Vue3 ライブラリ「vue-color-kit」を使用してcolor pickerを実装する

ライブラリ「vue-color-kit」を使用して、color pickerを実装することが可能です。ここでは、vue-color-kitを利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.17.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
## @vue/cliインストール
npm install -g @vue/cli
## 初期化
npm init
## upgrade
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
## vue 3を選択
Vue CLI v4.5.13
? Please pick a preset:
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
## 移動
cd vueappvue-color-kitインストール
yarnを使用して、インストールします。
yarn add vue-color-kityarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarnvue-color-kit使い方
src配下のApp.vueを下記のように編集します。
<template>
<ColorPicker
theme="light"
:color="color"
:sucker-hide="false"
:sucker-canvas="suckerCanvas"
:sucker-area="suckerArea"
@changeColor="changeColor"
@openSucker="openSucker"
/>
</template>
<script>
import { ColorPicker } from "vue-color-kit";
import "vue-color-kit/dist/vue-color-kit.css";
export default {
name: "App",
components: {
ColorPicker,
},
data() {
return {
color: "#59c7f9",
suckerCanvas: null,
suckerArea: [],
isSucking: false,
};
},
methods: {
changeColor(color) {
const { r, g, b, a } = color.rgba;
this.color = `rgba(${r}, ${g}, ${b}, ${a})`;
},
openSucker(isOpen) {
if (isOpen) {
// ... canvas be created
// this.suckerCanvas = canvas
// this.suckerArea = [x1, y1, x2, y2]
} else {
// this.suckerCanvas && this.suckerCanvas.remove
}
},
},
};
</script>
<style>
#app {
margin: 0 auto;
margin-top: 200px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動
起動します。
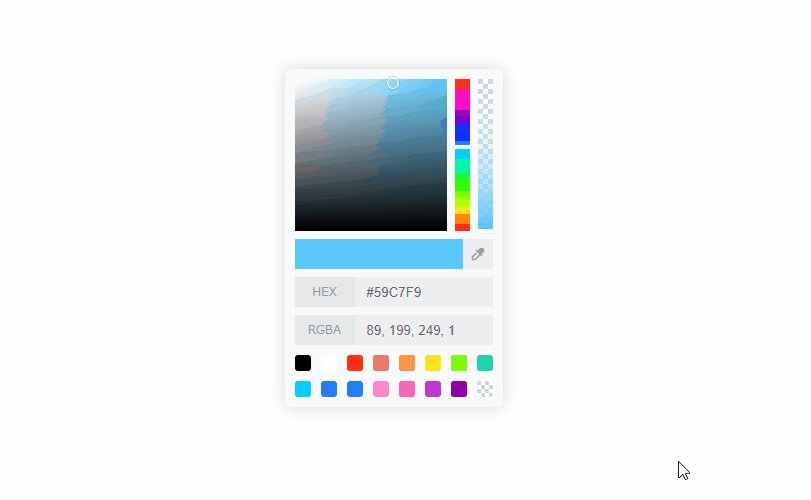
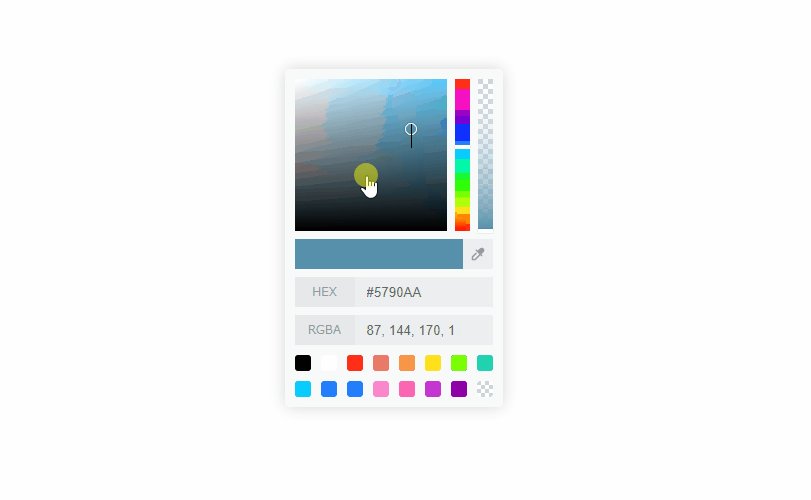
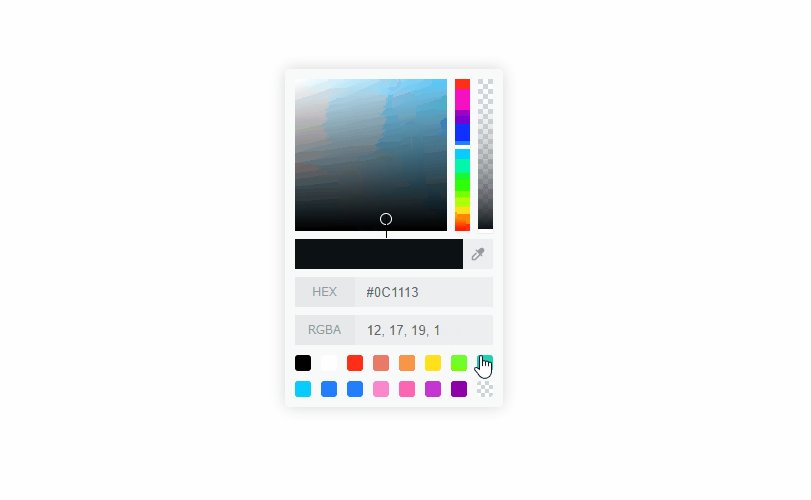
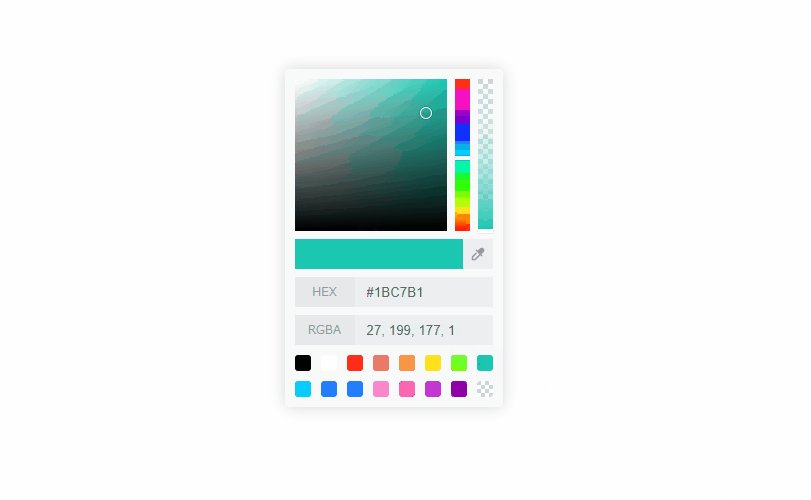
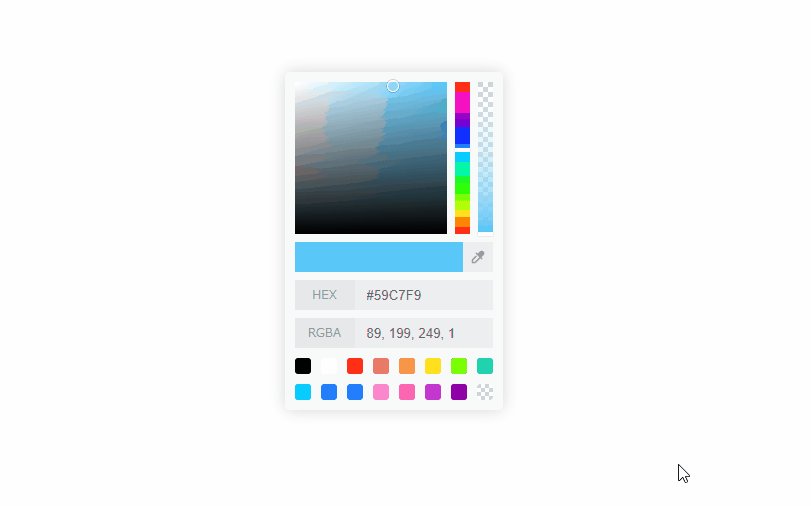
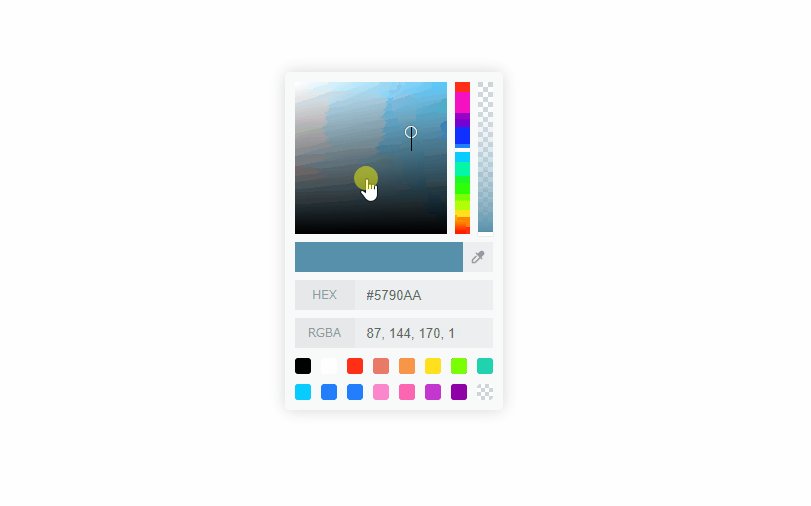
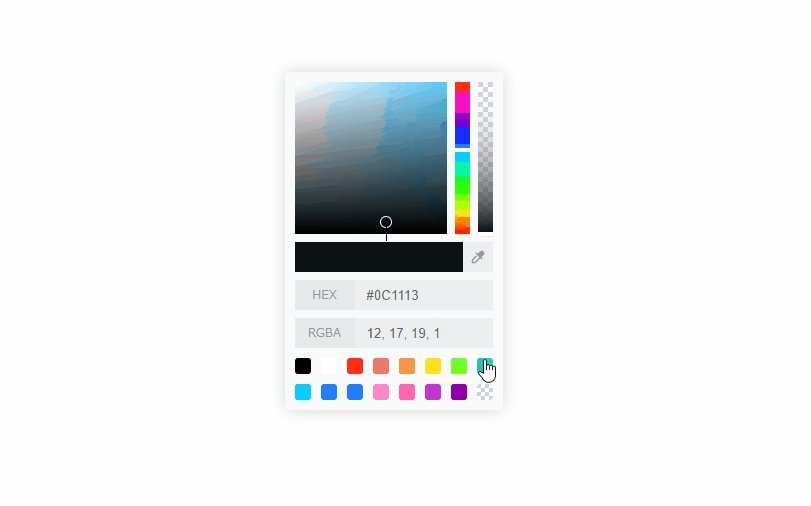
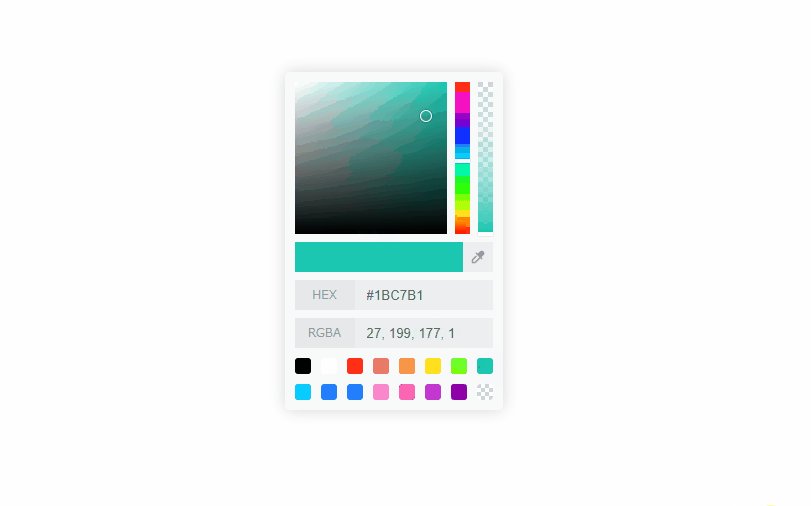
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、color pickerが実装されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-timeline-component」を使用してタイムラインを作成する 2021.05.31
-
次の記事

javascript requiredを削除する 2021.06.01







コメントを書く