Nuxt.js ライブラリ「vue-mention」を使用してメンション(Mentions)機能を実装する
- 作成日 2020.05.09
- 更新日 2021.03.17
- nuxt.js
- nuxt.js, vue-mention, ライブラリ

ライブラリ「vue-mention」をインストールすると、メンション(Mentions)機能を実装することが可能です。ここでは、nuxt.jsで vue-mentionを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-mentionインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-mentionvue-mention使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { Mentionable } from 'vue-mention'
Vue.component('Mentionable', Mentionable)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<Mentionable
:keys="['@', '#']"
:items="items"
offset="6"
insert-space
@open="onOpen"
>
<textarea
v-model="text"
/>
<template #no-result>
<div class="dim">
No result
</div>
</template>
<template #item-@="{ item }">
<div class="user">
{{ item.value }}
<span class="dim">
({{ item.firstName }})
</span>
</div>
</template>
<template #item-#="{ item }">
<div class="issue">
<span class="number">
#{{ item.value }}
</span>
<span class="dim">
{{ item.label }}
</span>
</div>
</template>
</Mentionable>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
const users = [
{
value: 'aaa',
firstName: 'sato'
},
{
value: 'bbb',
firstName: 'tanka'
},
{
value: 'ccc',
firstName: 'suzuki'
}
]
const issues = [
{
value: 123,
label: 'Error with foo bar',
searchText: 'foo bar'
},
{
value: 42,
label: 'Cannot read line',
searchText: 'foo bar line'
},
{
value: 77,
label: 'I have a feature suggestion',
searchText: 'feature'
}
]
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
text: '',
items: []
}
},
methods: {
onOpen (key) {
this.items = key === '@' ? users : issues
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
mention-item {
padding: 4px 10px;
border-radius: 4px;
}
.mention-selected {
background: rgb(192, 250, 153);
}
</style>
起動します
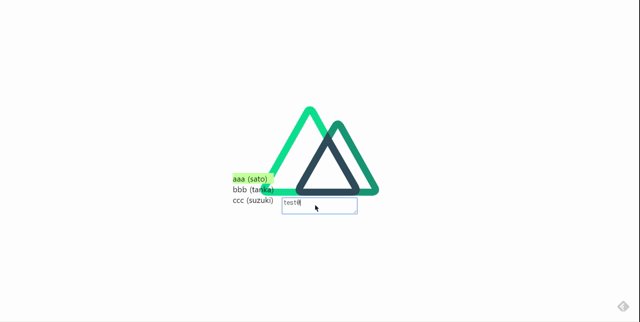
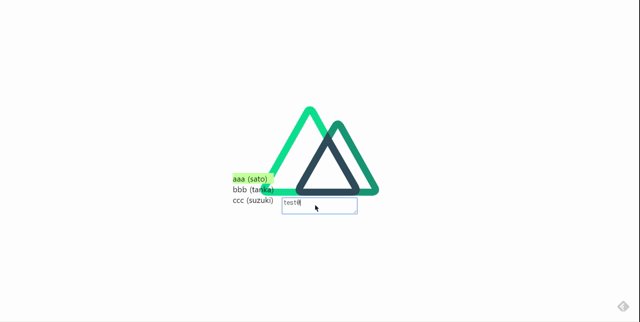
yarn devブラウザから http://プライベートIP:3000にアクセスすると、@を押すとメンション(Mentions)機能が動作することが確認できます。

-
前の記事

Laravel7 DBクラスを利用して、DBと接続してテーブルの値を表示する 2020.05.09
-
次の記事

VPNに接続したのに VPN環境の指定したIPアドレスにアクセスできない 2020.05.09







コメントを書く