React.js ライブラリ「react-toast-component」を使ってtoastを利用する

ライブラリ「react-toast-component」をインストールすると、toastを利用することが可能です。ここでは、react.jsでreact-toast-componentを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-toast-componentインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-toast-componentreact-toast-component使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react'
import Toast from 'react-toast-component'
const Sample = () => {
const [isOpen, setToast] = useState(true);
return (
<div>
<Toast
isOpen={isOpen}
closeCallback={() => setToast(false)}
hasCloseBtn
description="There's some great info here."
title="App Notification!!"
>
<h1>Add your own custom elements in here.</h1>
</Toast>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
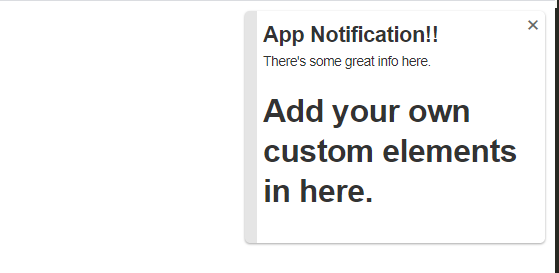
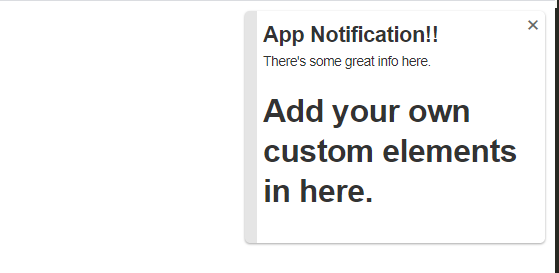
npm startブラウザから http://プライベートIP:3000にアクセスすると、toastが表示されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-splide」をインストールしてカルーセルを実装する 2021.01.02
-
次の記事

python 数値を文字列として結合する 2021.01.02










コメントを書く