React.js ライブラリ「react-split-flap-display」を使って反転フラップ式表示を実装する

ライブラリ「react-split-flap-display」をインストールすると、反転フラップ式表示を実装することが可能です。ここでは、react.jsで「react-split-flap-display」を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-split-flap-displayインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-split-flap-displayreact-split-flap-display使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import SplitFlapDisplay from 'react-split-flap-display'
const Sample = () => {
return (
<div>
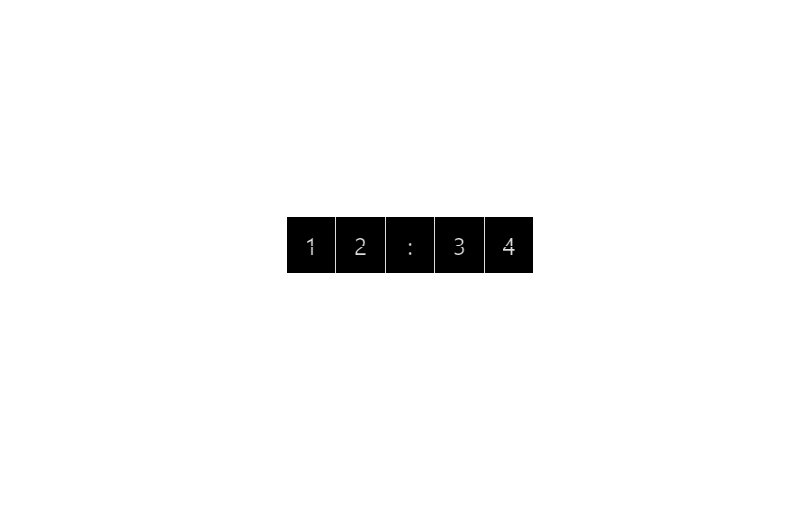
<SplitFlapDisplay characterSet={['1', '2', '3', '4', ':']} value="12:34" />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
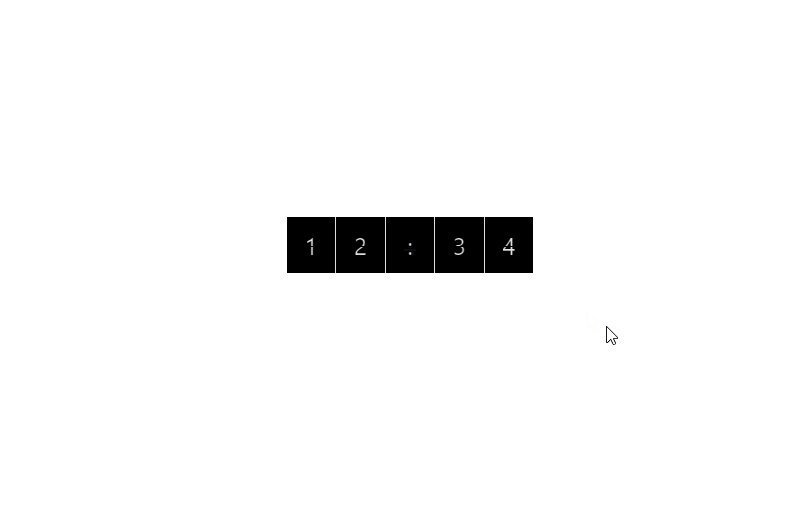
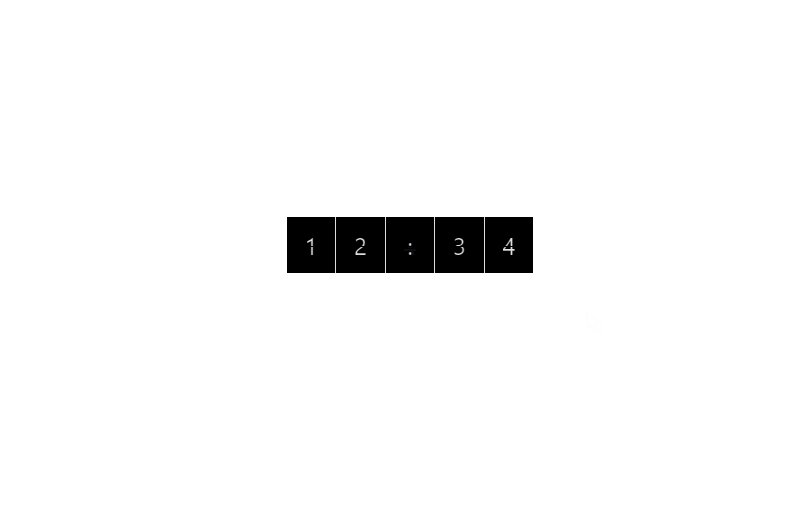
npm startブラウザから http://プライベートIP:3000にアクセスすると、反転フラップ式表示が実装されていることが確認できます。

-
前の記事

Windows 日付と時刻でインターネット時刻が表示されない 2021.05.12
-
次の記事

python 画像を作成する 2021.05.12







コメントを書く