javascript windowサイズを指定してリサイズする
- 作成日 2020.11.29
- 更新日 2022.07.25
- javascript
- javascript

javascriptで、Window.resizeToメソッドを使ってwindowサイズを指定してリサイズするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
Window.resizeToメソッド使い方
Window.resizeToメソッドを使うと、windowのサイズをリサイズすることが可能です。
window.resizeTo(幅, 高さ)resizeTo使い方
<button id="btn" onclick="hoge();">button</button>
<script>
function hoge() {
// 250 × 250 で開く
let w = window.open('https://mebee.info/', '_blank', 'width=250,height=250');
// 700 × 700 でリサイズする
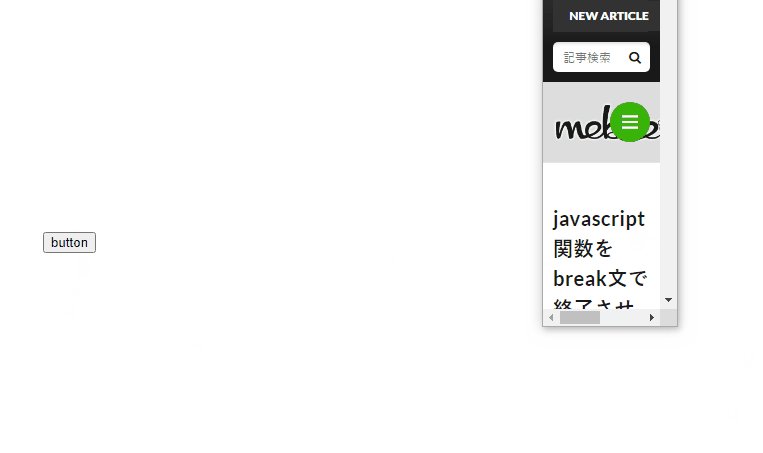
w.window.resizeTo(700, 700);
}
</script>実行結果

Window.resizeByメソッド使い方
「Window.resizeBy」の場合は、現在のウィンドウの大きさから増減値を指定して、リサイズできます。
window.resizeTo(幅の増減値, 高さの増減値)resizeBy使い方
<button id="btn" onclick="hoge();">button</button>
<script>
function hoge() {
// 250 × 250 で開く
let w = window.open('https://mebee.info/', '_blank', 'width=250,height=250');
// 幅をマイナス 100 高さを プラス 200 する
w.window.resizeBy(-100, 200);
}
</script>実行結果

サンプルコード
以下は、
「 open 」ボタンをクリックして、windowを開いた後にリサイズする
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// 250 × 250 で開く
let w = window.open('https://mebee.info/', '_blank', 'width=250,height=250');
// 700 × 700 でリサイズする
w.window.resizeTo(700, 700);
}
</script>
<body>
<div class="main">
<h5><span class="badge badge-primary">windowをリサイズ</span></h5>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge()">open</button>
</div>
</body>
</html>リサイズされていることが確認できます。

また、windowオブジェクトは省略して記述することが可能です。
// 250 × 250 で開く
let w = open('https://mebee.info/', '_blank', 'width=250,height=250');
// 700 × 700 でリサイズする
w.resizeTo(700, 700);-
前の記事

php8.0 Union Types v2を使用する 2020.11.29
-
次の記事

C# 2つの値から大きい方を取得する 2020.11.29










コメントを書く