React.js ライブラリ「react-upload-gallery」を使用して画像ギャラリーを実装する
- 作成日 2020.04.05
- 更新日 2020.07.22
- React
- react-upload-gallery, React.js, ライブラリ

ライブラリ「react-upload-gallery」をインストールすると、画像ギャラリーの作成が可能です。ここでは、react.jsでreact-upload-galleryを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-upload-galleryインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-upload-galleryreact-upload-gallery使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react";
import RUG from 'react-upload-gallery';
import 'react-upload-gallery/dist/style.css';
export const Sample = () => {
return (
<RUG
action="/api/upload" // upload route
source={response => response.source} // response image source
/>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
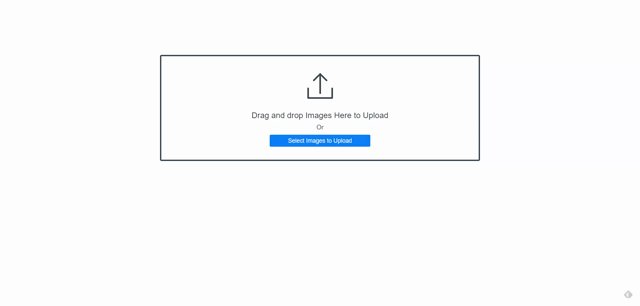
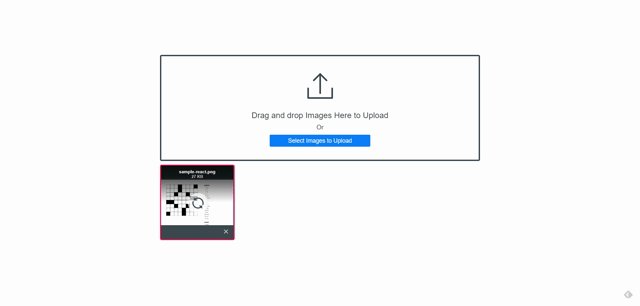
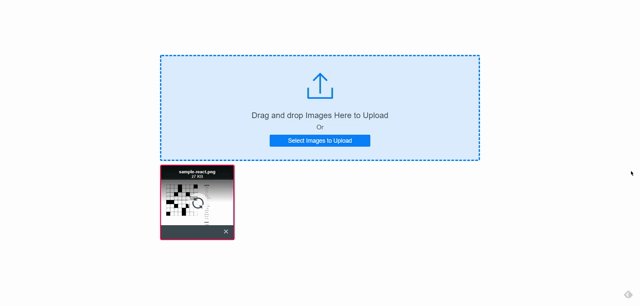
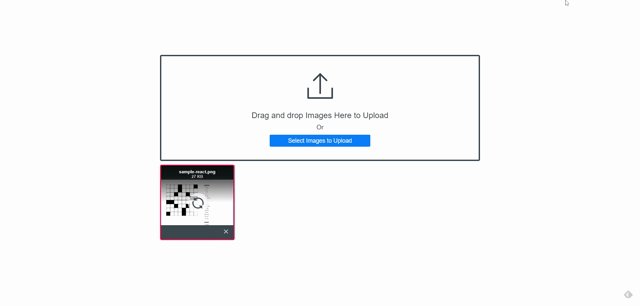
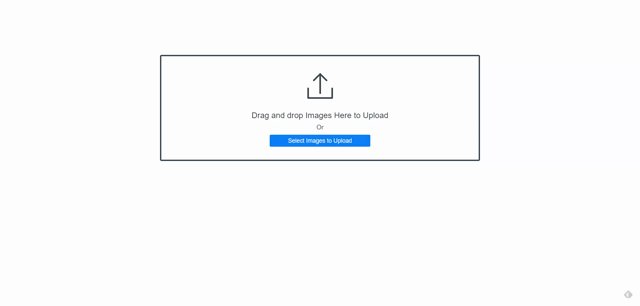
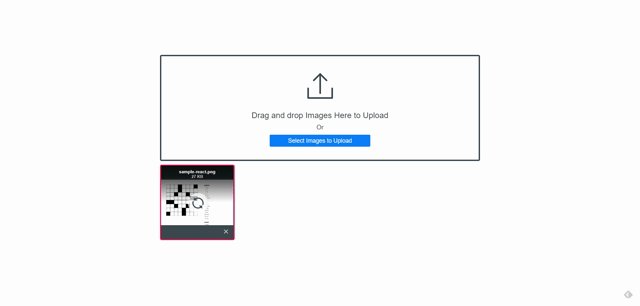
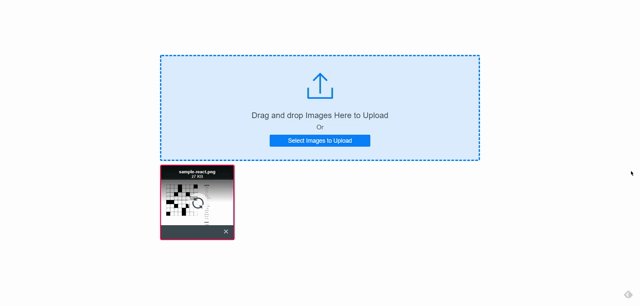
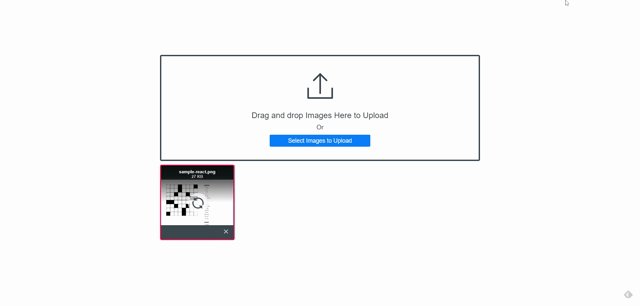
npm startブラウザから http://プライベートIP:3000にアクセスすると、 画像ギャラリーのが実装されていることが確認できます。

-
前の記事

Dockerを利用してOSSのCRM(顧客関係管理ツール)である「YetiForce」を構築する 2020.04.04
-
次の記事

Dockerを利用してOSSのERPである「odoo」を構築する 2020.04.06











コメントを書く