Nuxt.js ライブラリ「phosphor-vue」を使用してアイコンを利用する

ライブラリ「phosphor-vue」をインストールすると、きれいな複数のアイコンを利用することが可能です。ここでは、nuxt.jsでphosphor-vueを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},phosphor-vueインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add phosphor-vuephosphor-vue使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { PhHorse, PhHeart, PhCube } from 'phosphor-vue'
Vue.component('PhHorse', PhHorse)
Vue.component('PhHeart', PhHeart)
Vue.component('PhCube', PhCube)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<PhHorse :size="100" />
<PhHeart :size="100" color="hotpink" weight="fill" />
<PhCube :size="100" />
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 20px;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、きれいなアイコンが使えていることが確認できます。

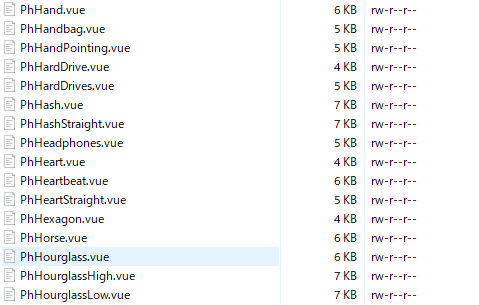
アイコンの種類は「nuxtapp/node_modules/phosphor-vue/src/components」で確認することができます。

-
前の記事

javascript マウスカーソルを固定する 2020.10.24
-
次の記事

javascript Numberを使用せずに数値型に変換する 2020.10.24







コメントを書く