Nuxt.js ライブラリ「vue-tasty-burgers」を使用してハンバーガーメニューを実装する
- 作成日 2020.04.23
- nuxt.js
- nuxt.js, vue-tasty-burgers, インストール, ライブラリ

ライブラリ「vue-tasty-burgers」をインストールすると、様々なタイプのハンバーガーメニューの実装が可能です。ここでは、nuxt.jsで vue-tasty-burgers を利用するまでの手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-tasty-burgersインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-tasty-burgersvue-tasty-burgers使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { TastyBurgerButton } from 'vue-tasty-burgers'
Vue.component('tasty-burger-button', TastyBurgerButton)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<tasty-burger-button
:type="buttonType"
:active="isActive"
:size="size"
:color="color"
:active-color="activeColor"/>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
buttonType: 'elastic',
isActive: false,
size: 'xl',
color: '#37B507',
activeColor: 'orange'
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.spotlight[data-v-60ffb0e1]{
position: relative !important;
}
</style>
起動します
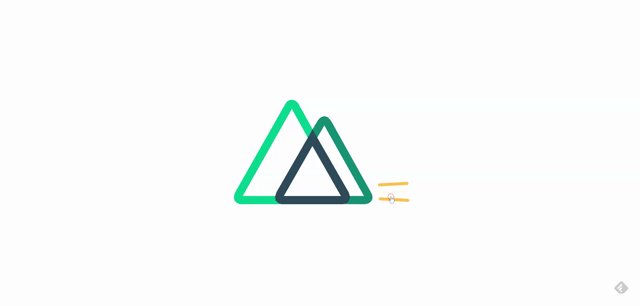
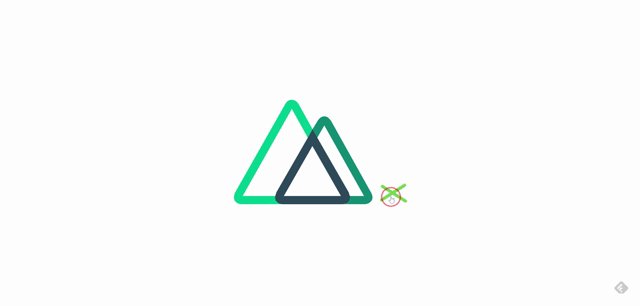
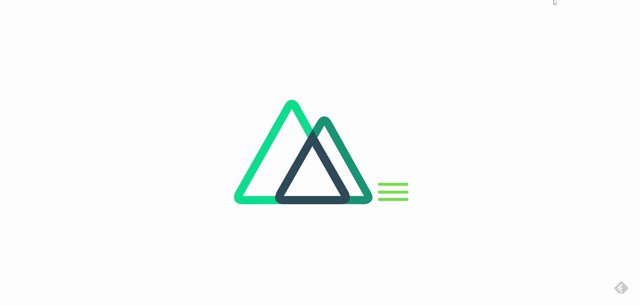
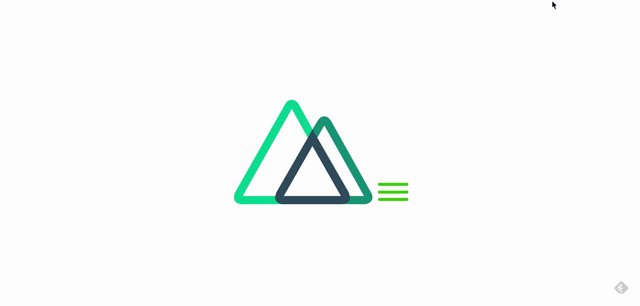
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ハンバーガーメニューが実装されていることが確認できます。

その他のタイプは、公式ページに記載されてます。
-
前の記事

Ubuntu20.04 トラフィック情報をグラフ化できる「Darkstat」をインストールする 2020.04.23
-
次の記事

CentOs8 SELinuxを無効にする手順 2020.04.23










コメントを書く