React.js ライブラリ「reactjs-visibility」を使って表示・非表示を検出する

ライブラリ「reactjs-visibility」をインストールすると、表示・非表示を検出することが可能です。ここでは、react.jsで「reactjs-visibility」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appreactjs-visibilityインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add reactjs-visibilityreactjs-visibility使い方
srcディレクトリにsample.jsという名前で、以下のコードを記述します。
import React from 'react'
import { VisibilityObserver } from 'reactjs-visibility'
const Sample = () => {
const handleChangeVisibility = (visible) => {
if (visible) {
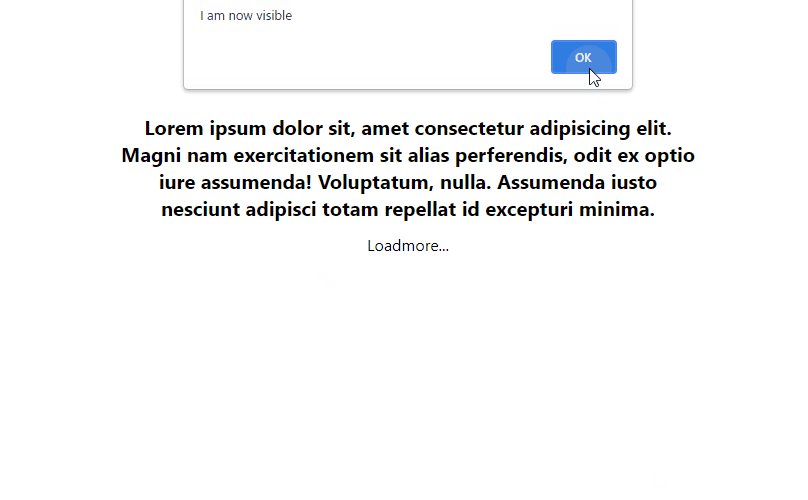
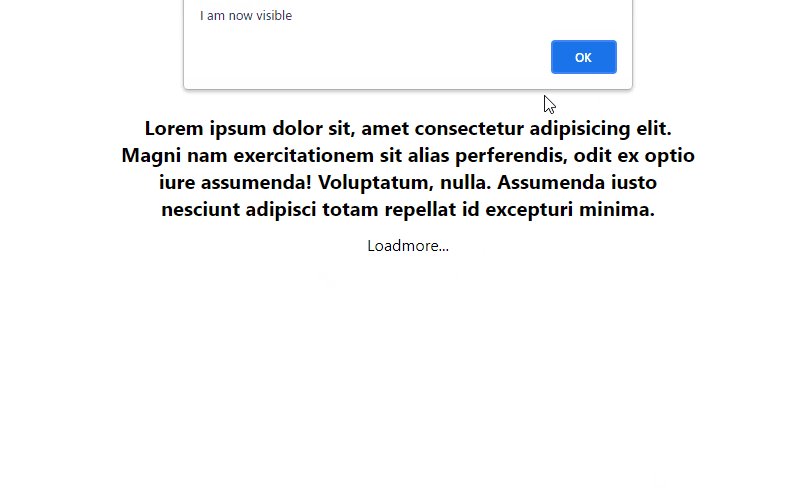
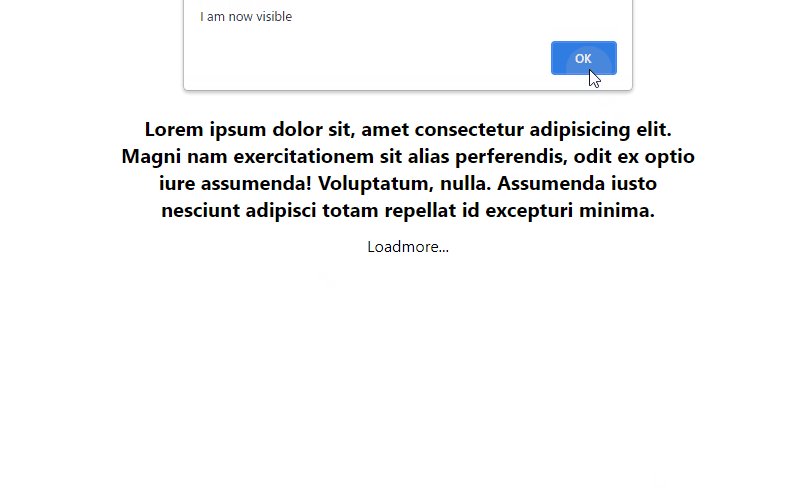
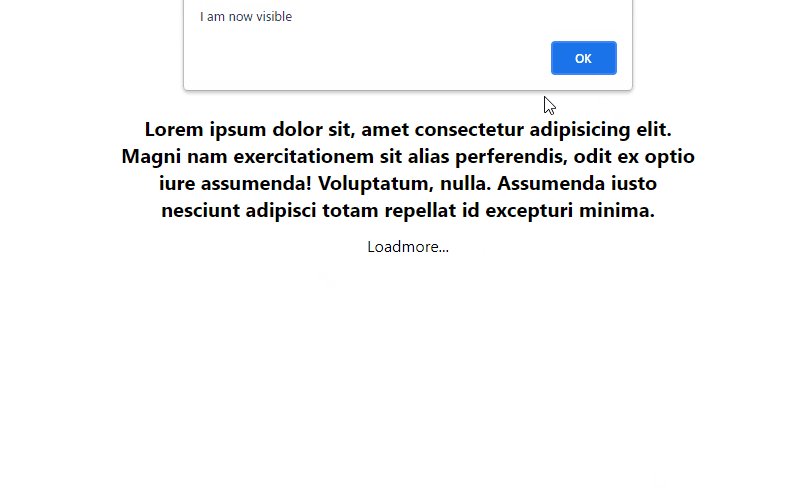
alert("I am now visible");
}
};
const options = {
rootMargin: "300px",
};
return (
<div>
<h1 style={{ fontSize: 20 }}>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni nam
exercitationem sit alias perferendis, odit ex optio iure assumenda!
Voluptatum, nulla. Assumenda iusto nesciunt adipisci totam repellat id
excepturi minima.
</h1>
<VisibilityObserver
onChangeVisibility={handleChangeVisibility}
options={options}
>
Loadmore...
</VisibilityObserver>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
yarn startブラウザから http://プライベートIP:3000にアクセスすると、リロードしてテキストが表示されている際にアラートが表示されていることが確認できます。

-
前の記事

Vue.js componentを作成する 2022.02.21
-
次の記事

C# LinqのLast実行時に値がない場合にデフォルト値を返す 2022.02.21







コメントを書く