javascript requiredを削除する
- 作成日 2021.06.01
- 更新日 2022.08.26
- javascript
- javascript

javascriptで、requiredを削除するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
requiredを削除
「required」を削除する場合は、「required」プロパティを「false」に設定します。
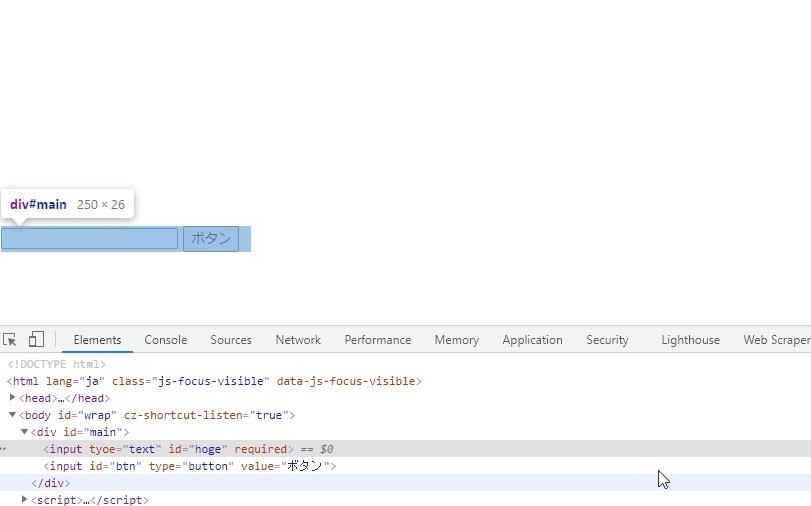
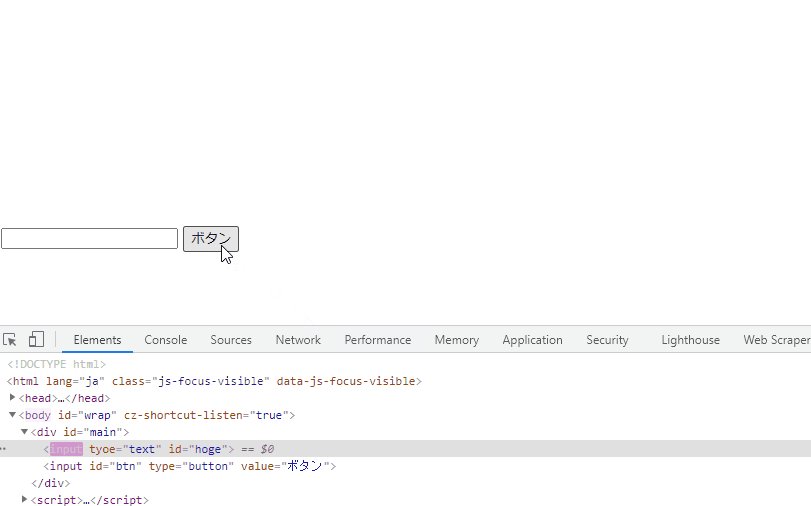
<input type="text" id="hoge" required>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// falseに設定
elm.required = false;
}
</script>実行結果を確認すると、ボタンをクリックすると「required」プロパティが除去されていることが確認できます。

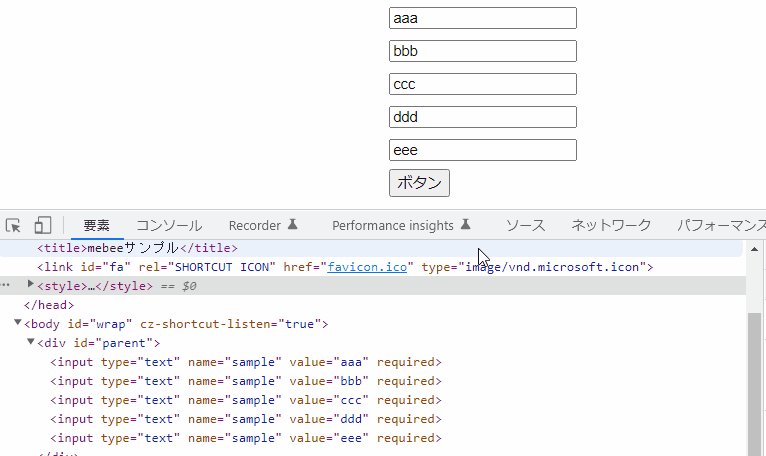
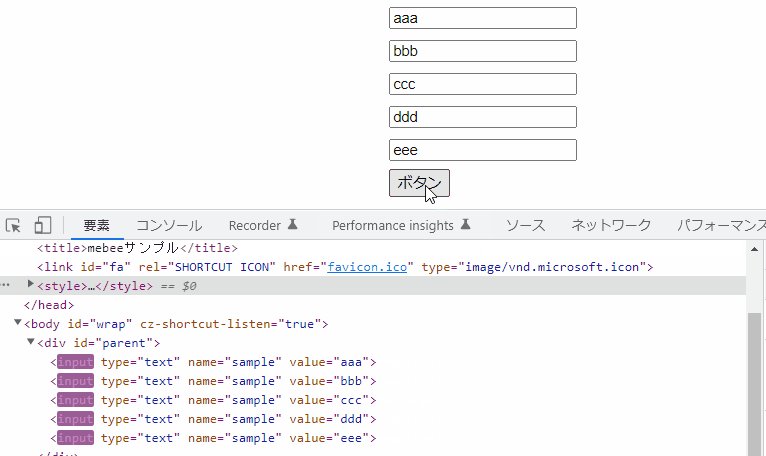
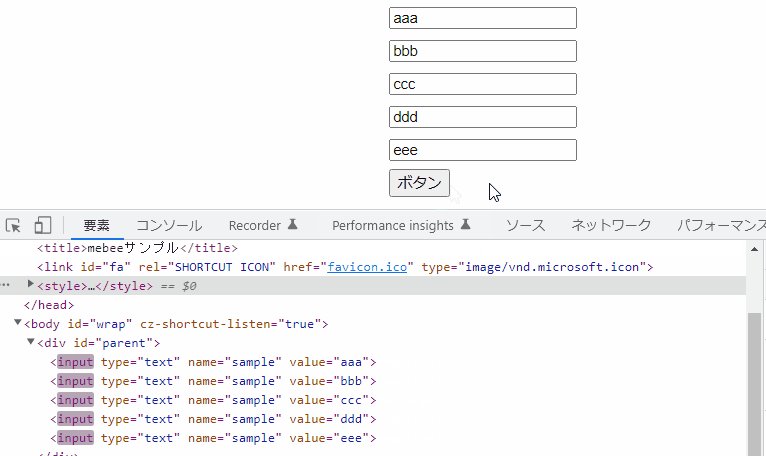
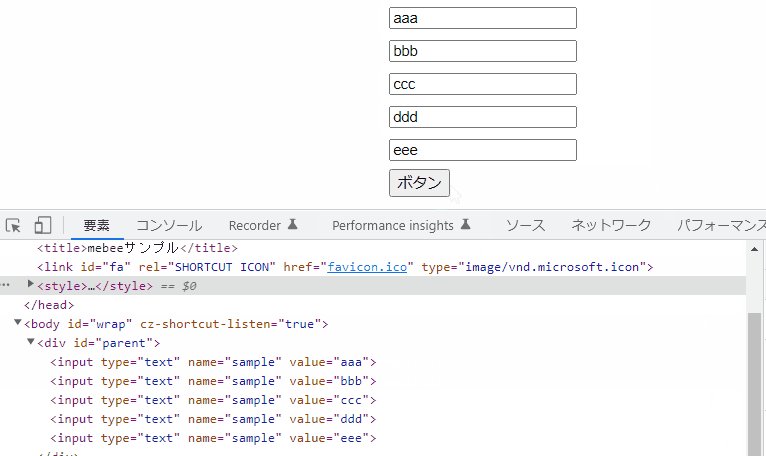
複数一括で削除
例えば「name」を指定して、一括で削除する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
<div id="parent">
<input type="text" name="sample" value="aaa" required>
<input type="text" name="sample" value="bbb" required>
<input type="text" name="sample" value="ccc" required>
<input type="text" name="sample" value="ddd" required>
<input type="text" name="sample" value="eee" required>
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
elm.forEach(function (v) { return v.required = false });
}
})
</script>実行結果

ちなみに、「class」名で要素を取得する「getElementsByClassName」は「NodeList」ではなく「HTMLCollection」なので「forEach」を使用するには一度、配列化する必要があります。
<div id="parent">
<input type="text" class="sample" value="aaa" required>
<input type="text" class="sample" value="bbb" required>
<input type="text" class="sample" value="ccc" required>
<input type="text" class="sample" value="ddd" required>
<input type="text" class="sample" value="eee" required>
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByClassName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
[...elm].forEach(function (v) { return v.required = false });
}
})
</script>コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function(){
const elm = document.getElementById('hoge')
// falseに設定
elm.required = false;
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
hoge.required = false;
}サンプルコード
以下は、
「実行」ボタンをクリックして、requiredを切り替えるサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
txt.required ? txt.required = false : txt.required = true;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<div class="mb-3 md:space-y-2 w-full text-xs">
<input type="text" id="txt" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" required>
</div>
<button id="btn"
class="py-2 px-4 bg-green-600 text-white font-semibold rounded-lg shadow-md">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、requiredが切り替わっていることが確認できます。

-
前の記事

Vue3 ライブラリ「vue-color-kit」を使用してcolor pickerを実装する 2021.06.01
-
次の記事

nextcloud マインドマップツール「Mind Map」を追加する 2021.06.01







コメントを書く