Vue.js mouseoverイベントを取得する

Vue.jsで、mouseoverイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
mouseoverイベントを取得
mouseoverイベントを取得するには、「v-on:mouseover」を使用します。
「 v-on:mouseover」は、「@mouseover」と省略できます。
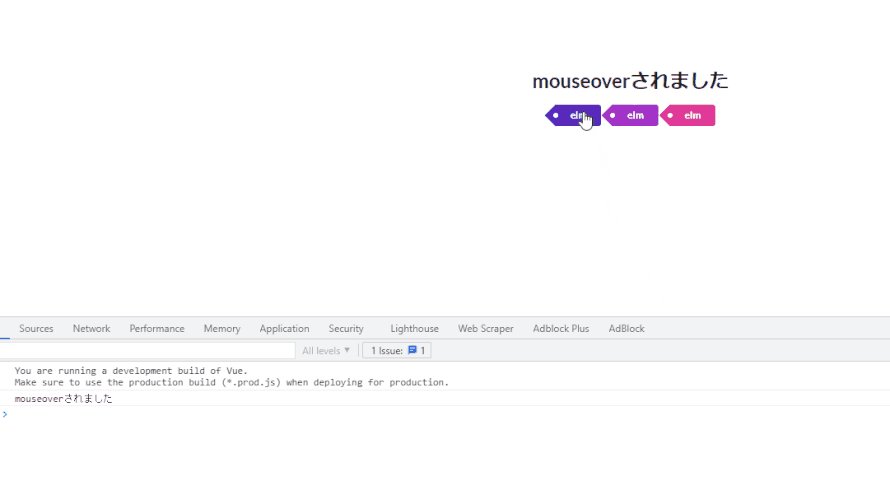
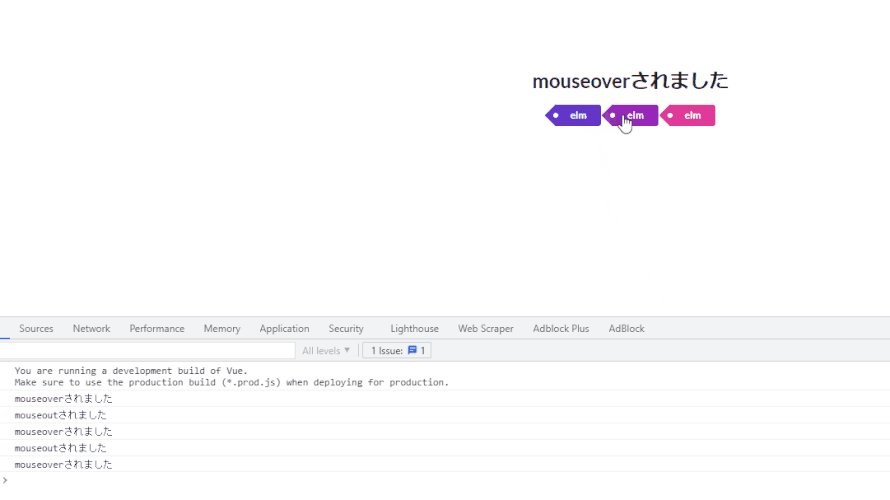
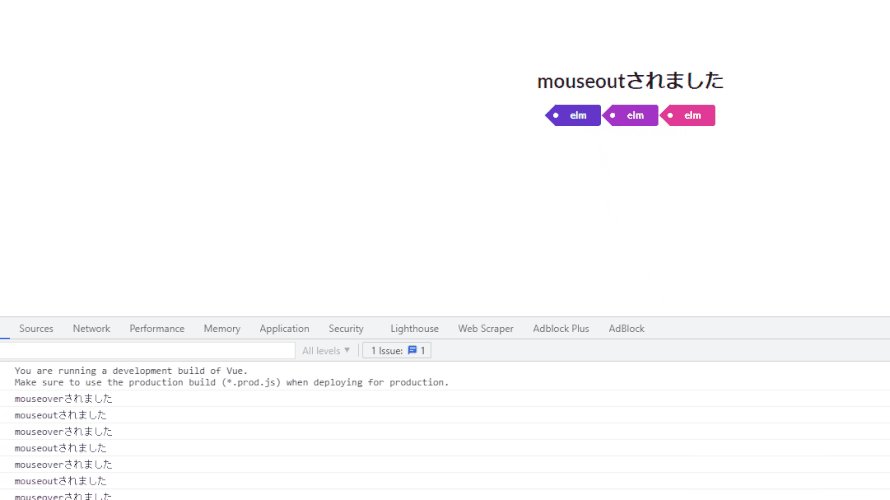
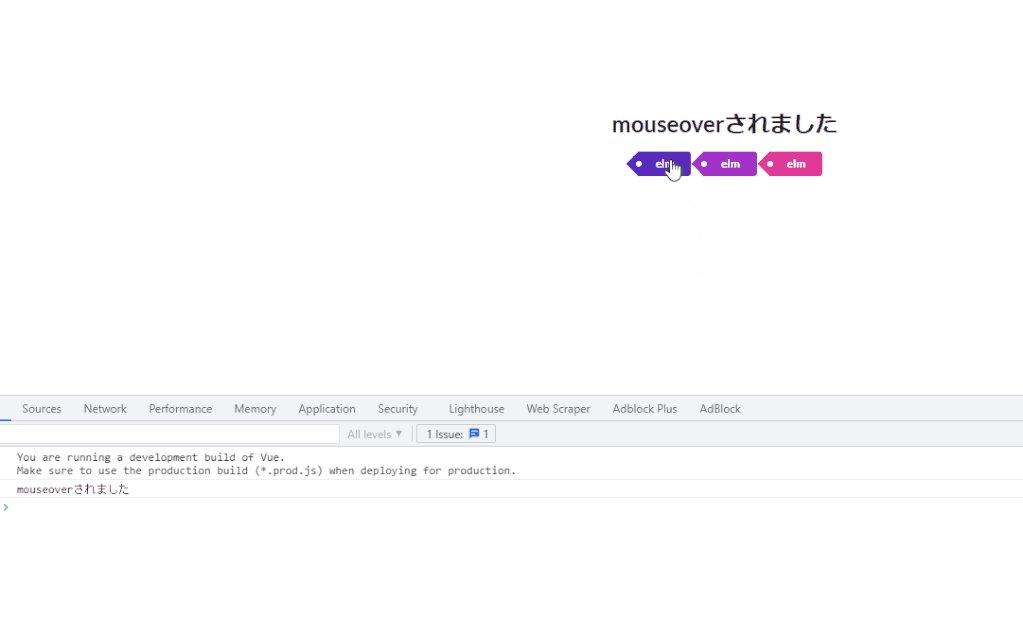
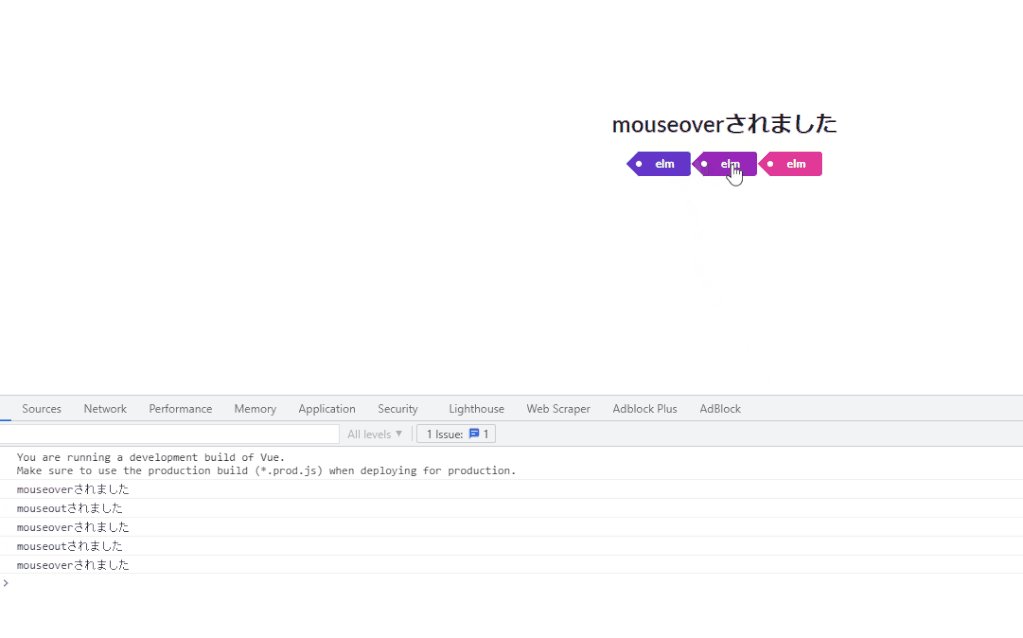
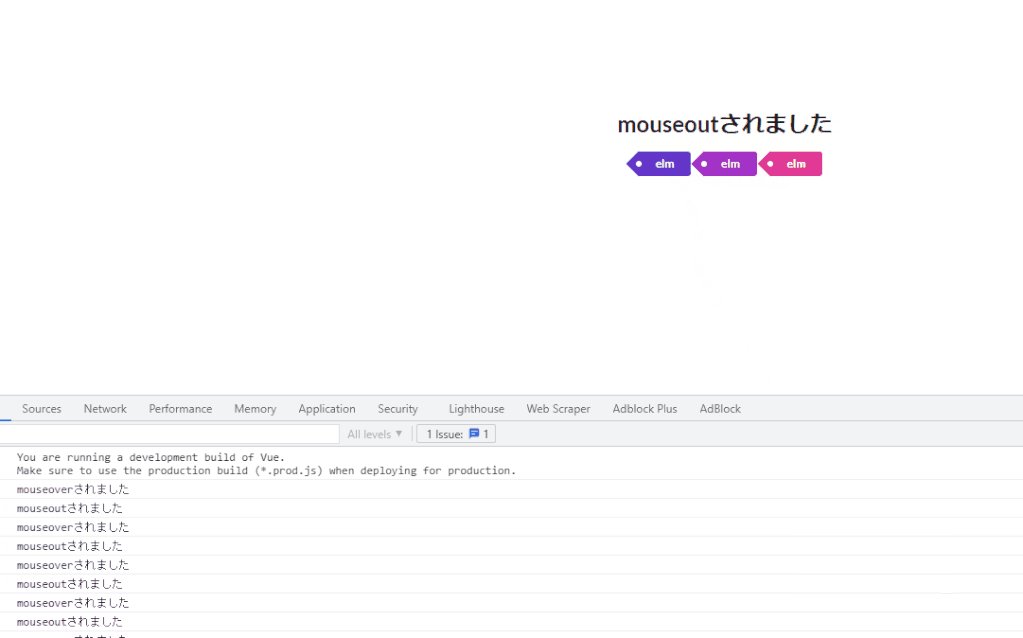
以下は、要素と子要素内に、マウスが入ると「mouseoverされました」というテキストを表示して、外れると「mouseoutされました」と表示するサンプルコードとなります。 「mouseover」は、「mouseenter」と違い子要素にもイベントが発生します。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseover="foo" @mouseout="bar" >
<a class="ui violet tag label">elm</a>
<a class="ui purple tag label">elm</a>
<a class="ui pink tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseoverされました',
msg2: 'mouseoutされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>マウスが子要素も含めて要素内に入ると、テキストが表示されていることが確認できます。

「mouseenter」と「mouseleave」の場合は、子要素はイベントの対象外となります。

実行したコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mouseenter="foo" @mouseleave="bar" >
<a class="ui violet tag label">elm</a>
<a class="ui purple tag label">elm</a>
<a class="ui pink tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg1: 'mouseenterされました',
msg2: 'mouseleaveされました',
}
},
methods: {
foo: function () {
this.val = this.msg1
console.log(this.msg1)
},
bar: function () {
this.val = this.msg2
console.log(this.msg2)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>-
前の記事

MySQL ストアドプロシージャを一覧で取得する 2022.05.02
-
次の記事

Gitlab 新規のユーザー登録を無効にする 2022.05.03










コメントを書く