Nuxt.js he-tree-vueを使用してtree上でドラッグアンドドロップを可能にする
- 作成日 2020.04.10
- 更新日 2020.07.22
- nuxt.js
- he-tree-vue, nuxt.js, 使い方

ライブラリ「he-tree-vue」をインストールすると、treeでのドラッグアンドドロップでノードの再構成が可能です。ここでは、nuxt.jsでhe-tree-vueを利用してテキストにエフェクトをかけるまでの手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},he-tree-vueインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add he-tree-vuehe-tree-vue使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { Tree, Draggable } from 'he-tree-vue'
import 'he-tree-vue/dist/he-tree-vue.css'
Vue.component('Tree', Tree.mixPlugins([Draggable]))
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<Tree :value="treeData" />
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
treeData: [
{ text: 'node 1' },
{
text: 'node 2',
children: [
{ text: 'node 2-1' },
{ text: 'node 2-2' },
{ text: 'node 2-3' }
]
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
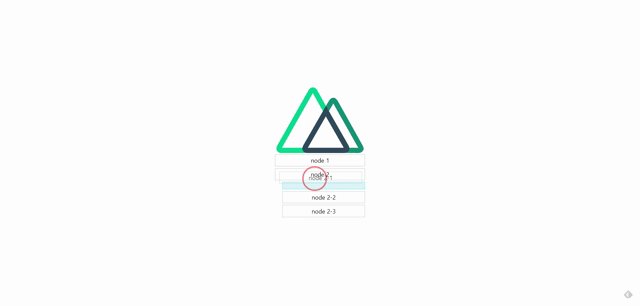
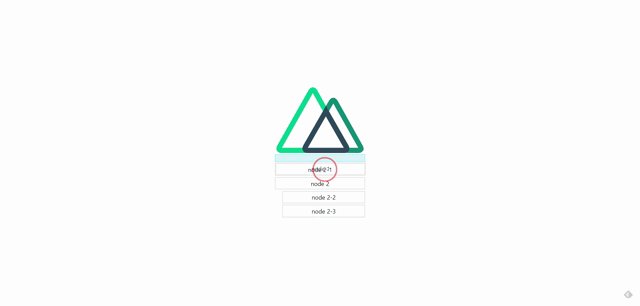
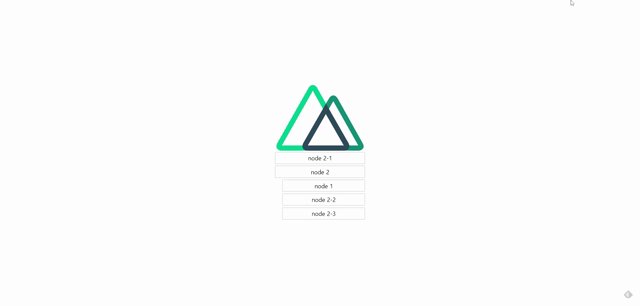
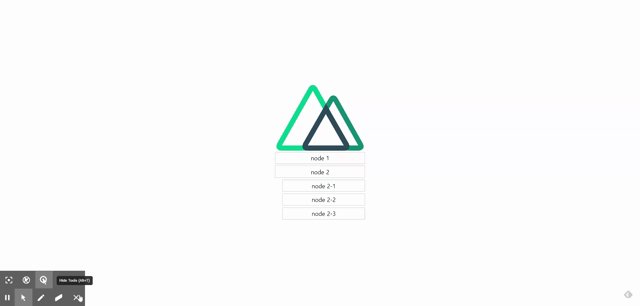
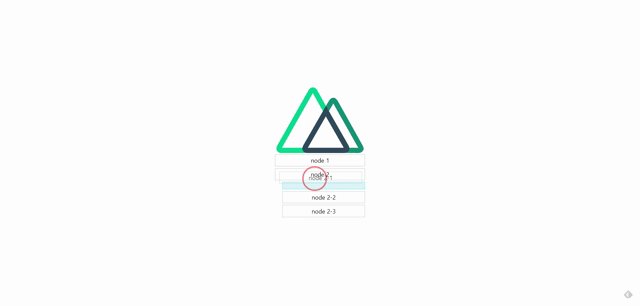
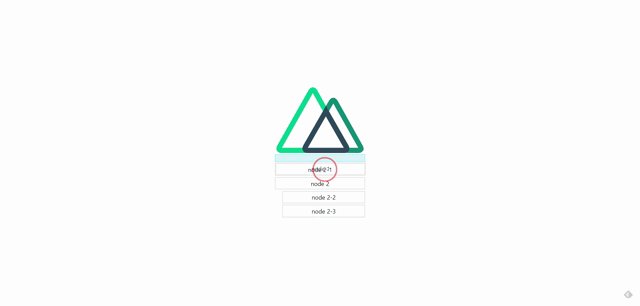
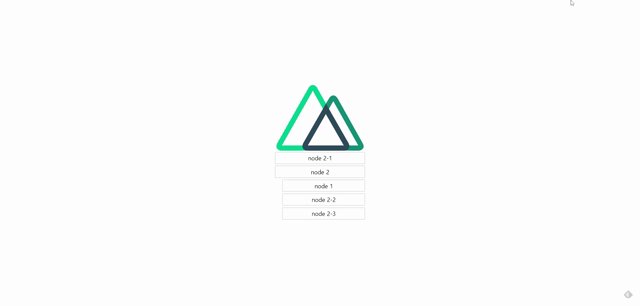
yarn devブラウザから http://プライベートIP:3000にアクセスすると、treeでドラッグアンドドロップが可能なことが確認できます。

-
前の記事

React.js ライブラリ「interweave」を使用してHTMLを安全にレンダリングする 2020.04.09
-
次の記事

Windows10にログ解析ツール「Log Parser Studio」をインストールする手順 2020.04.10










コメントを書く