Nuxt.js ライブラリ「vue-spin-wheel」をインストールしてタッチ操作可能なスピンホイールを実装する

ライブラリ「vue-spin-wheel」をインストールすると、タッチ操作可能なスピンホイールの実装が簡単に可能です。ここでは、nuxt.jsでvue-spin-wheelを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-spin-wheelインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-spin-wheelvue-spin-wheel使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { SpinWheel, SpinCircle, SpinItem } from 'vue-spin-wheel'
import 'vue-spin-wheel/dist/vue-spin-wheel.css'
Vue.component('spin-wheel', SpinWheel)
Vue.component('spin-circle', SpinCircle)
Vue.component('spin-item', SpinItem)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<spin-wheel v-slot="{ angle }" class="flower">
<spin-circle :items="items" :gravity="hasGravity">
<template v-slot:bubble="{ item }">
<spin-item :rotation="angle" class="bubble">
<span>{{item}}</span>
</spin-item>
</template>
<template v-slot:center>
<spin-item :rotation="angle" class="bubble">
<span>CENTER</span>
</spin-item>
</template>
</spin-circle>
</spin-wheel>
<div class="actions">
<button @click="addItem">Add item</button>
<button @click="removeItem">Remove item</button>
<input type="checkbox" v-model="hasGravity" name="gravity">
<label for="gravity">Gravity</label>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
items: ["HELLO", "THERE", "GENERAL", "KENOBI"],
hasGravity: true,
index: 0
}
},
methods: {
removeItem: function() {
this.items.splice(-1);
},
addItem: function() {
this.items.push(`TEST-${this.index++}`);
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
.flower {
margin: 150px;
width: 200px;
height: 200px;
}
.bubble {
width: 75px;
height: 75px;
border-radius: 50%;
background-color: #0079db;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.spinner-center .bubble {
background-color: red;
}
.actions {
display: flex;
flex-direction: row;
align-content: center;
justify-content: center;
}
</style>
起動します
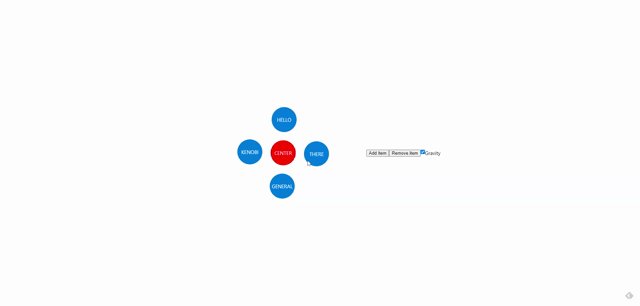
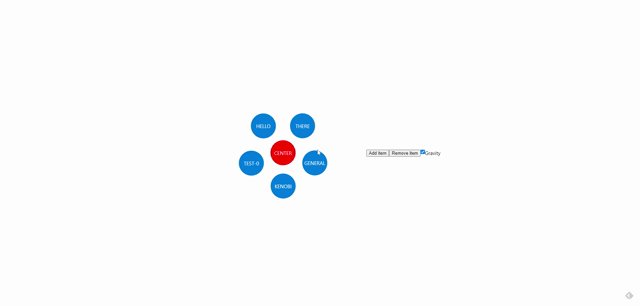
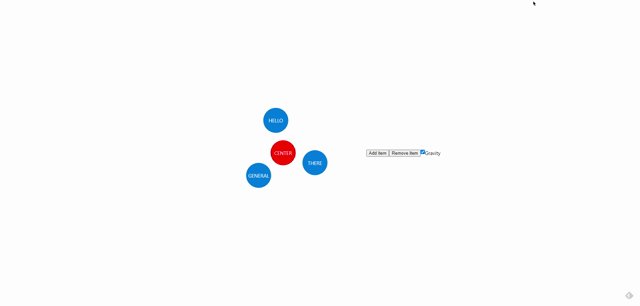
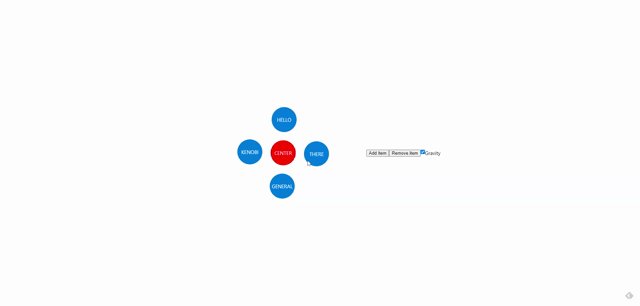
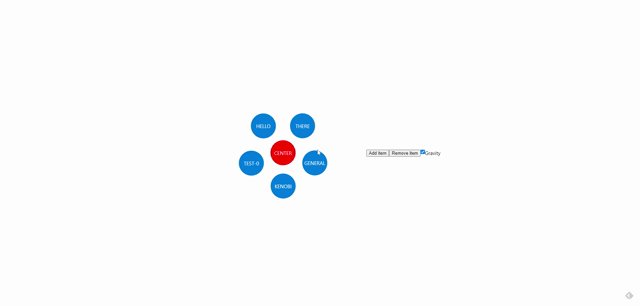
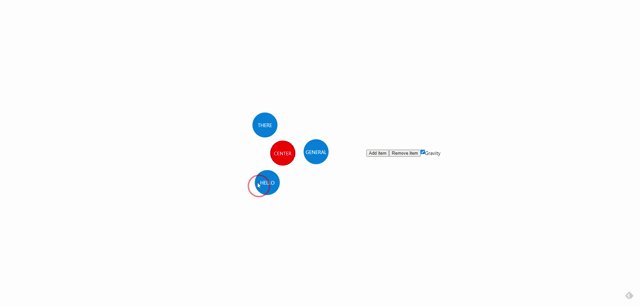
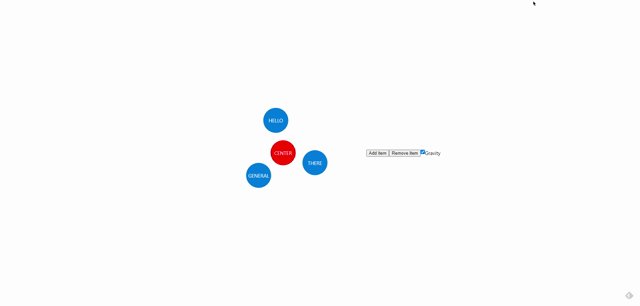
yarn devブラウザから http://プライベートIP:3000にアクセスすると、タッチ操作可能なスピンホイールが実装されていることが確認できます。

-
前の記事

TortoiseSVNを日本語化する手順 2020.06.28
-
次の記事

windows10 Aptana Studioをインストールする 2020.06.29











コメントを書く