Nuxt.js ライブラリ「vue-audio-visual」を使用してオーディオを視覚化する
- 作成日 2020.07.17
- nuxt.js
- nuxt.js, vue-audio-visual, ライブラリ

ライブラリ「vue-audio-visual」をインストールすると、オーディオを視覚化するが可能です。ここでは、nuxt.jsでvue-audio-visualを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-audio-visualインストール
下記のコマンドでインストールします。ここではbootstarpもインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-audio-visual bootstrap-vuevue-audio-visual使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import AudioVisual from 'vue-audio-visual'
import { BootstrapVue } from 'bootstrap-vue'
Vue.use(AudioVisual)
Vue.use(BootstrapVue)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<av-circle
:outline-width="0"
:progress-width="5"
:outline-meter-space="5"
:playtime="true"
playtime-font="18px Monaco"
audio-src="sample.mp3"
></av-circle>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 70px;
}
</style>
起動します
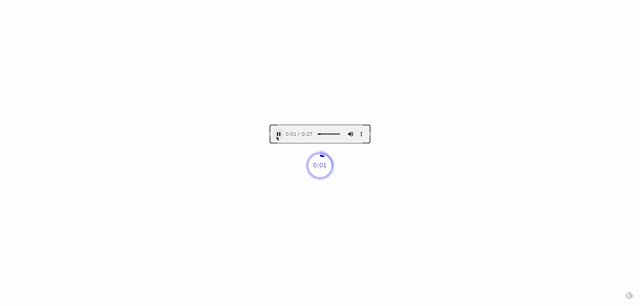
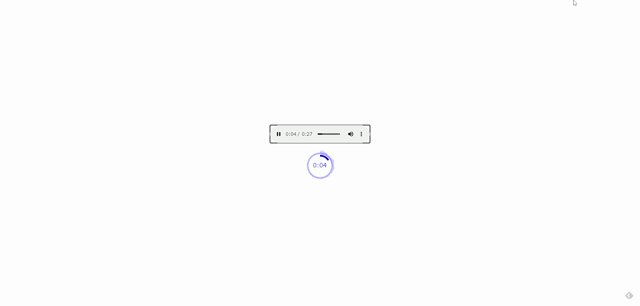
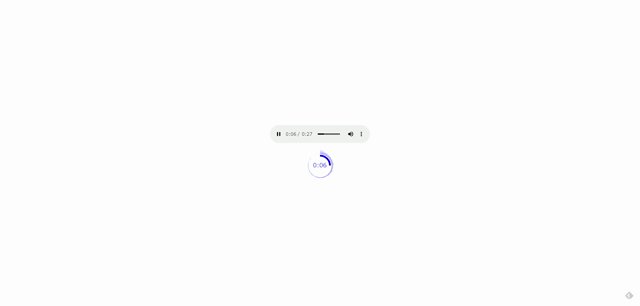
yarn devブラウザから http://プライベートIP:3000にアクセスするとオーディオが視覚化がされていることが確認できます。

-
前の記事

Postfix+Dovecot 無料の「Let’s Encrypt」を使ってSSLを適応する手順 2020.07.17
-
次の記事

コマンドプロンプトの背景と文字の色をコマンドで変更する 2020.07.17







コメントを書く