Nuxt.js vue-moveableを使用してドラッグ、サイズ変更、回転可能な要素を作成する
- 作成日 2020.04.06
- 更新日 2020.07.22
- nuxt.js
- nuxt.js, vue-moveable

ライブラリ「vue-moveable」をインストールすると、ドラッグ、サイズ変更、回転可能な要素の作成が容易です。ここでは、nuxt.jsで vue-moveableを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-moveableインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-moveablevue-moveable使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Moveable from 'vue-moveable'
Vue.component('Moveable', Moveable)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="page main">
<div class="container">
<div>
<Moveable
class="moveable"
v-bind="moveable"
@drag="handleDrag"
@resize="handleResize"
@scale="handleScale"
@rotate="handleRotate"
@warp="handleWarp"
>
<span>Vue Moveable</span>
</Moveable>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Nuxttest',
components: {
},
data () {
return {
moveable: {
draggable: true,
throttleDrag: 0,
resizable: false,
throttleResize: 1,
keepRatio: true,
scalable: true,
throttleScale: 0,
rotatable: true,
throttleRotate: 0
}
}
},
methods: {
handleDrag ({ target, left, top }) {
console.log('onDrag left, top', left, top)
target.style.left = `${left}px`
target.style.top = `${top}px`
},
handleResize ({
target, width, height, delta
}) {
console.log('onResize', width, height)
delta[0] && (target.style.width = `${width}px`)
delta[1] && (target.style.height = `${height}px`)
},
handleScale ({ target, transform, scale }) {
console.log('onScale scale', scale)
target.style.transform = transform
},
handleRotate ({ target, dist, transform }) {
console.log('onRotate', dist)
target.style.transform = transform
},
handleWarp ({ target, transform }) {
console.log('onWarp', target)
target.style.transform = transform
}
}
}
</script>
<style>
.container {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.page {
position: relative;
width: 100%;
height: 100%;
box-sizing: border-box;
}
.page:nth-child(2n) {
background: #f0f0f0;
}
.page.main {
z-index: 1;
min-height: 700px;
}
.moveable {
font-family: "Roboto", sans-serif;
position: relative;
width: 300px;
height: 200px;
text-align: center;
font-size: 40px;
margin: 0 auto;
font-weight: 100;
letter-spacing: 1px;
}
.moveable span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
white-space: nowrap;
}
</style>
起動します
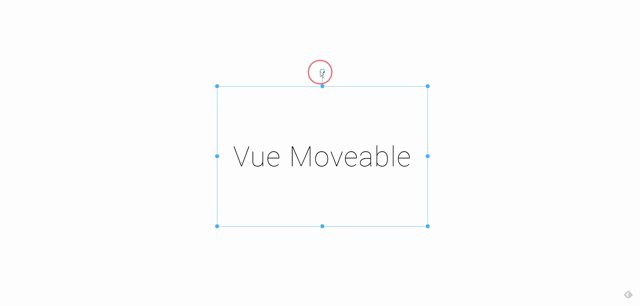
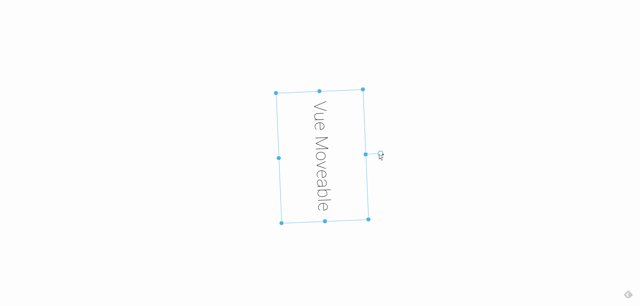
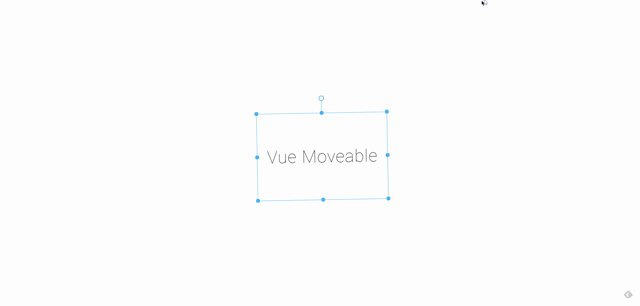
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 ドラッグやサイズ変更、回転可能な要素が作成されていることが確認できます。

-
前の記事

React.js npm start時にポートを変更する 2020.04.06
-
次の記事

CentOs7にCouchDBをインストールして利用する 2020.04.07










コメントを書く