javascript ブラウザの印刷ダイアログを表示する
- 作成日 2020.11.07
- 更新日 2022.07.19
- javascript
- javascript

javascriptで、window.print()を使用して、ブラウザの印刷ダイアログを表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
window.print()使い方
window.print()を使うと、ブラウザの印刷ダイアログを表示することが可能です。
window.print();windowを省略することも可能です。
print();サンプルコード
以下は、
「印刷」ボタンをクリックするとブラウザの印刷ダイヤログを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
window.print(); // ダイヤログを表示
}
</script>
<body>
<div class="main">
<h2><span id="disp" class="badge badge-primary">hello world</span></h2>
<button onclick="hoge()" type="button" class="btn btn-raised btn-warning">
印刷
</button>
</div>
</body>
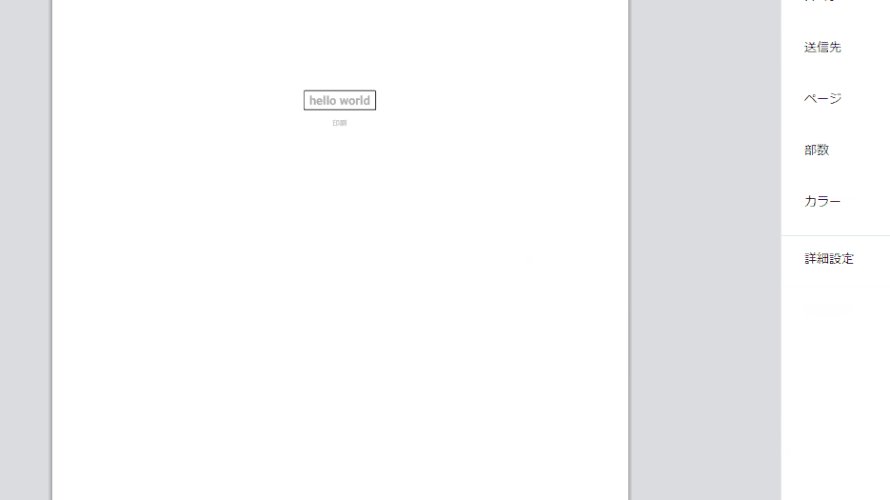
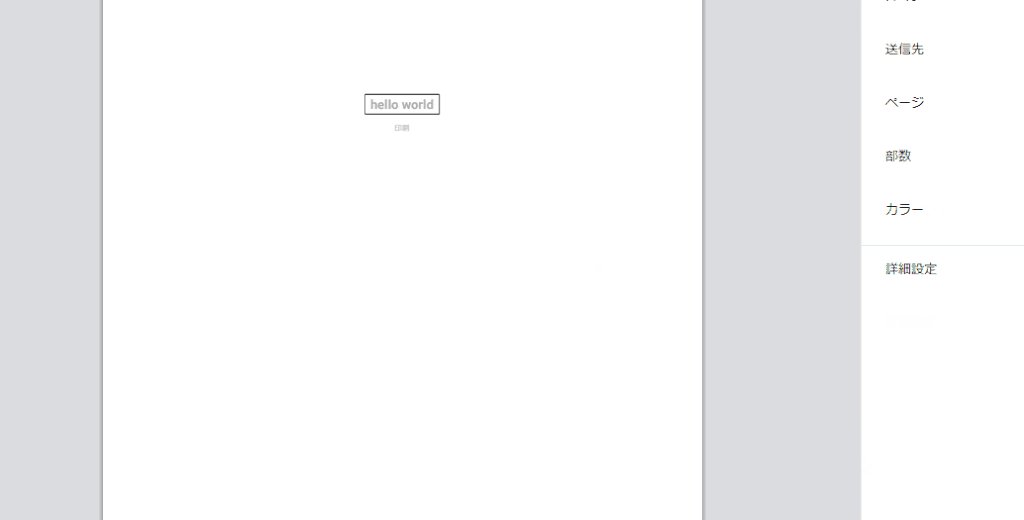
</html>印刷ダイヤログが表示されていることが確認できます。

-
前の記事

C# labelのテキストの色を変更する 2020.11.07
-
次の記事

python 文字列を置換する 2020.11.07







コメントを書く