javascript idとclass両方を選択して要素を取得する
- 作成日 2022.08.28
- javascript
- javascript

javascriptで、idとclass両方を選択して要素を取得するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
idとclass両方を選択して要素を取得
「id」と「class」の両方を選択して要素を取得するには、「getElementById」と「getElementsByClassName」を両方使用します。
<div id="parent">
<p class="a">1</p>
<p class="a">2</p>
</div>
<p class="a">3</p>
<script>
let elm = document.getElementById('parent').getElementsByClassName('a');
console.log( elm );
// 各要素のテキストを表示
[...elm].forEach( function(v){ console.log(v.innerHTML) } );
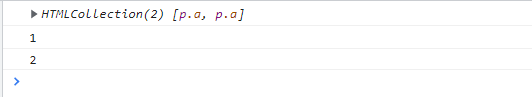
</script>実行結果

指定した「id」要素の中にある子要素だけでないく、全て「class」が取得されます。
<div id="parent">
<p class="a">1</p>
<p class="a">2</p>
<div id="child">
<p class="a">2-1</p>
<p class="b">2-2</p>
<p class="b">2-3</p>
</div>
</div>
<p class="a">3</p>
<script>
let elm = document.getElementById('parent').getElementsByClassName('a');
console.log( elm );
[...elm].forEach(function(v){ console.log(v.innerHTML) });
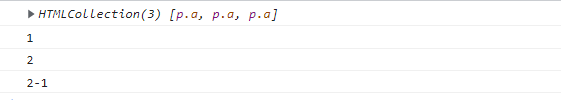
</script>実行結果

ちなみに、やる必要なさそうですが「getElementsByClassName」から「getElementById」は取得できません。
<div class="parent">
<p class="a">1</p>
<p class="a">2</p>
<div id="child">
<p class="a">2-1</p>
<p class="b">2-2</p>
<p class="b">2-3</p>
</div>
</div>
<p class="a">3</p>
<script>
let elm = document.getElementsByClassName('parent').getElementById('child');
// Uncaught TypeError: document.getElementsByClassName(...).getElementById is not a function
</script>サンプルコード
以下は、
「実行ボタン」をクリックすると、指定した「id」配下にあるクラス名「aaa」のタグを取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-danger">実行結果</span></h2>
<ul id="result" class="list-group list-group-flush"></ul>
<div id="parent">
<span class="aaa"></span>
<b class="aaa"></b>
<div id="child">
<h2 class="aaa"></h2>
<p class="b"></p>
<h3 class="aaa"></h3>
</div>
</div>
<h4 class="aaa"></h4>
<button id="btn" type="button" class="btn btn-danger btn-rounded mt-1">
実行
</button>
</div>
<script>
btn.onclick = () => {
let text = [];
let elm = document.getElementById('parent').getElementsByClassName('aaa');
[...elm].forEach((v) => text.push('<li class="list-group-item">' + v.tagName + '</li>') );
result.innerHTML = text.join('');
}
</script>
</body>
</html>タグが表示されていることが確認できます。

-
前の記事

nano バージョンを確認する 2022.08.28
-
次の記事

コマンドプロンプト 複数のコマンドを改行して実行する 2022.08.28










コメントを書く