Nuxt.js ライブラリ「v-chips-multiselect」をインストールして複数選択が可能なselectboxを実装する

ライブラリ「v-chips-multiselect」をインストールすると、複数選択が可能なselectboxの実装が簡単に可能です。ここでは、nuxt.jsでv-chips-multiselectを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},v-chips-multiselectインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add v-chips-multiselectv-chips-multiselect使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import ChipsMultiselect from 'v-chips-multiselect'
Vue.component('ChipsMultiselect',ChipsMultiselect)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<ChipsMultiselect v-model="selectedItems" :items='items' :sorting-property="'name'" />
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
selectedItems: null,
items: [
{
id: 1,
name: 'Javascript'
},
{
id: 2,
name: 'PHP'
},
{
id: 3,
name: 'Node'
},
{
id: 4,
name: 'Python'
},
{
id: 5,
name: 'Rust'
},
{
id: 6,
name: 'Java'
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 30px;
}
</style>起動します
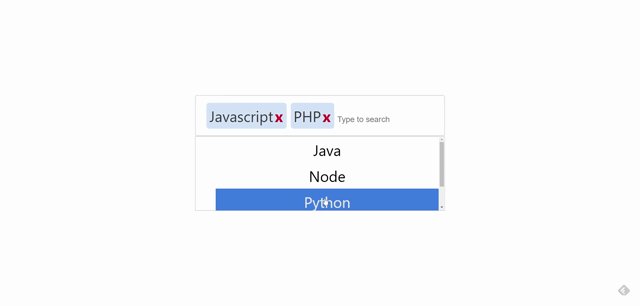
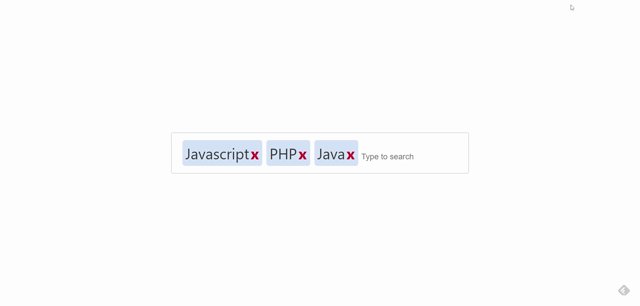
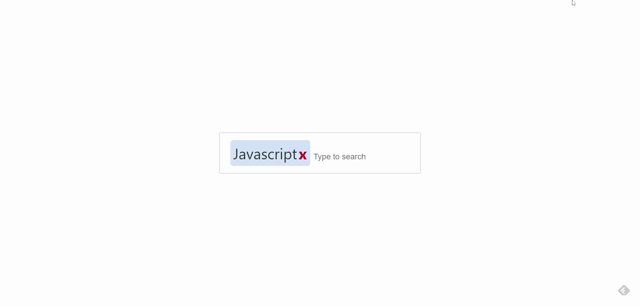
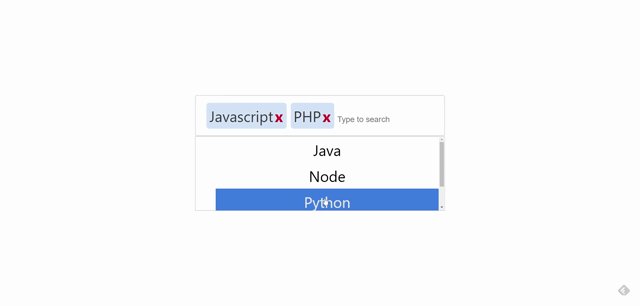
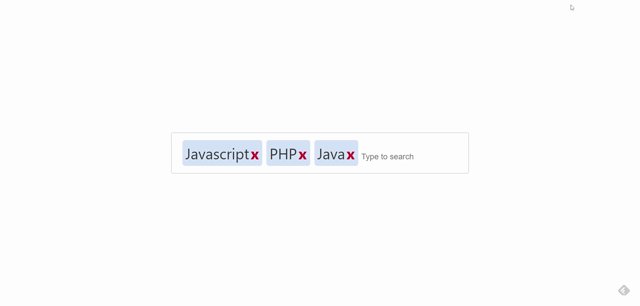
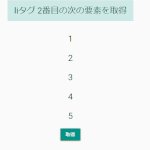
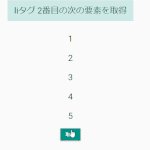
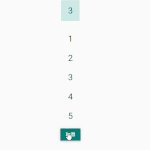
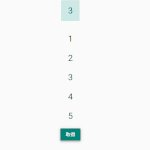
yarn devブラウザから http://プライベートIP:3000にアクセスすると、複数選択が可能なselectboxが実装されていることが確認できます。

-
前の記事

C# カレントディレクトリを取得する 2020.11.18
-
次の記事

javascript 次にあるhtml要素を取得する 2020.11.18










コメントを書く