React.js ライブラリ「react-notification-timeline」を使って通知機能を実装する

ライブラリ「react-notification-timeline」をインストールすると、通知機能を実装することが可能です。ここでは、react.jsでreact-notification-timelineを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-notification-timelineインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-notification-timelinereact-notification-timeline使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import NotifyMe from 'react-notification-timeline'
const Sample = () => {
const data = [
{
"update":"70 new employees are shifted",
"timestamp":1596119688264
},
{
"update":"Time to take a Break, TADA!!!",
"timestamp":1596119686811
}
]
return (
<div>
<NotifyMe
data={data}
storageKey='notific_key'
notific_key='timestamp'
notific_value='update'
heading='Notification Alerts'
sortedByKey={false}
showDate={true}
size={64}
color="yellow"
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
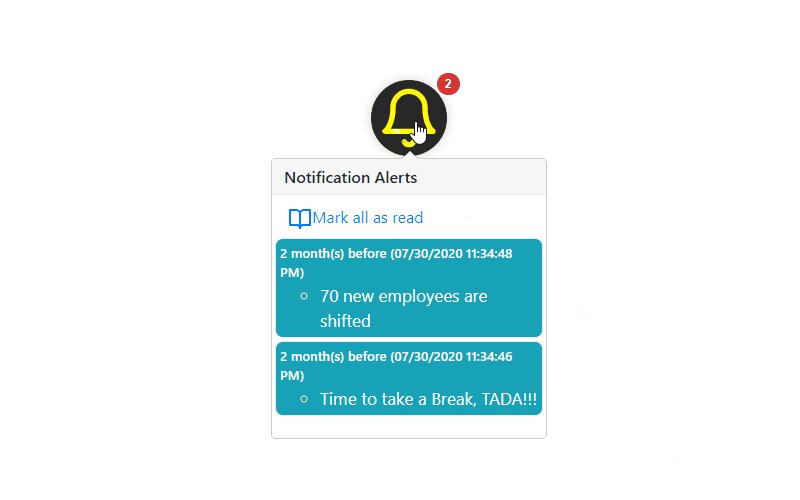
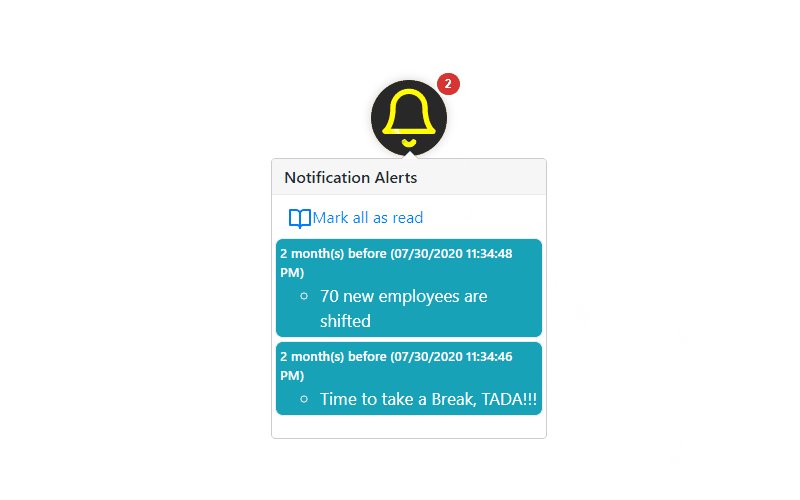
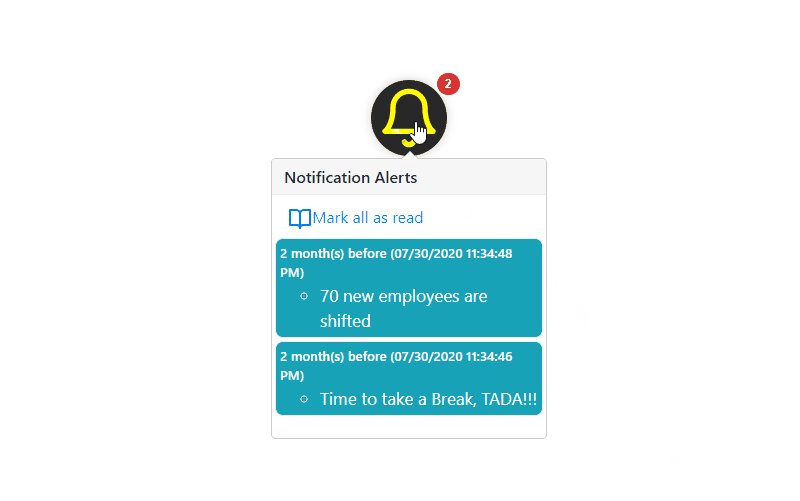
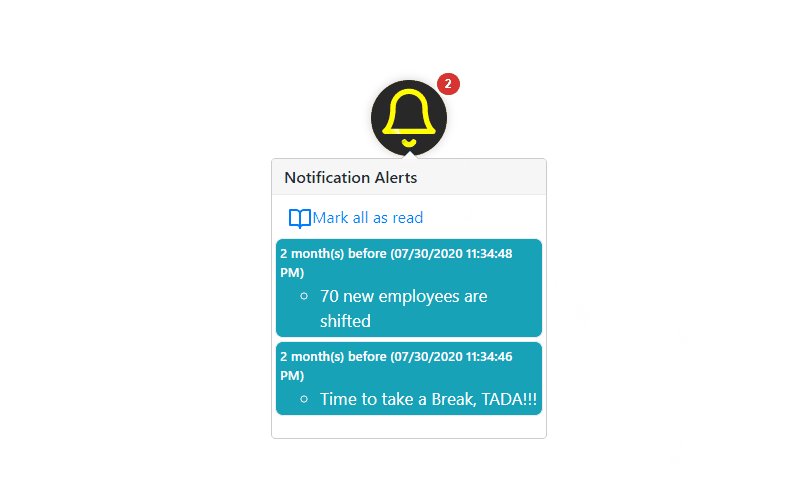
npm startブラウザから http://プライベートIP:3000にアクセスすると、通知機能が表示されていることが確認できます。

-
前の記事

VSCode 表示しているテキストを拡大・縮小するショートカットキー 2020.11.13
-
次の記事

jquery addBackメソッドを使って取得した要素を取得する 2020.11.14







コメントを書く