React.js コンポーネントの簡単な使い方

React.jsでコンポーネントを作成して表示するまでの簡単なサンプルコードとなります。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V10.16.3
- npm 6.9.0
- React 16.12.0
コンポーネント作成
src配下にcomponentsというディレクトを作成して、配下にAddButton.jsというファイルを下記のコードで作成します。
※デザインにmaterial-ui を利用してます。利用手順はこちら
import React from 'react';
import Button from '@material-ui/core/Button';
const AddButton = () => {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
};
export default AddButton;App.js編集
src配下のApp.jsを下記のコードに編集します。
import React from 'react';
import AddButton from './components/AddButton';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AddButton />
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
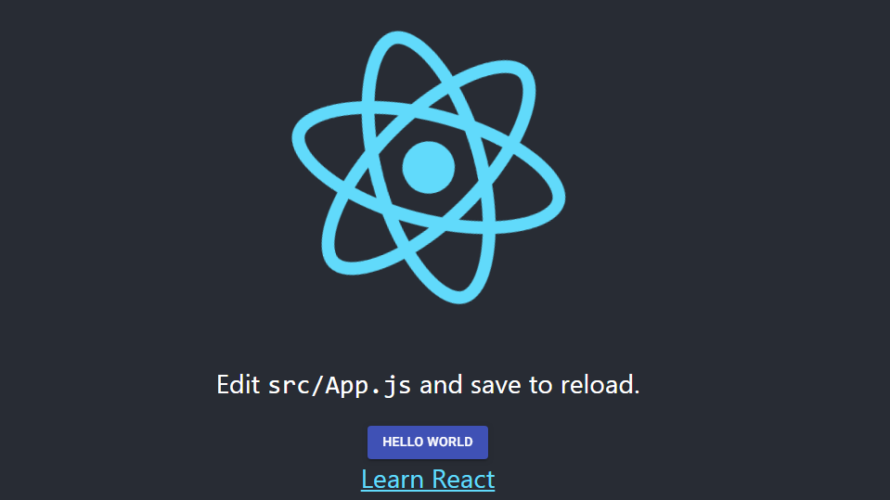
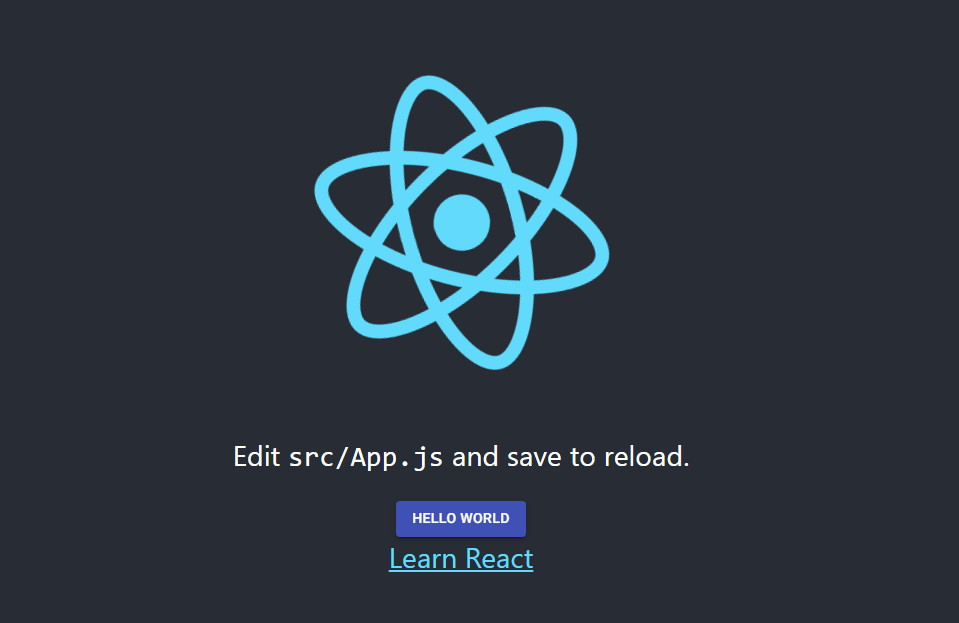
export default App;ブラウザから http://プライベートIP:3000にアクセスするとAddButtonタグが記載された箇所にButtonが表示されるようになります。

-
前の記事

Vue.js vue-sweetalert2をインストールしてalertを表示する 2020.01.20
-
次の記事

Nuxt.js ライブラリ「vue-chartjs」使用してグラフを作成する 2020.01.21







コメントを書く