javascript オブジェクトからキーのみを抽出する
- 作成日 2020.10.07
- 更新日 2022.07.05
- javascript
- javascript

javascriptでkeysメソッドを使用して、オブジェクトからキーのみを抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
keysメソッド使い方
keysメソッドを使うと、オブジェクトからキーのみを抽出することが可能です。
Object.keys(オブジェクト);keysメソッド使い方
const obj = {
name: 'mebee',
age: 30,
tel: '030123456789'
}
const result = Object.keys(obj);
console.log(result); // ["name", "age", "tel"]
// 配列からindexキーを取得することもできます
const arr = ['a', 'b', 'c', 'd'];
console.log(Object.keys(arr)); // ["0", "1", "2", "3"]オブジェクトが空の場合は、空の配列が返ります。
const obj = {}
const result = Object.keys(obj);
console.log(result); // []オブジェクトがネストしている場合でも、結果は同じになります。
const obj = {
name: {first:"yamada",last:"taro"},
age: 30,
tel: '030123456789'
}
const result = Object.keys(obj);
console.log(result); // ['name', 'age', 'tel']他にも「for-in」を使用することで「key」を取得することも可能です。
const obj = {
name: 'mebee',
age: 30,
tel: '030123456789'
}
for(let i in obj) {
console.log(i);
}実行結果

「for-of」と「Object.entries」で「key」のみを取得する方法もあります。
const obj = {
name: 'mebee',
age: 30,
tel: '030123456789'
}
for (const [key, value] of Object.entries(obj)) {
console.log(key);
}サンプルコード
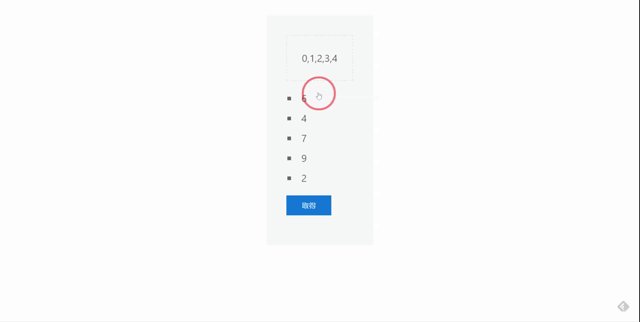
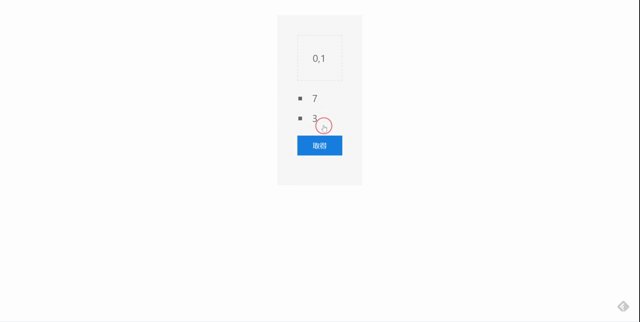
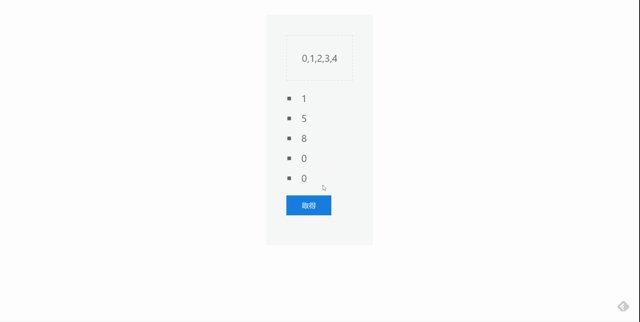
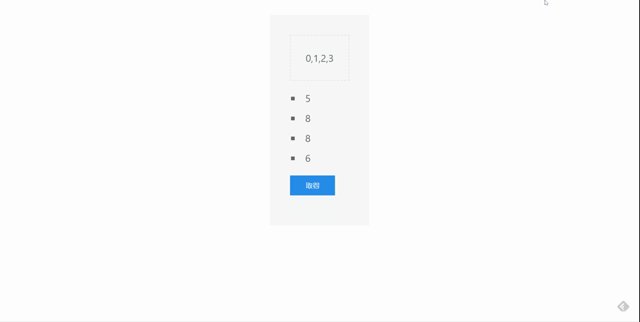
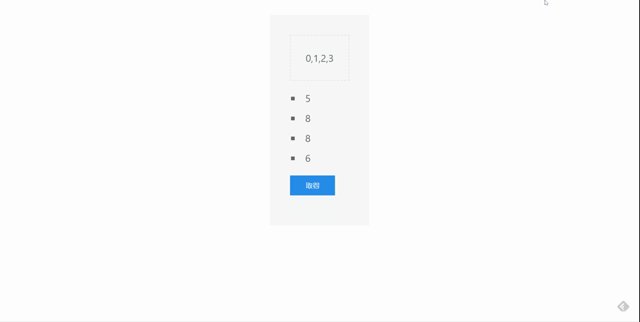
以下は、「 取得 」ボタンをクリックすると、ランダムに生成された配列をオブジェクトに変換して、インデックスキーを取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 30px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの1~5個の配列を生成
let arr = radarr(Math.floor(Math.random() * 5) + 1);
// 乱数を表示
disp(arr, "txt");
// インデックスキーを表示
document.getElementsByClassName('uk-placeholder')[0].textContent = Object.keys(arr);
}
function radarr(len) {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<div class="uk-placeholder">
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-primary" onclick="hoge()">取得</button>
</p>
</div>
</div>
</body>
</html>インデックスキーが取得されていることが確認できます。

-
前の記事

javascript セレクトボックスの選択状態を何も選択してない状態にする 2020.10.07
-
次の記事

C# 値が正の数か負の数かを判定する 2020.10.07







コメントを書く