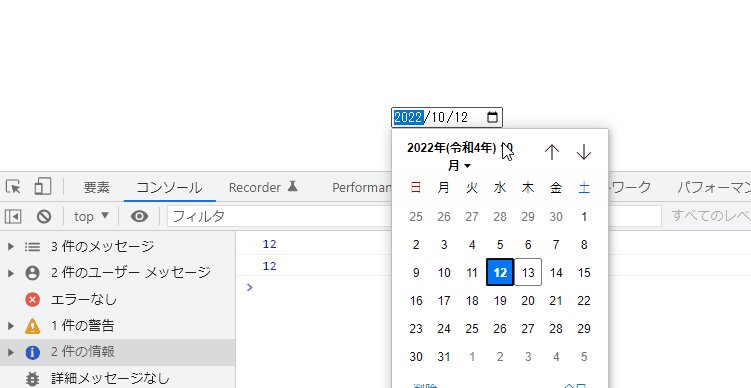
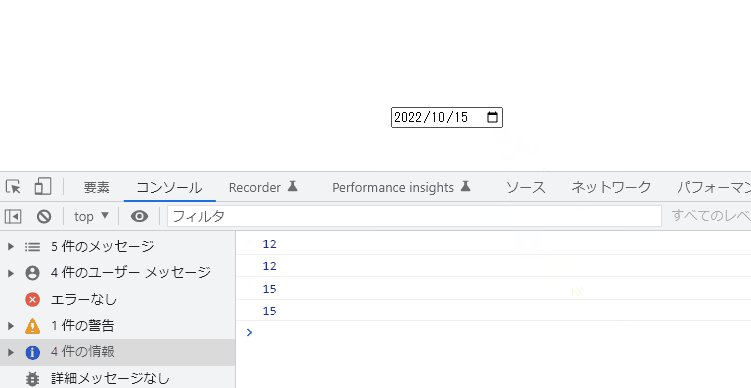
<input type="date" id="setDate" onchange="check()">
<script>
function check(){
let toString = Object.prototype.toString;
let date1 = new Date(document.getElementById("setDate").value);
console.log(date1.getDate());
let date2 = document.getElementById("setDate").valueAsDate;
console.log(date2.getDate());
}
</script>実行結果

サンプルコード
以下は、
「取得」ボタンをクリックして、フォームから取得した日付をdate型で取得して日付を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-danger mt-1">
判定
</button>
</div>
<script>
let toString = Object.prototype.toString;
const hoge = () => {
let flg = toString.call(setDate.valueAsDate).slice(8, -1);
(flg === 'Date') ? document.getElementsByClassName("badge")[0].textContent = '日付型' : document.getElementsByClassName("badge")[0].textContent = '日付型ではありません';
}
</script>
</body>
</html>取得されていることが確認できます。

-
前の記事

WinSCP コピーしたパスに移動するショートカットキー 2022.12.04
-
次の記事

kotlin mutableMapに指定した条件以外のkeyと値を取得する 2022.12.04









コメントを書く