javascript 全角文字のチェックを行う
- 作成日 2020.09.20
- 更新日 2022.06.25
- javascript
- javascript

javascriptで、正規表現を用いて全角文字のチェックを行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
全角文字のチェック
正規表現を使用して、チェックを行うことが可能です。
let str = "あいうえお";
// 全角文字チェック
if (str.match(/^[^\x01-\x7E\uFF61-\uFF9F]+$/)) {
//全角文字
console.log("全角文字です");
} else {
//全角文字以外
console.log("全角文字ではありません");
}実行結果

関数化して、漢字なども判定してみます。
function chk(str) {
// 全角文字チェック
if (str.match(/^[^\x01-\x7E\uFF61-\uFF9F]+$/)) {
//全角文字
console.log("全角文字です");
} else {
//全角文字以外
console.log("全角文字ではありません");
}
}
chk("今日は、いい天気") // 全角文字です
chk("ABC") // 全角文字です
chk("123") // 全角文字です
chk("、") // 全角文字です
chk(",") // 全角文字ではありません
chk("hello") // 全角文字ではありません
chk("abcあいう") // 全角文字ではありません
chk("アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワン") // 全角文字ではありません空白も全角であれば全角と判定されます。
chk(" ") // 全角文字です
chk(" ") // 全角文字ではありませんサロゲートペア文字も全角と判定されます。
chk("😇😷🙈") // 全角文字ですサンプルコード
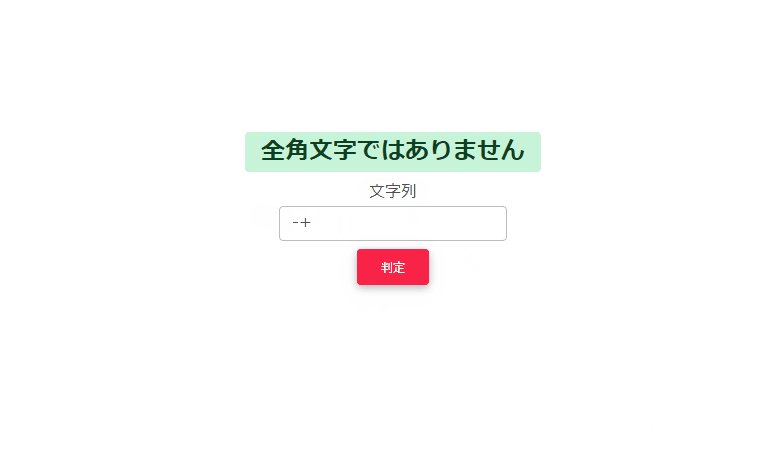
以下は、
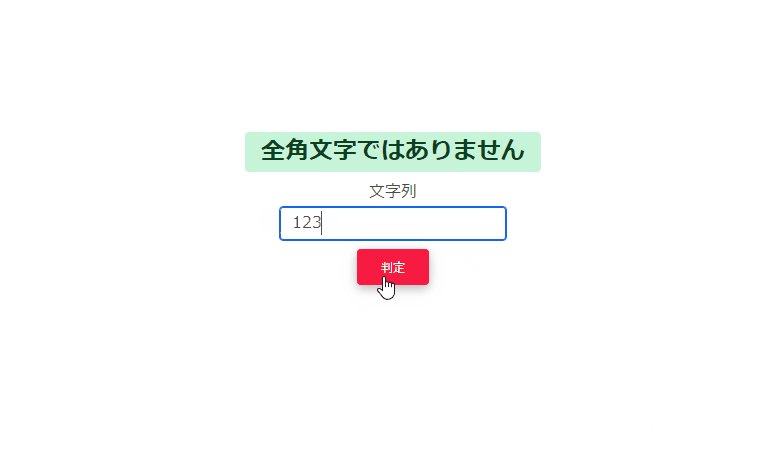
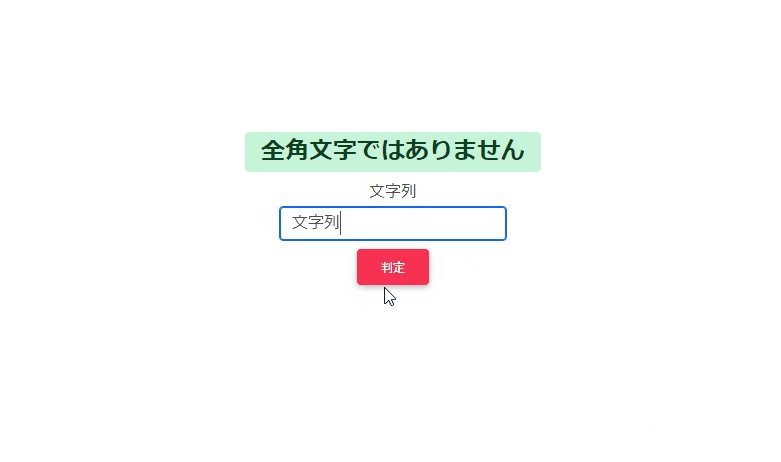
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータが全角文字であるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control mx-auto w-50">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-danger mt-2">
判定
</button>
</div>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 全角文字チェック
if (str.match(/^[^\x01-\x7E\uFF61-\uFF9F]+$/)) {
//全角文字
obj[0].textContent = "全角文字です";
} else {
//全角文字以外
obj[0].textContent = "全角文字ではありません";
}
}
</script>
</body>
</html>判定されていることが確認できます。

三項演算子やアロー関数、document.getElementByIdを省略するともっと簡潔に記述することが可能です。
const hoge = () => {
// フォームの値を取得
let s = str.value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// 全角文字チェック
(s.match(/^[^\x01-\x7E\xA1-\xDF]+$/)) ? obj[0].textContent = "全角文字です" : obj[0].textContent = "全角文字ではありません"
}-
前の記事

Laravel8 Jetstreamをインストールしてログイン機能を実装する 2020.09.20
-
次の記事

javascript 使用しているクラスを削除する 2020.09.21







半角カタカナをチェックできませんでした。
ご指摘ありがとうございます。修正しました。