Nuxt.js ライブラリ「vue-accordion」を使用して水平タイプのアコーディオンメニューを実装する
- 作成日 2020.02.26
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-accordion, 使い方

ライブラリ「vue-accordion」をインストールすると、アコーディオンメニューを簡単に実装することできます。ここでは、nuxt.jsで vue-accordion を利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-accordionインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-accordionvue-accordion使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { vueAccordion } from 'vue-accordion'
Vue.component('vue-accordion', vueAccordion)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-accordion :items="items" :accordionClass="acClass" :styles="styles"></vue-accordion>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
items: [
{
title: 'title1',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/14/04/20/old-city-4847469_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/14/04/20/old-city-4847469_960_720.jpg'
},
{
title: 'title2',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/12/16/13/landscape-4843193_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/12/16/13/landscape-4843193_960_720.jpg'
},
{
title: 'title3',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/16/10/30/water-lily-4853093_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/16/10/30/water-lily-4853093_960_720.jpg'
},
{
title: 'title4',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/15/23/15/snowflake-4852255_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/15/23/15/snowflake-4852255_960_720.jpg'
},
{
title: 'title5',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/14/21/08/scarf-4849441_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/14/21/08/scarf-4849441_960_720.jpg'
},
{
title: 'title6',
text: 'テキスト',
url: 'https://cdn.pixabay.com/photo/2020/02/10/16/50/orchid-4837017_960_720.jpg',
image: 'https://cdn.pixabay.com/photo/2020/02/10/16/50/orchid-4837017_960_720.jpg'
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>起動します
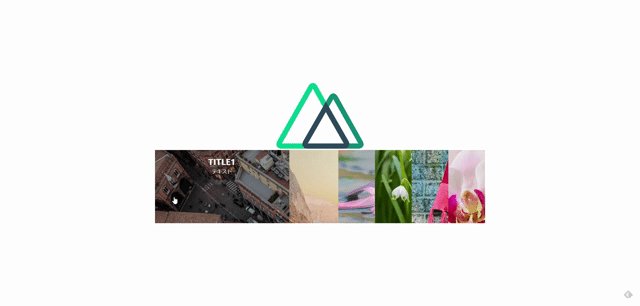
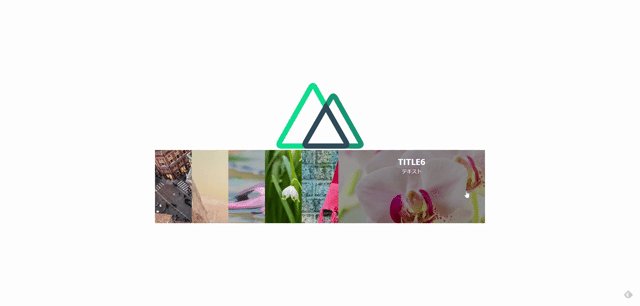
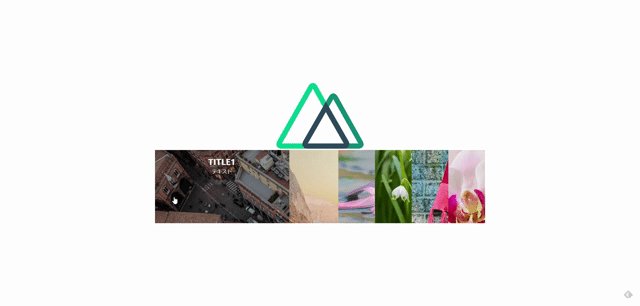
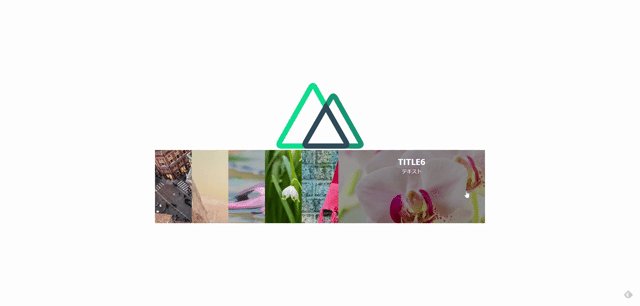
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 画像が水平タイプのアコーディオンメニューで表示されていることが確認できます。

-
前の記事

Nuxt.js vue-good-linksを使用してテキストにエフェクトをかける 2020.02.25
-
次の記事

Nuxt.js ライブラリ「vue-switches」を使用して様々なタイプのスイッチを実装する 2020.02.26







コメントを書く