Nuxt.js ライブラリ「vue-chartjs」使用してグラフを作成する

Nuxt.jsにChart.jsを導入できるライブラリvue-chartjsをインストールして、利用するための手順。ここでは、デザインフレームワークである「vuetify」も利用しています。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
Nuxt.jsは下記のコマンドでインストールしてます。
## test-projectという名前で作成
npx create-nuxt-app test-project
cd test-projectvuetifyインストール
UIコンポーネントフレームワークで vuetify もインストールしておきます。
npm install @nuxtjs/vuetifyプロジェクト配下にあるnuxt.config.jsを編集します。
modules: [
'@nuxtjs/vuetify'
],
vuetify: {
theme: {
primary: '#3f51b5',
secondary: '#b0bec5',
accent: '#8c9eff',
error: '#b71c1c'
}
}vue-chartjsインストール
vue-chartjsをインストールします。
yarn add vue-chartjs chart.jsソースコード
こちらの公式を参考にソースコードを記述します。
plugins内にline-chart.jsと名前でファイルを作成して、下記のコードを気jy痛します。
import Vue from 'vue';
import { Line, mixins } from 'vue-chartjs';
const { reactiveProp } = mixins;
Vue.component('line-chart', {
extends: Line,
mixins: [reactiveProp],
props: ['options'],
mounted () {
this.renderChart(this.chartData, this.options)
}
});プロジェクト配下のnuxt.config.jsのpluginsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/line-chart',
ssr: true,
}
],pages配下にchart.vueという名前でファイルを作成して、下記のコードを記述します。
<template>
<v-app id="inspire">
<div class="small">
<line-chart :chart-data="datacollection"></line-chart>
<div class="text-center">
<v-btn depressed small @click="fillData()">Randomize</v-btn>
</div>
</div>
</v-app>
</template>
<script>
export default {
data () {
return {
datacollection: null
}
},
mounted () {
this.fillData()
},
methods: {
fillData () {
this.datacollection = {
labels: [this.getRandomInt(), this.getRandomInt()],
datasets: [
{
label: 'Test Data2',
backgroundColor: 'rgba(255, 100, 130, 0.2)',
data: [this.getRandomInt(), this.getRandomInt()]
}, {
label: 'Test Data2',
backgroundColor: 'rgba(100, 130, 255, 0.2)',
data: [this.getRandomInt(), this.getRandomInt()]
}
, {
label: 'Test Data3',
backgroundColor: 'rgba(130, 255, 100, 0.2)',
data: [this.getRandomInt(), this.getRandomInt()]
}
]
}
},
getRandomInt () {
return Math.floor(Math.random() * (50 - 5 + 1)) + 5
}
}
};
</script>
<style>
.small {
max-width: 600px;
margin: 150px auto;
}
</style>起動する
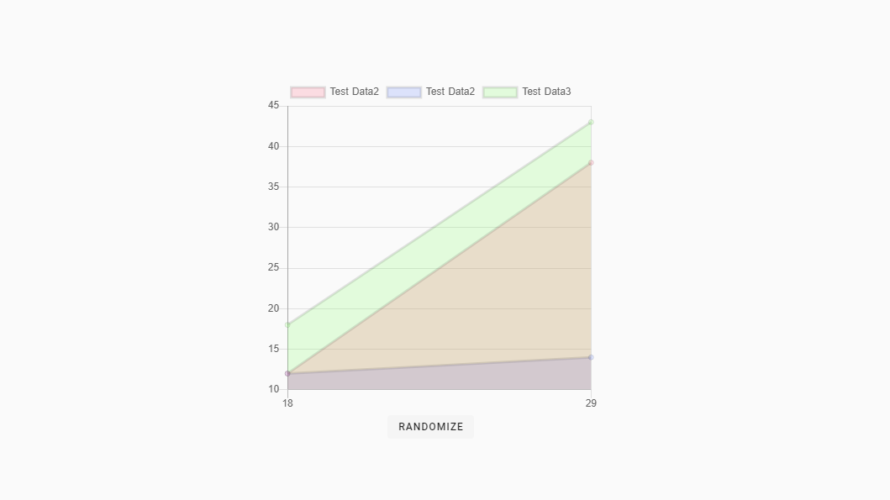
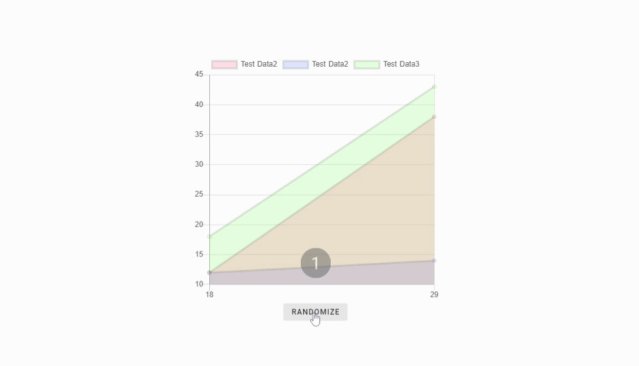
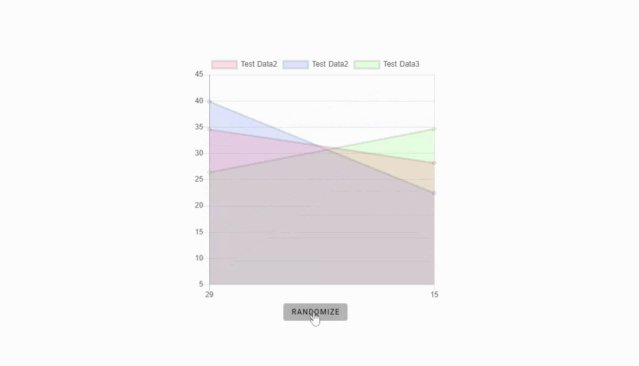
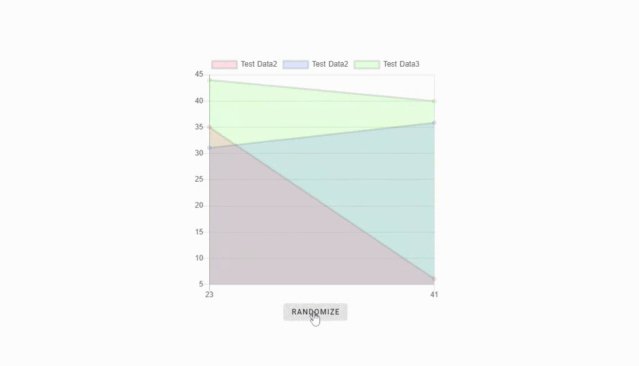
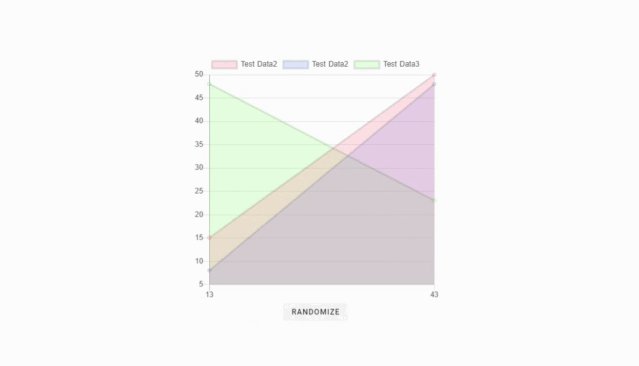
yarn devブラウザから http://プライベートIP:3000/chart にアクセスすると vue-chartjs を利用してグラフが作成されていることが確認できます。
※nuxt.js 外部IPから接続できるようにする設定はこちら

-
前の記事

React.js コンポーネントの簡単な使い方 2020.01.20
-
次の記事

Vue.js vuejs-datepickerを利用してカレンダーから日付選択を可能にする 2020.01.22










一番上のプロジェクト初期化について
npx create-nuxt-app
ではないでしょうか?
その通りです。ご指摘ありがとうございました