React.js ライブラリ「react-sparklines」を使用して色んなタイプのグラフを作成する
- 作成日 2020.03.13
- 更新日 2020.07.22
- React
- react-sparklines, React.js, ライブラリ, 使い方

ライブラリ「react-sparklines」をインストールすると、色んなタイプのグラフの実装が簡単に可能です。ここでは、react.jsでreact-sparklinesを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-sparklinesインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
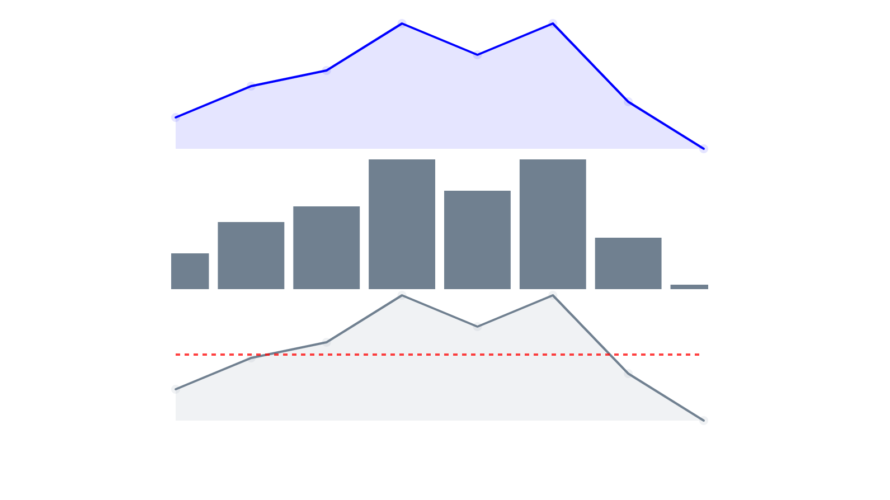
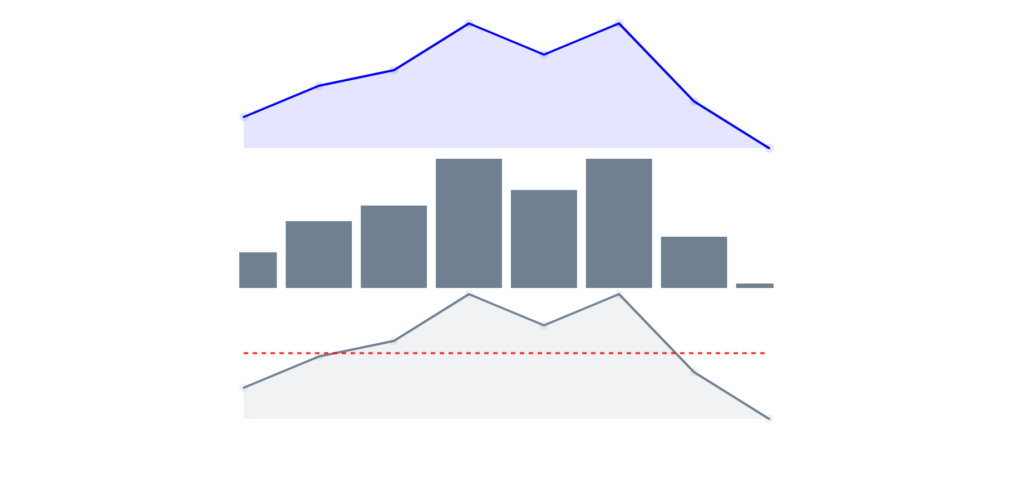
npm install react-sparklinesreact-sparklines使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Sparklines, SparklinesLine, SparklinesBars, SparklinesReferenceLine } from 'react-sparklines';
export const Sample = () => {
return (
<div>
<Sparklines data={[5, 7, 8, 11, 9, 11, 6, 3]}>
<SparklinesLine color="blue" />
</Sparklines>
<Sparklines data={[5, 7, 8, 11, 9, 11, 6, 3]}>
<SparklinesBars />
</Sparklines>
<Sparklines data={[5, 7, 8, 11, 9, 11, 6, 3]}>
<SparklinesLine />
<SparklinesReferenceLine type="mean" />
</Sparklines>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、色んなタイプのグラフが実装されていることが確認できます。

-
前の記事

Nuxt.js vue-social-shareを使用してSNSボタンを実装する 2020.03.13
-
次の記事

CentOs8 Apache ActiveMQをインストールする 2020.03.13










コメントを書く