javascript buttonプロパティでクリックしたマウスのボタンを判定する
- 作成日 2021.01.02
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、buttonプロパティを使用して、クリックしたマウスのボタンを判定するサンプルコードを掲載してます。ブラウザはchromeのデバックモードを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
buttonプロパティ使い方
buttonプロパティを使用すると、クリックしたマウスのボタンを判定することが可能です。
event.button
0 左ボタン
1 スクロールボタン
2 右ボタンbuttonプロパティ使い方
<button id="main">buuton</button>
<p id="result"></p>
<script>
'use strict';
document.getElementById('main').onmousedown = function (e) {
if (e.button == 0) {
document.getElementById("result").innerHTML = "左クリック";
} else if (e.button == 1) {
document.getElementById("result").innerHTML = "スクロールボタン";
} else {
document.getElementById("result").innerHTML = "右クリック";
}
}
</script>実行結果をみると、「クリック」したボタンにより、表示される文言が変更されることが確認できます。

macのsafari(13.1.1)だと、左クリックは判定可能で、右クリックとスクロールがマウスを使用すると全て取得されます。

また、以下のコードを、
document.getElementById('main').onmousedown = function (e) {
if (e.button == 0) {
document.getElementById("result").innerHTML = "左クリック";
} else if (e.button == 1) {
document.getElementById("result").innerHTML = "スクロールボタン";
} else {
document.getElementById("result").innerHTML = "右クリック";
}
}document.getElementByIdの省略と関数をアロー化して、簡潔に記述することもできます。
main.onmousedown = function (e) {
if (e.button == 0) {
result.innerHTML = "左クリック";
} else if (e.button == 1) {
result.innerHTML = "スクロールボタン";
} else {
result.innerHTML = "右クリック";
}
}サンプルコード
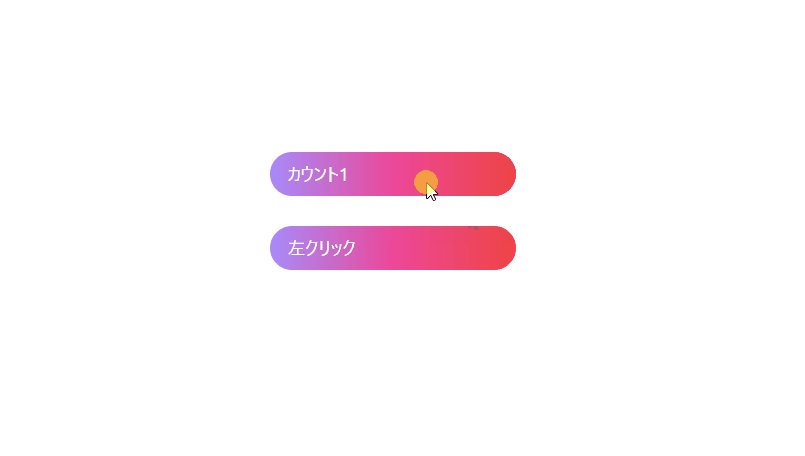
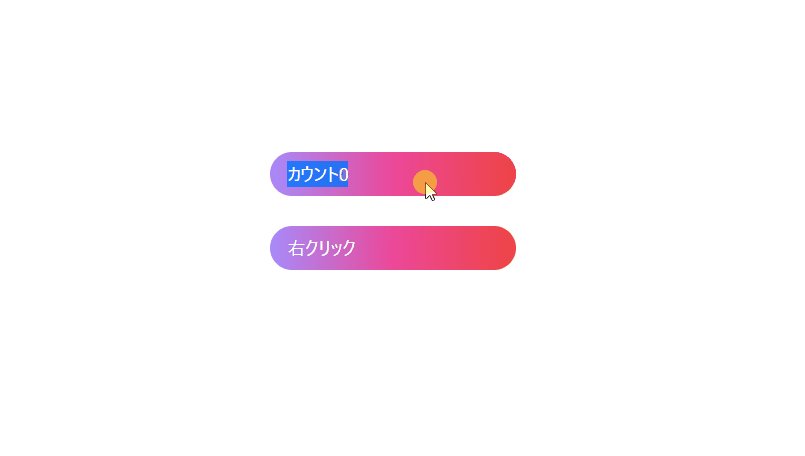
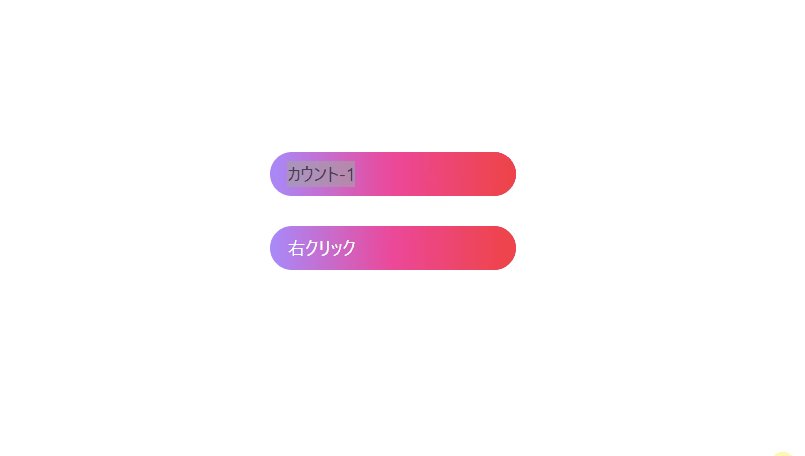
以下は、
左クリックならカウントを増加させ、右クリックなら減少させて、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `カウント${count}`;
disp.innerHTML = '左クリック';
}
const foo = () => {
count--;
result.innerHTML = `カウント${count}`;
disp.innerHTML = '右クリック';
}
window.onload = () => {
sample.onmousedown = (e) => { (e.button == 0) ? hoge() : foo() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<p id="result" class="bg-gradient-to-r from-purple-400 via-pink-500 to-red-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
カウント</p>
<p id="disp" class="bg-gradient-to-r from-purple-400 via-pink-500 to-red-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

python 数値を文字列として結合する 2021.01.02
-
次の記事

php array_count_valuesで配列内の少数の値をカウントする 2021.01.02







コメントを書く