React.js UIコンポーネント「Elementz」を使用する

わずか約500kbのUIコンポーネント「Elementz」を使用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appElementzインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add ElementzElementz使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import {Button, Alert} from 'elementz'
const Sample = () => {
return (
<div>
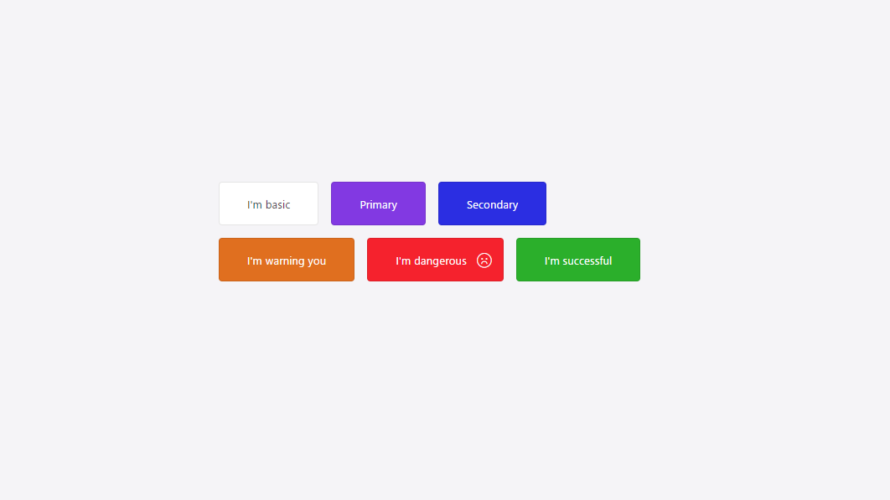
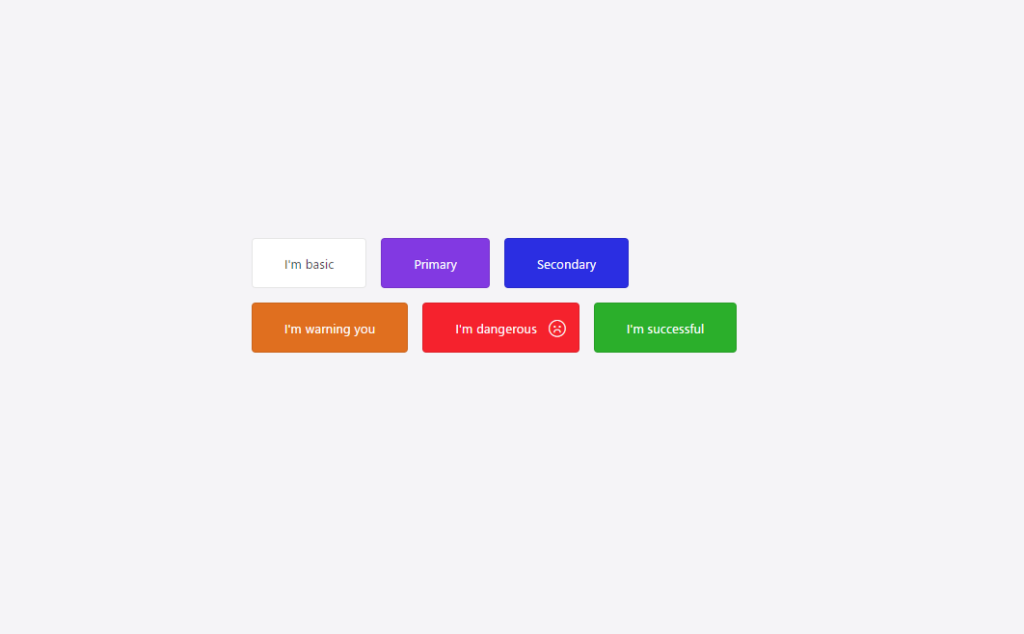
<Button.Group space>
<Button>I'm basic</Button>
<Button primary>Primary</Button>
<Button secondary>Secondary</Button>
<Button warning>I'm warning you</Button>
<Button
danger
effect='icon-buzz'
iconRight='sad'
onClick={()=> Alert.danger("So dangerous")}
>I'm dangerous</Button>
<Button success>I'm successful</Button>
</Button.Group>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
yarn startブラウザから http://プライベートIP:3000にアクセスすると、buttonが作成されていることが確認できます。

その他のコンポーネントはこちらで確認できます。
-
前の記事

javascript 「Uncaught TypeError: Failed to execute ‘setStart’ on ‘Range’: parameter 1 is not of type ‘Node’.」が発生した場合の対処法 2021.07.14
-
次の記事

javascript lodashを使って右から指定した数だけ配列を除去する 2021.07.14











コメントを書く