Nuxt.js ライブラリ「vue-currency-directive」をインストールして通貨フォーマットを設定する

ライブラリ「vue-currency-directive」をインストールすると、通貨フォーマットを設定することが可能です。ここでは、nuxt.jsでvue-currency-directiveを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-currency-directiveインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-currency-directivevue-currency-directive使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import vueCurrencyDirective from 'vue-currency-directive';
Vue.directive('currency', vueCurrencyDirective);プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<input v-currency="amount.value">
<input v-currency:EUR="foo.value">
<input v-currency:EGP[ar-EG]="bar.value">
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
amount: {
value: '100',
formatted: ''
},
foo: {
value: '100',
formatted: ''
},
bar: {
value: '100',
formatted: ''
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 30px;
}
</style>起動します
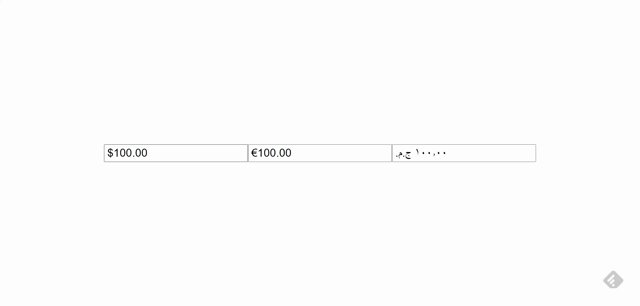
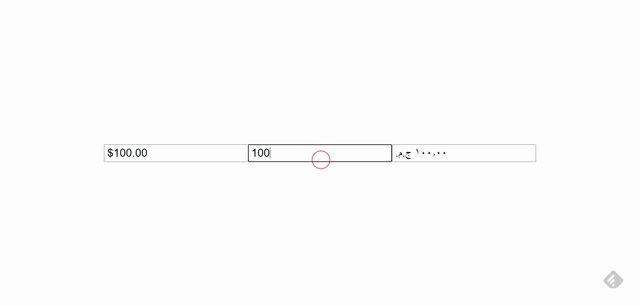
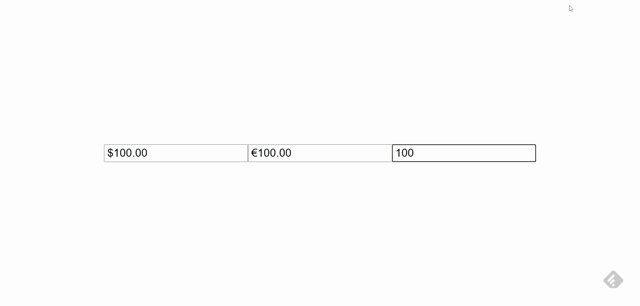
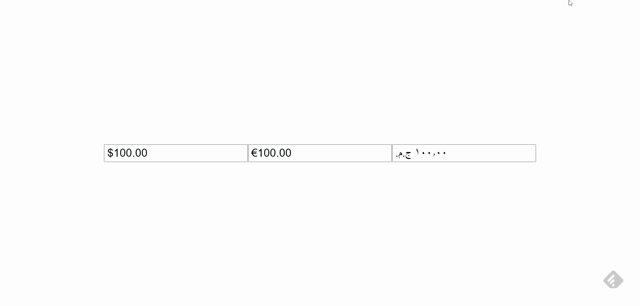
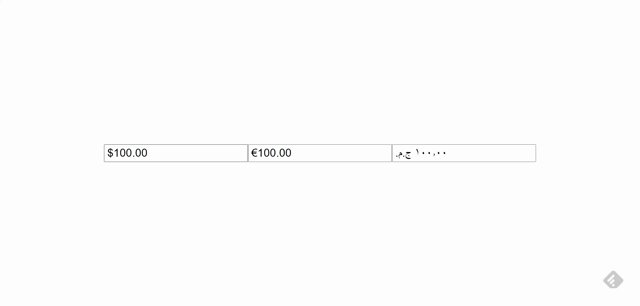
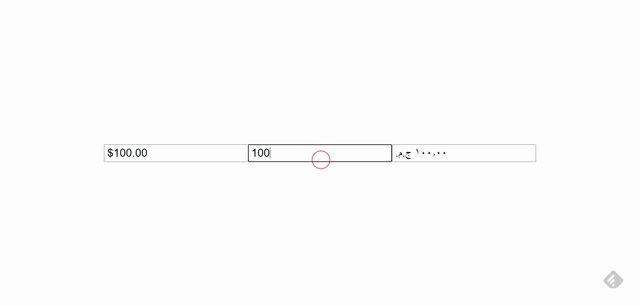
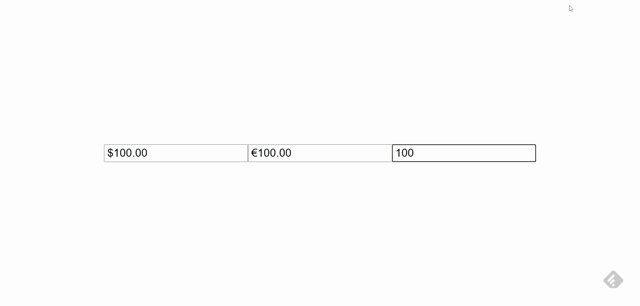
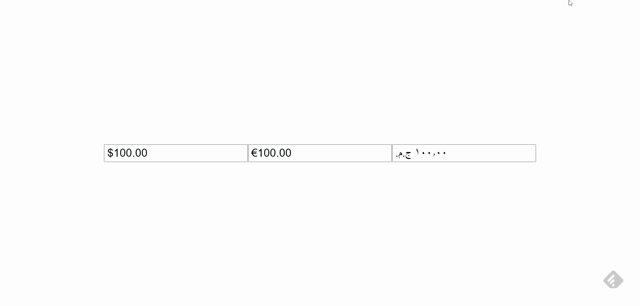
yarn devブラウザから http://プライベートIP:3000にアクセスすると、数字が通貨にフォーマットされていることが確認できます。

-
前の記事

php count_charsで文字列の各バイトの存在する値を取得する 2020.12.08
-
次の記事

php htmlentitiesでエンティティを持つ文字を全てHTMLエンティティに変換する 2020.12.08







コメントを書く