React.js ライブラリ「react-carousel-minimal」を使ってカスタマイズ性の高いをカルーセルを実装する

ライブラリ「react-carousel-minimal」をインストールすると、カスタマイズ性の高いをカルーセルを実装することが可能です。ここでは、react.jsで「react-carousel-minimal」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appreact-carousel-minimalインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add react-carousel-minimalreact-carousel-minimal使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import { Carousel } from 'react-carousel-minimal'
const Sample = () => {
const data = [
{
image: "https://upload.wikimedia.org/wikipedia/commons/thumb/0/0c/GoldenGateBridge-001.jpg/1200px-GoldenGateBridge-001.jpg",
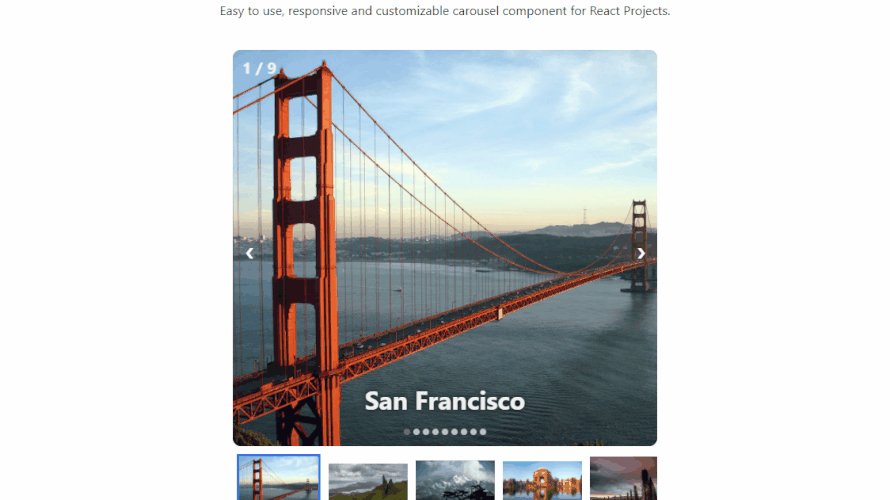
caption: "San Francisco"
},
{
image: "https://cdn.britannica.com/s:800x450,c:crop/35/204435-138-2F2B745A/Time-lapse-hyper-lapse-Isle-Skye-Scotland.jpg",
caption: "Scotland"
},
{
image: "https://static2.tripoto.com/media/filter/tst/img/735873/TripDocument/1537686560_1537686557954.jpg",
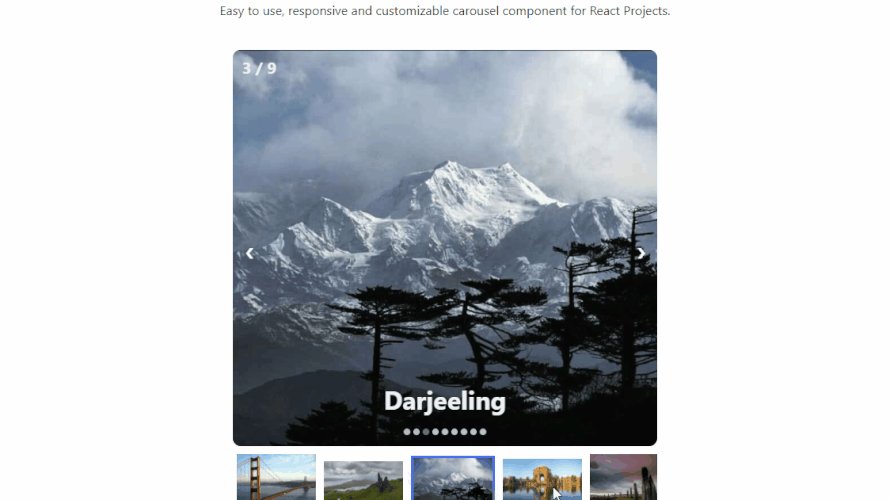
caption: "Darjeeling"
},
{
image: "https://upload.wikimedia.org/wikipedia/commons/thumb/1/16/Palace_of_Fine_Arts_%2816794p%29.jpg/1200px-Palace_of_Fine_Arts_%2816794p%29.jpg",
caption: "San Francisco"
},
{
image: "https://i.natgeofe.com/n/f7732389-a045-402c-bf39-cb4eda39e786/scotland_travel_4x3.jpg",
caption: "Scotland"
},
{
image: "https://www.tusktravel.com/blog/wp-content/uploads/2020/07/Best-Time-to-Visit-Darjeeling-for-Honeymoon.jpg",
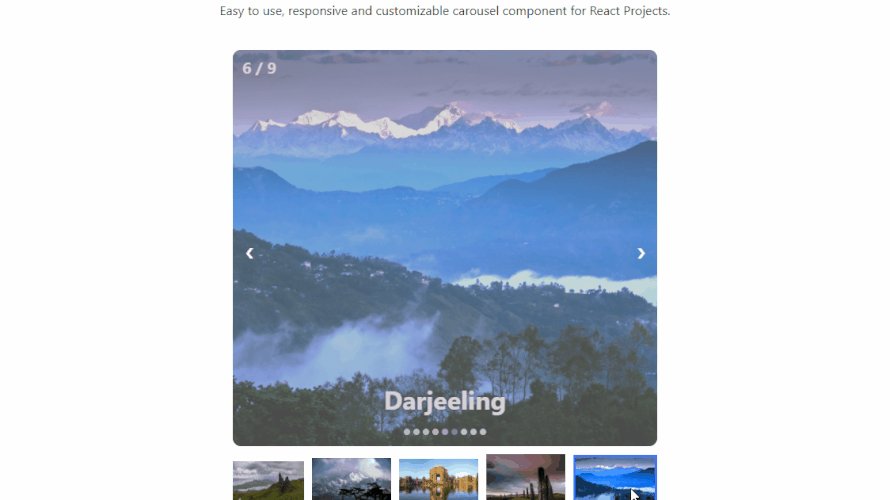
caption: "Darjeeling"
},
{
image: "https://www.omm.com/~/media/images/site/locations/san_francisco_780x520px.ashx",
caption: "San Francisco"
},
{
image: "https://images.ctfassets.net/bth3mlrehms2/6Ypj2Qd3m3jQk6ygmpsNAM/61d2f8cb9f939beed918971b9bc59bcd/Scotland.jpg?w=750&h=422&fl=progressive&q=50&fm=jpg",
caption: "Scotland"
},
{
image: "https://www.oyorooms.com/travel-guide/wp-content/uploads/2019/02/summer-7.jpg",
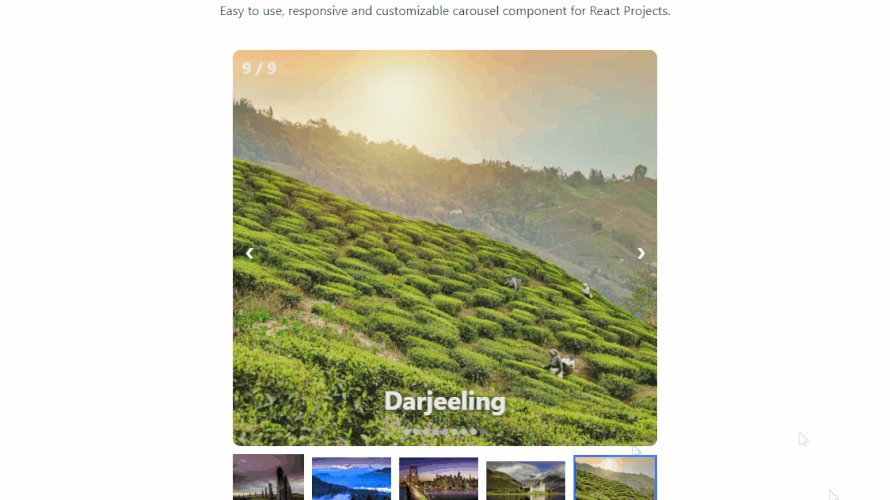
caption: "Darjeeling"
}
];
const captionStyle = {
fontSize: '2em',
fontWeight: 'bold',
}
const slideNumberStyle = {
fontSize: '20px',
fontWeight: 'bold',
}
return (
<div>
<div style={{ textAlign: "center" }}>
<h2>React Carousel Minimal</h2>
<p>Easy to use, responsive and customizable carousel component for React Projects.</p>
<div style={{
padding: "0 20px"
}}>
<Carousel
data={data}
time={2000}
width="850px"
height="500px"
captionStyle={captionStyle}
radius="10px"
slideNumber={true}
slideNumberStyle={slideNumberStyle}
captionPosition="bottom"
automatic={true}
dots={true}
pauseIconColor="white"
pauseIconSize="40px"
slideBackgroundColor="darkgrey"
slideImageFit="cover"
thumbnails={true}
thumbnailWidth="100px"
style={{
textAlign: "center",
maxWidth: "850px",
maxHeight: "500px",
margin: "40px auto",
}}
/>
</div>
</div>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
yarn startブラウザから http://プライベートIP:3000にアクセスすると、カルーセルが実装されていることが確認できます。

-
前の記事

MongoDB エラー「ERROR: child process failed, exited with」が発生した場合の対処法 2021.08.27
-
次の記事

C# monthCalendarで選択できる最大日数を設定する 2021.08.27









コメントを書く