Nuxt.js ライブラリ「vue-selectize」を使用してselectboxを作成する

ライブラリ「vue-selectize」をインストールすると、selectboxを作成することが可能です。ここでは、nuxt.jsでvue-selectizeを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-selectizeインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add selectize @isneezy/vue-selectizevue-selectize使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import 'selectize/dist/css/selectize.css'
import VSelectize from '@isneezy/vue-selectize'
Vue.component('v-selectize', VSelectize)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
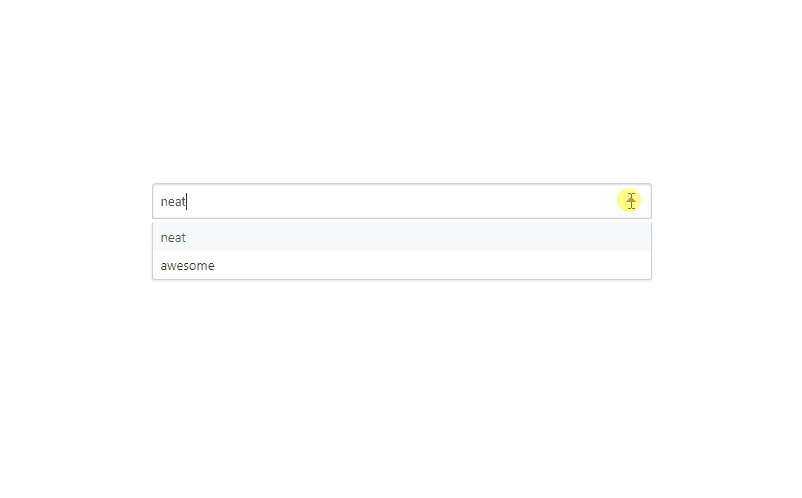
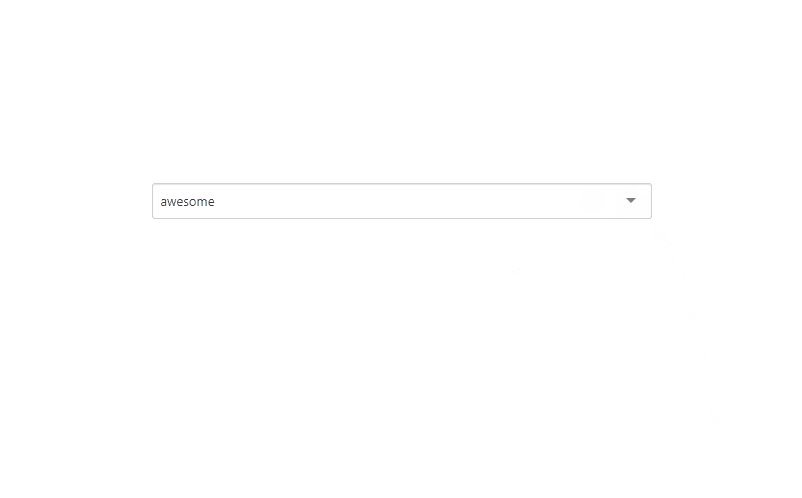
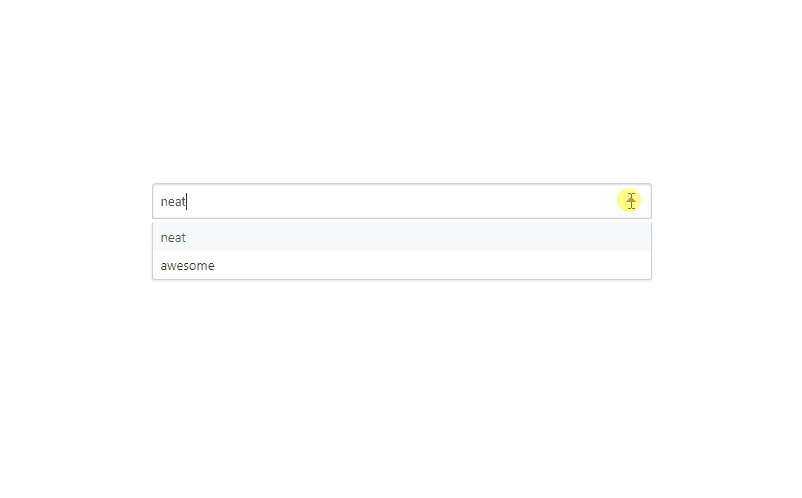
<v-selectize v-model="selected" :options="['neat','awesome']"/>
</div>
</template>
<script>
export default {
components: {},
data() {
return {};
},
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 80vh;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
width: 500px;
}
</style>
起動します
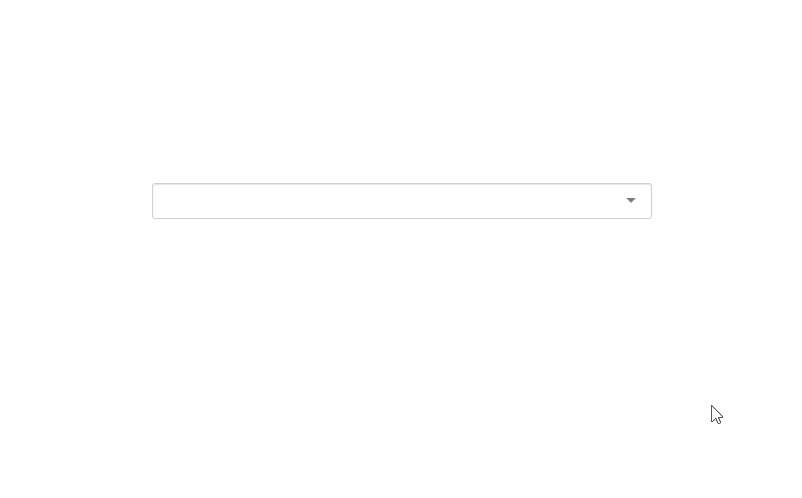
yarn devブラウザから http://プライベートIP:3000にアクセスすると、selectboxが作成されてことが確認できます。

-
前の記事

centos7でMecabをインストールして使用する 2021.02.18
-
次の記事

javascript performance.nowを使って処理にかかっている時間を計測する 2021.02.19







コメントを書く