Nuxt.js vue-gallery-slideshowを使用して画像のGalleryとSlideshowを実装する
- 作成日 2020.03.07
- nuxt.js
- nuxt.js, vue-gallery-slideshow

ライブラリ「vue-gallery-slideshow」をインストールすると、キレイな画像のGalleryとSlideshowの実装が簡単に可能です。ここでは、nuxt.jsで vue-gallery-slideshowを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-gallery-slideshowインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-gallery-slideshowvue-gallery-slideshow使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueGallerySlideshow from 'vue-gallery-slideshow'
Vue.component('vue-gallery-slideshow', VueGallerySlideshow)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div>
<img class="image" v-for="(image, i) in images" :src="image" :key="i" @click="index = i">
<vue-gallery-slideshow :images="images" :index="index" @close="index = null"></vue-gallery-slideshow>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
images: [
'https://images.pexels.com/photos/372098/pexels-photo-372098.jpeg?auto=compress&cs=tinysrgb&h=650&w=940',
'https://images.pexels.com/photos/540518/pexels-photo-540518.jpeg?auto=compress&cs=tinysrgb&h=650&w=940',
'https://images.pexels.com/photos/291732/pexels-photo-291732.jpeg?auto=compress&cs=tinysrgb&h=650&w=940',
'https://images.pexels.com/photos/869258/pexels-photo-869258.jpeg?auto=compress&cs=tinysrgb&h=650&w=940',
'https://images.pexels.com/photos/1054218/pexels-photo-1054218.jpeg?auto=compress&cs=tinysrgb&h=650&w=940'
],
index: null
}
},
methods: {
handleClick (newTab) {
this.currentTab = newTab
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.image {
width: 140px;
height: 100px;
background-size: cover;
cursor: pointer;
margin: 5px;
border-radius: 3px;
border: 1px solid lightgray;
object-fit: contain;
}
</style>起動します
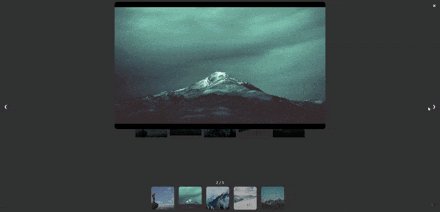
yarn devブラウザから http://プライベートIP:3000にアクセスすると、GalleryとSlideshowが実装されていることが確認できます。

-
前の記事

Pythonファイルをexe化する 2020.03.07
-
次の記事

chrome デベロッパーツールを使ってHTMLのXPathを取得する 2020.03.07











コメントを書く