React.js react-bootstrapでのbootstrapの利用手順

React.jsでデザインテンプレートで有名な「bootstrap」を利用するための手順となります。ここでは、react.jsでreact-bootstrapを利用して、ボタンを作成してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appbootstrapインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-bootstrapreact-bootstrap使い方
srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css'
import { Button } from 'react-bootstrap';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div>
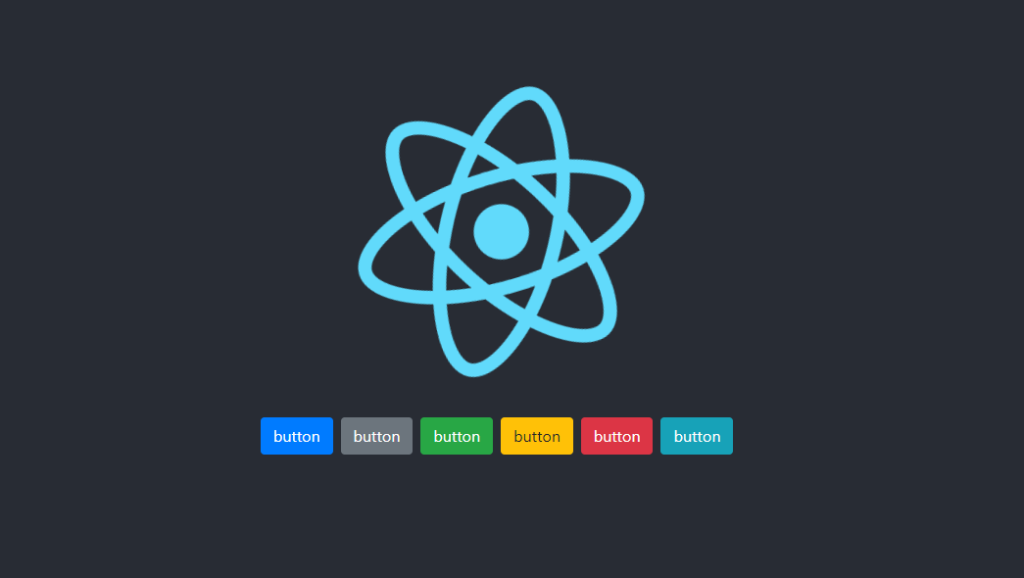
<Button variant="primary" className="mr-2">button</Button>
<Button variant="secondary" className="mr-2">button</Button>
<Button variant="success" className="mr-2">button</Button>
<Button variant="warning" className="mr-2">button</Button>
<Button variant="danger" className="mr-2">button</Button>
<Button variant="info" className="mr-2">button</Button>
</div>
</header>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、bootstrapが適応されたbuttonが実装されていることが確認できます。

-
前の記事

Laravel7 「php artisan migrate」実行時にエラー「could not find driver」が発生した場合の対処法 2020.04.22
-
次の記事

Ubuntu20.04にサーバ管理ツール「Cockpit」をインストールする手順 2020.04.22







コメントを書く