Nuxt.js ライブラリ「vue-timeline-component」を使用してタイムラインを作成する

ライブラリ「vue-timeline-componente」をインストールすると、タイムラインを作成することが可能です。ここでは、nuxt.jsでvue-timeline-componenteを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-timeline-componenteインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-timeline-componentevue-timeline-componente使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueTimeline from 'vue-timeline-component'
Vue.component('vue-timeline', VueTimeline)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-timeline :data="events"></vue-timeline>
</div>
</template>
<script>
export default {
data() {
return {
events: [{
name: "event 1",
start: new Date(2020, 1,1),
end: new Date(2020, 1,4),
},{
name: "event 2",
start: new Date(2020, 1,2),
end: new Date(2020, 1,5),
},{
name: "event 3",
start: new Date(2020, 1,3),
end: new Date(2020, 1,10),
}]
};
}
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 80vh;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
width: 500px;
}
</style>
起動します
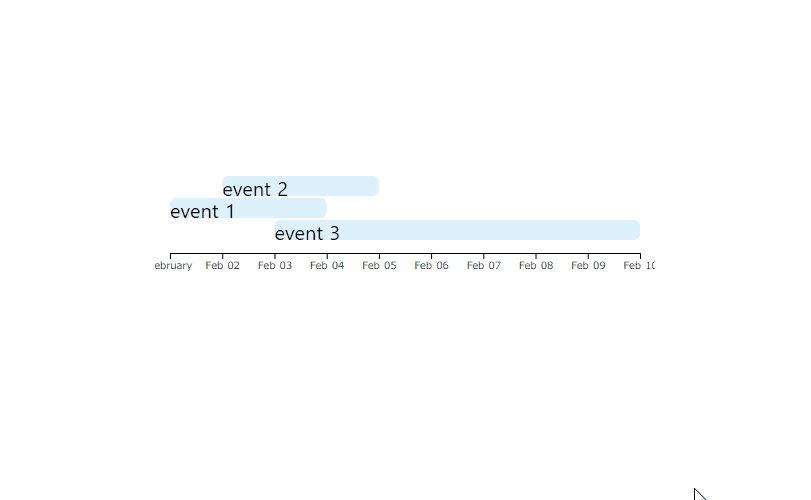
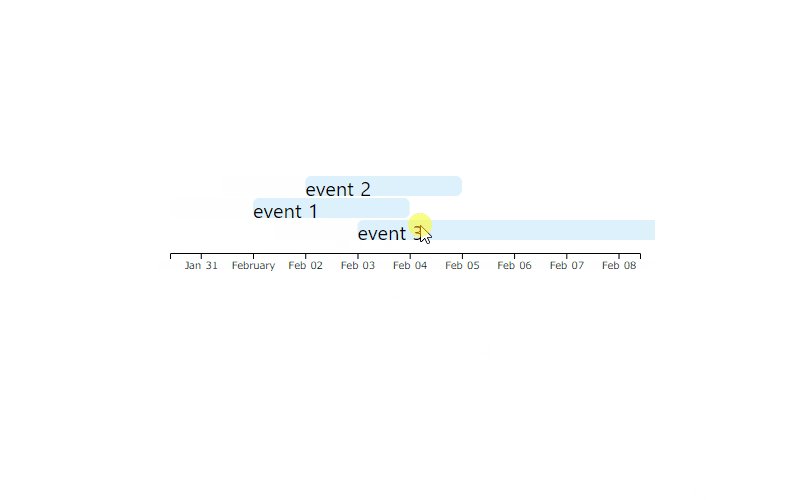
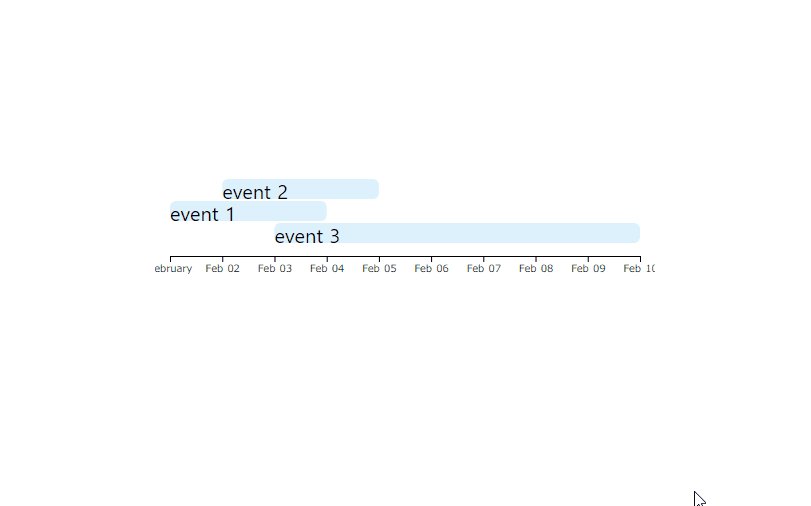
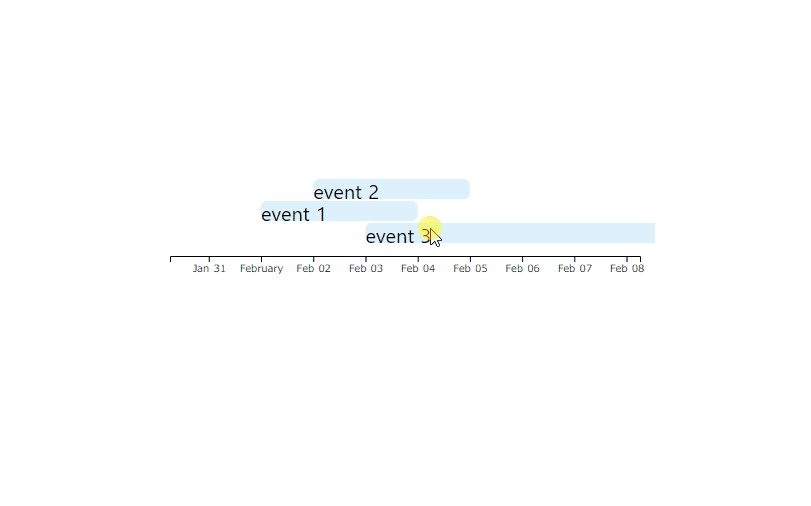
yarn devブラウザから http://プライベートIP:3000にアクセスすると、タイムラインが作成されてことが確認できます。

-
前の記事

php lolipopでsession変数が取得できない 2021.05.31
-
次の記事

Vue3 ライブラリ「vue-color-kit」を使用してcolor pickerを実装する 2021.06.01







コメントを書く