windows10 electron-react-boilerplateを利用してelectron-react.jsを利用してみる

electron-react.jsの環境構築。 electron-react-boilerplateを利用してインストールしてます。また、nodejsがインストールされることが前提となります
window10にnodejsのインストール手順はこちら
環境
- OS windows10 pro
- node V10.16.3
- npm 6.9.0
- Electron 6.0.12
インストール
electron-react-boilerplate を利用してインストールします。今回はtest-projectという名前で作成してます。
## cloneする
git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git test-project
## test-projectへ移動
cd test-project
## yarnを実行
yarn起動してみます
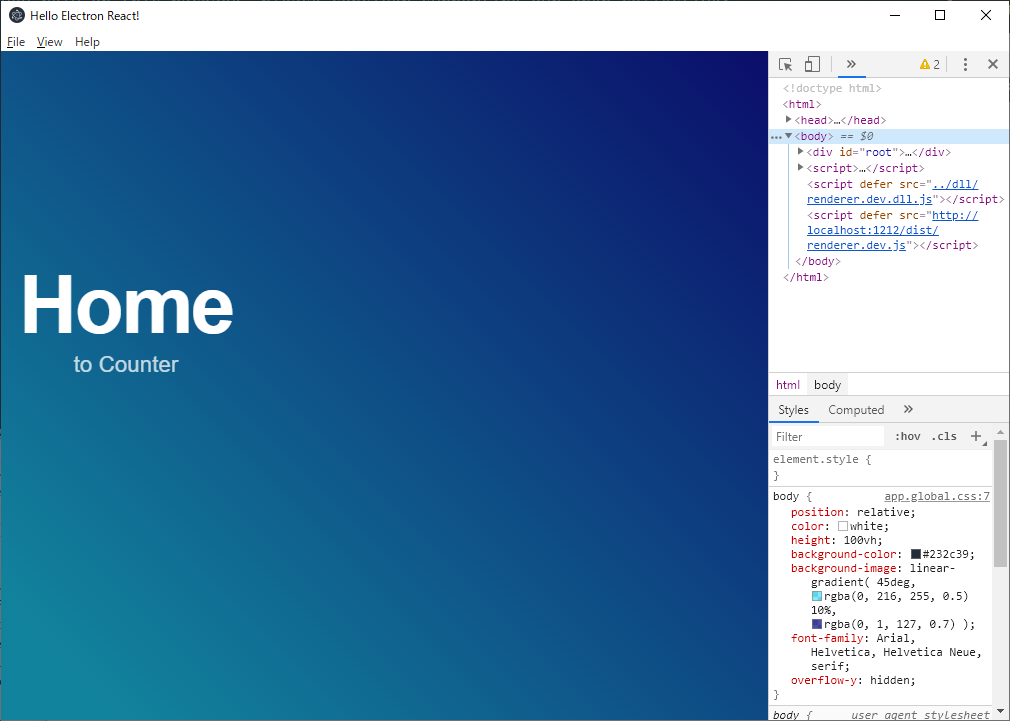
yarn dev起動すると下記の画面が表示されます

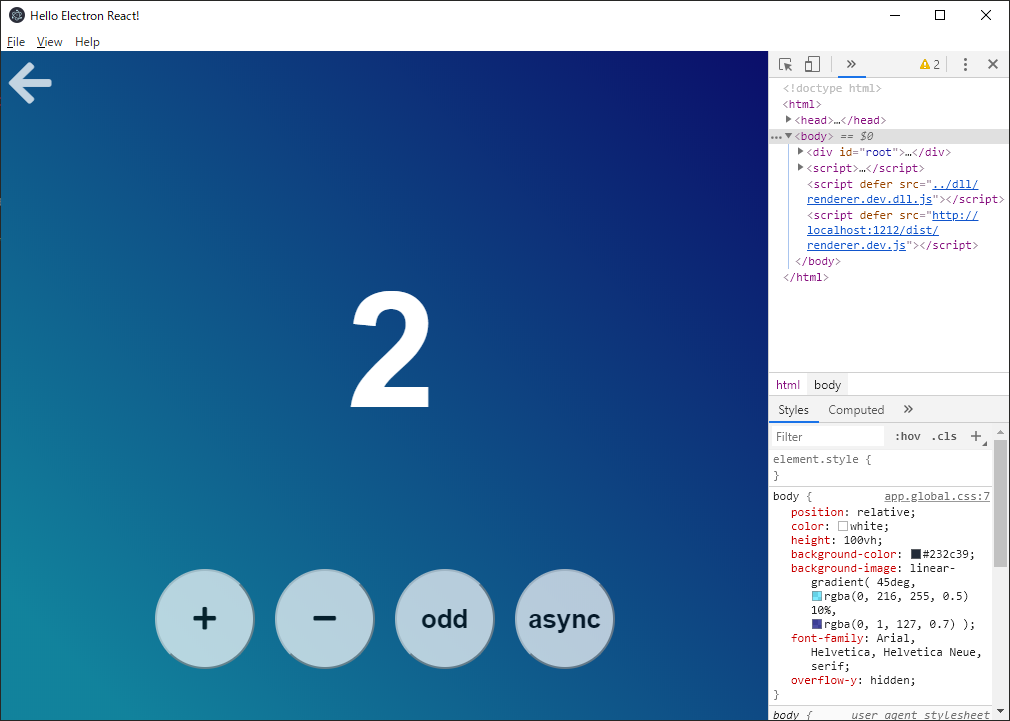
「to Counter」をクリックすると、counter機能が実装されていることがわかります。

Hello Worldしてみる
test-project\app\components内のHome.jsのh2タグを下記のように編集する
<h2>Hello World</h2>Hello Worldと表示されます。

-
前の記事

MySql countの結果が0でも表示する方法 2019.12.26
-
次の記事

mac 7zファイルを解凍する 2019.12.28









コメントを書く