Nuxt.js ライブラリ「vue-simple-accordion」を使用してアコーディオンを実装する

ライブラリ「vue-simple-accordion」をインストールすると、アコーディオンを実装することが可能です。ここでは、nuxt.jsでvue-simple-accordionを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-simple-accordionインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-simple-accordionvue-simple-accordion使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import {
VsaList,
VsaItem,
VsaHeading,
VsaContent
} from 'vue-simple-accordion'
import 'vue-simple-accordion/dist/vue-simple-accordion.css'
Vue.component('vsa-list', VsaList)
Vue.component('vsa-item', VsaItem)
Vue.component('vsa-heading', VsaHeading)
Vue.component('vsa-content', VsaContent)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vsa-list>
<vsa-item>
<vsa-heading>
1
</vsa-heading>
<vsa-content>
This is the content
</vsa-content>
</vsa-item>
<vsa-item>
<vsa-heading>
2
</vsa-heading>
<vsa-content>
This is the content
</vsa-content>
</vsa-item>
</vsa-list>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 20px;
}
</style>
起動します
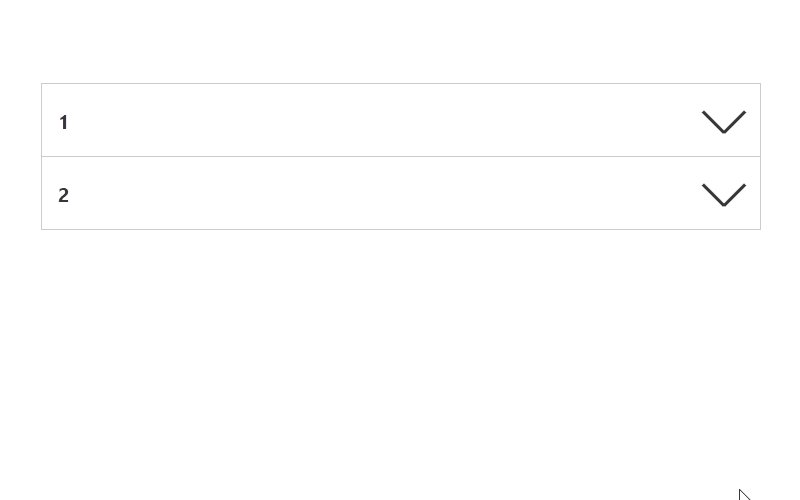
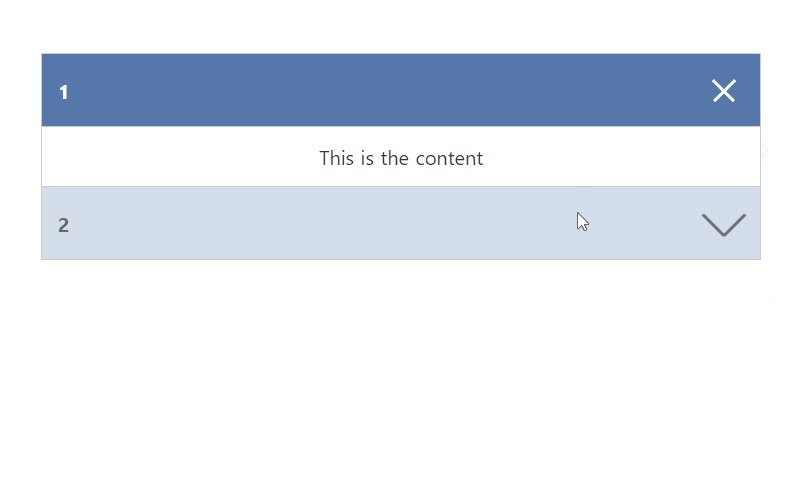
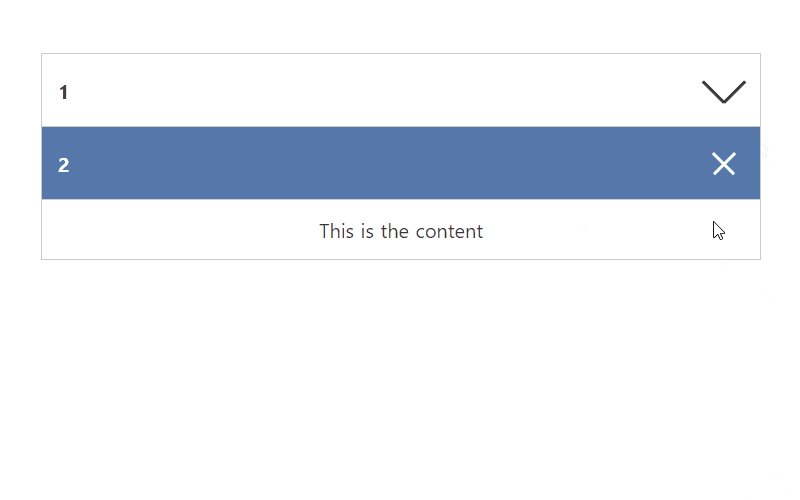
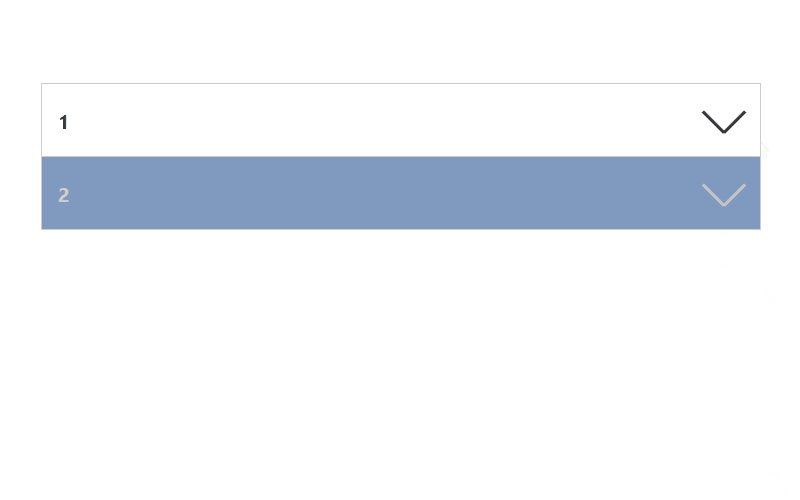
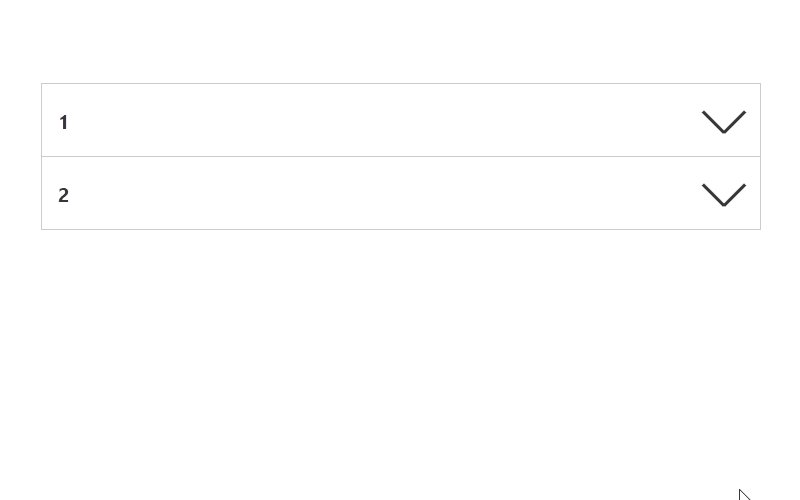
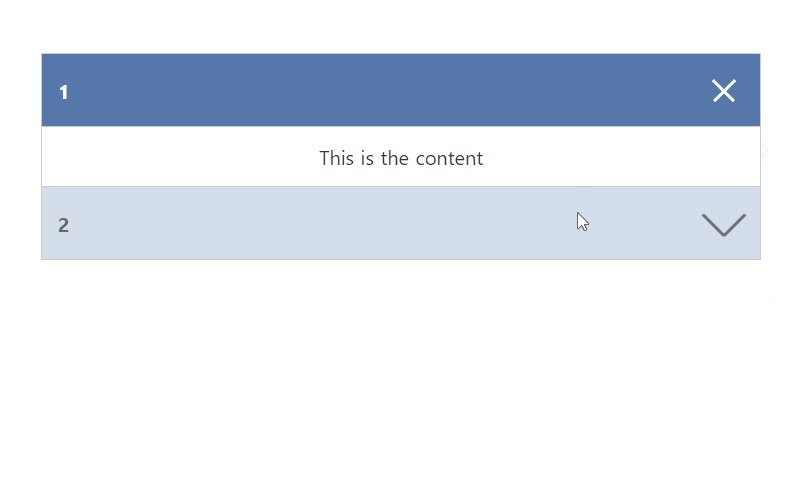
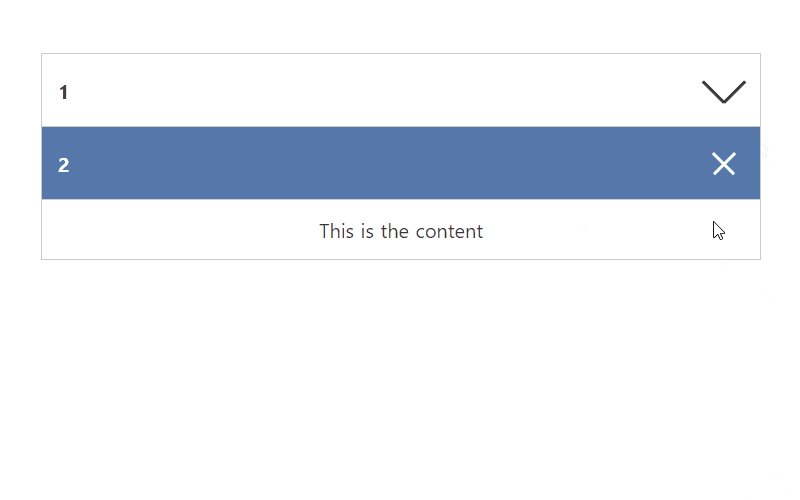
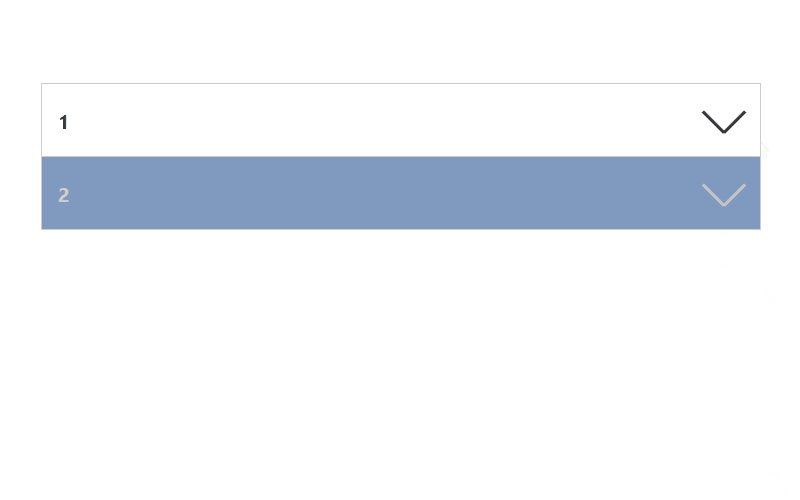
yarn devブラウザから http://プライベートIP:3000にアクセスすると、アコーディオンが実装されてことが確認できます。

-
前の記事

Ubuntu20.10 MongoDBをアンインストールする 2020.12.14
-
次の記事

CSS3でアコーディオン・トグル 2020.12.14







コメントを書く