Nuxt.js mavon-editorを利用してマークダウンエディタを構築する
- 作成日 2019.12.16
- 更新日 2020.07.21
- nuxt.js
- mavon-editor, nuxt.js

mavon-editorをインストールして、マークダウンエディタの構築手順となります。簡単に構築でき、使いやすいので非常に便利です。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
Nuxt.jsはnpx create-nuxt-appでインストールしてます。
mavon-editorインストール
下記のコマンドでインストールします。
yarn add mavon-editormavon-editor利用
mavon-editorを利用するためのソースコードとなります。
plugins配下にvue-mavon-editor.jsという名前でファイルを作成し、下記のコードを記述します。
import Vue from 'vue';
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
Vue.use(mavonEditor);プロジェクト配下のnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/vue-mavon-editor',
srr: false
}
],pages配下にmarkdown.vue という名前でファイルを作成し、下記のコードを記述します。
<template>
<div class="mavonEditor">
<no-ssr>
<mavon-editor :toolbars="markdownOption" :language="'ja'" v-model="handbook"/>
</no-ssr>
</div>
</template>
<script>
export default {
data() {
return {
markdownOption: {
bold: true,
italic: true,
header: true,
underline: true,
strikethrough: true,
mark: true,
superscript: true,
subscript: true,
quote: true,
ol: true,
ul: true,
link: true,
imagelink: true,
code: true,
table: true,
fullscreen: true,
readmodel: true,
htmlcode: true,
help: true,
},
handbook: "#### Markdown"
};
}
};
</script>
<style scoped>
.mavonEditor {
width: 100%;
height: 100%;
}
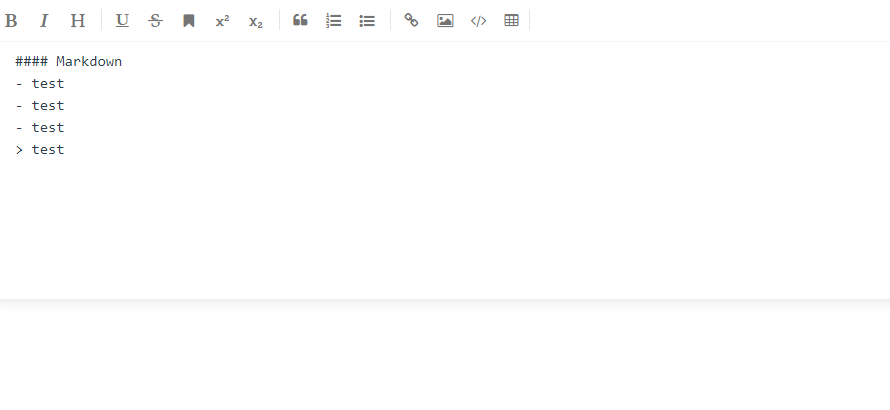
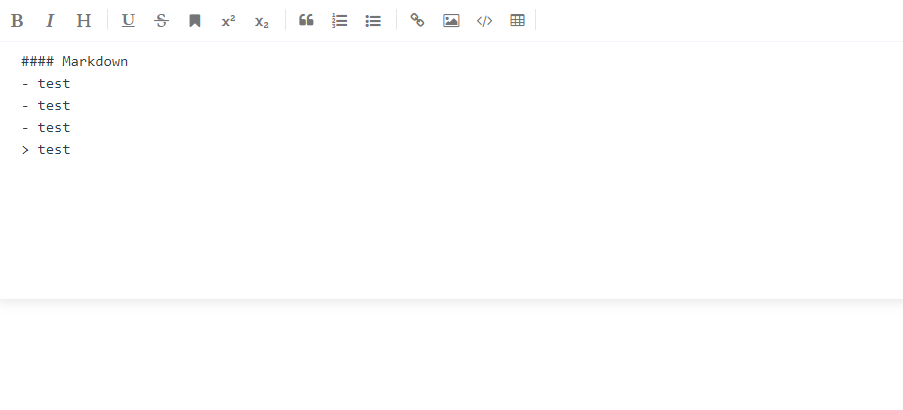
</style>ブラウザから http://プライベートIP:3000/markdownにアクセスするとMarkdownエディタが表示されます。

-
前の記事

Vue.js エラーメッセージ「error: ‘hoge’ is assigned a value but never used (no-unused-vars) 」が発生した時の対処法 2019.12.16
-
次の記事

JSON Serverで簡単にREST APIを利用してみる 2019.12.16










コメントを書く