javascript マウスのクリック押しっぱなしを取得する
- 作成日 2020.11.20
- 更新日 2022.07.22
- javascript
- javascript

javascriptで、onmousedownを用いてマウスのクリック押しっぱなしの状態を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
onmousedown使い方
onmousedownイベントを使用すると、マウスのクリック押しっぱなしの状態を取得することが可能です。
<div onmousedown="hoge();"></div>
<script>
function hoge() {
// 処理を記述
}
</script>逆にマウスのクリックを離すイベントを取得するには、onmouseupを使用します。
<div onmouseup="foo();"></div>
<script>
function foo() {
// 処理を記述
}
</script>実際に使用してみます。
<div id="sample" onmousedown="hoge()" onmouseup="foo()"
style="
height: 200px;
width: 200px;
border: 4px solid;
border-color: green;"></div>
<script>
function hoge(){
console.log("マウスがクリック中です")
}
function foo(){
console.log("マウスがクリックが離れました")
}
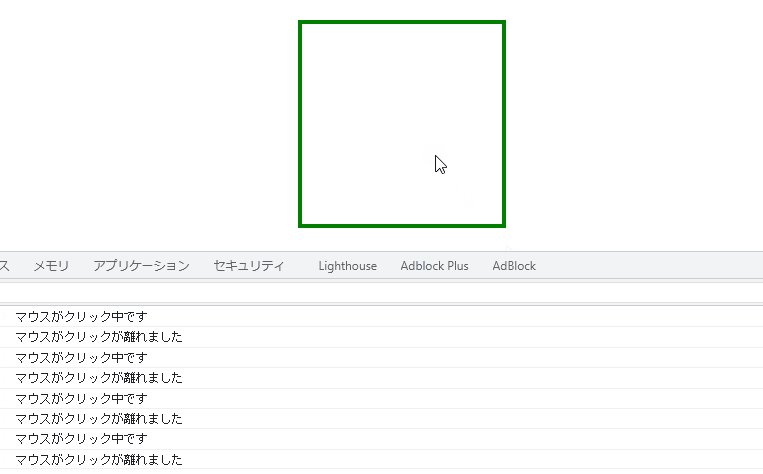
</script>実行結果

イベントリスナーに登録して使用することも可能です。
<div id="sample"
style="
height: 200px;
width: 200px;
border: 4px solid;
border-color: green;"></div>
<script>
document.getElementById("sample").addEventListener (
"mousedown", function(){ console.log('マウスがクリック中です')}
)
document.getElementById("sample").addEventListener (
"mouseup", function(){ console.log('マウスがクリックが離れました')}
)
</script>「onmousedown」に関数を登録することもできます。
<div id="sample"
style="
height: 200px;
width: 200px;
border: 4px solid;
border-color: green;"></div>
<script>
document.getElementById("sample").onmousedown = function(){
console.log('マウスがクリック中です')
}
document.getElementById("sample").onmouseup = function(){
console.log('マウスがクリックが離れました')
}
</script>また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
sample.onmousedown = () =>{
console.log('マウスがクリック中です')
}
sample.onmouseup = () =>{
console.log('マウスがクリックが離れました')
}サンプルコード
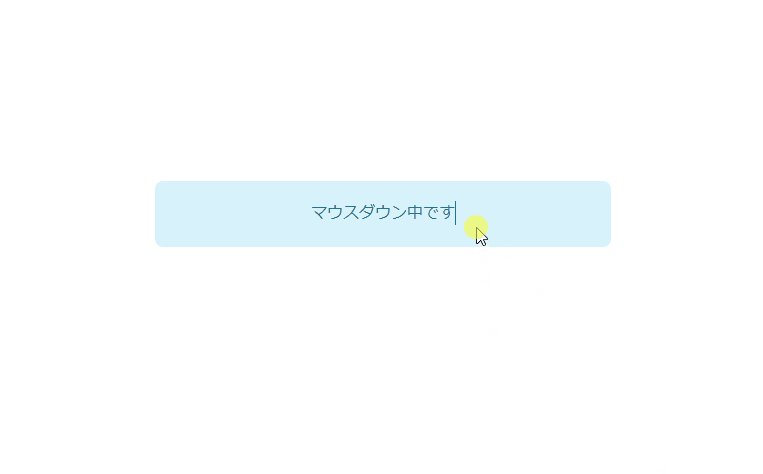
以下は、
マウスのクリック押しっぱなしすると、指定した要素のテキストを変更して停止するとテキストを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25 mx-auto" style="margin-top:200px">
<div onmousedown="hoge();" onmouseup="foo();" class="alert alert-info" role="alert">
クリックが終了
</div>
</div>
<script>
function hoge() {
// 表示用の要素
let obj = document.getElementsByClassName('alert');
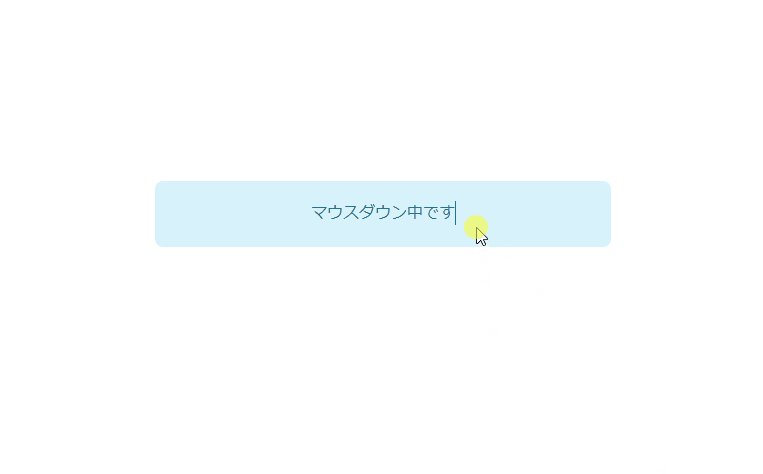
obj[0].textContent = "マウスダウン中です";
}
function foo() {
// 表示用の要素
let obj = document.getElementsByClassName('alert');
obj[0].textContent = "クリックが終了";
}
</script>
</body>
</html>イベントを取得してテキストが変更されているが確認できます。

-
前の記事

python 「r」を使ってエスケープを行う 2020.11.20
-
次の記事

React.js ライブラリ「react-card-with-image」を使ってカード型のイメージを作成する 2020.11.20










コメントを書く