React.js ライブラリ「react-portal-overlay」を使ってオーバーレイ表示を実装する

ライブラリ「react-portal-overlay」をインストールすると、オーバーレイ表示の実装が可能です。ここでは、react.jsでreact-portal-overlayを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-portal-overlayインストール
作成したプロジェクトに移動して、インストールします。
ここではbootstrapも利用します。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-portal-overlay
npm install react-bootstrapreact-portal-overlay使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react';
import 'bootstrap/dist/css/bootstrap.min.css'
import { Button } from 'react-bootstrap';
import { Overlay } from 'react-portal-overlay';
const Sample = () => {
const [isOpen, setIsOpen] = useState(false);
const style = {
background: "white",
margin: "2rem",
width: "100%",
};
return (
<div>
<Button onClick={() => setIsOpen(true)}>Open Overlay</Button>
<Overlay style={style} open={isOpen}>
<h1>
Overlay
</h1>
<p>
本日は晴天なり本日は晴天なり本日は晴天なり
</p>
<Button onClick={() => setIsOpen(false)}>Close Overlay</Button>
</Overlay>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
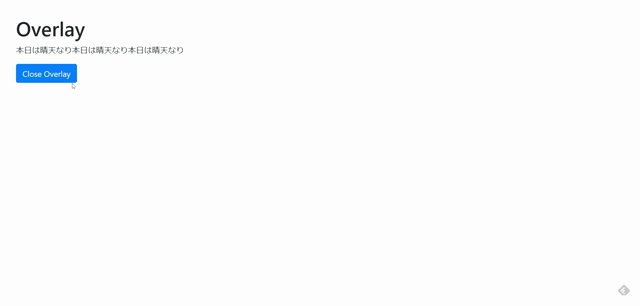
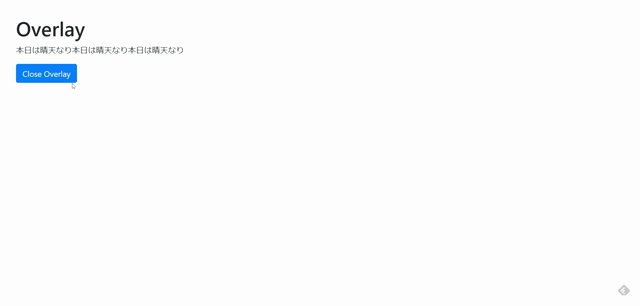
npm startブラウザから http://プライベートIP:3000にアクセスすると、オーバーレイ表示が実装されていることが確認できます。

-
前の記事

chrome でテキストデータだけをコピーして貼り付ける方法 2020.06.27
-
次の記事

linux「-(ハイフン)」で始まるファイルを作成する手順 2020.06.27










コメントを書く