React.js ライブラリ「react-collapse-pane」をインストールして可変な要素を実装する

ライブラリ「react-collapse-pane」をインストールすると、可変な要素を実装することが可能です。ここでは、react.jsでreact-collapse-paneを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-collapse-paneインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-collapse-panereact-collapse-pane使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { SplitPane } from "react-collapse-pane";
const Sample = () => {
return (
<div>
<SplitPane split="vertical">
<div>This is the first div</div>
<div>This is the second div</div>
<div>This is the third div</div>
</SplitPane>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
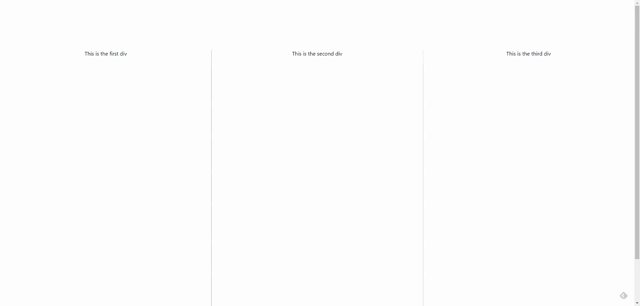
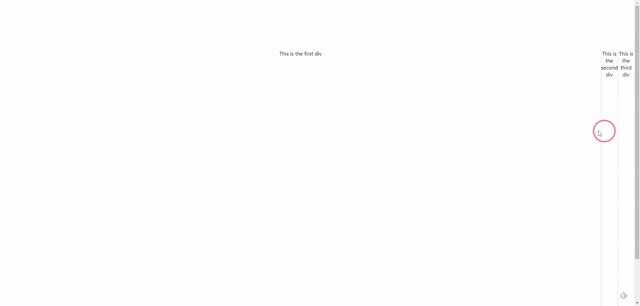
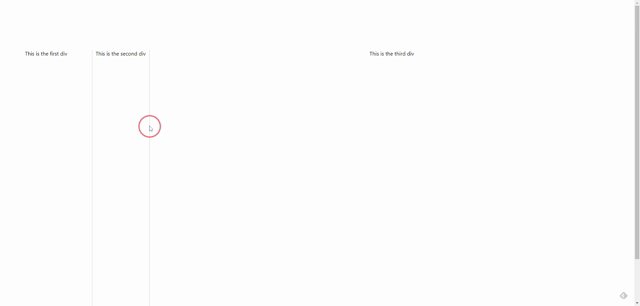
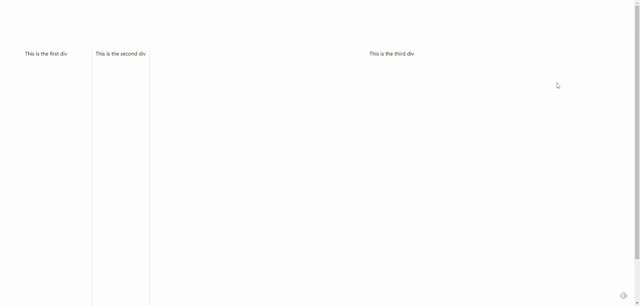
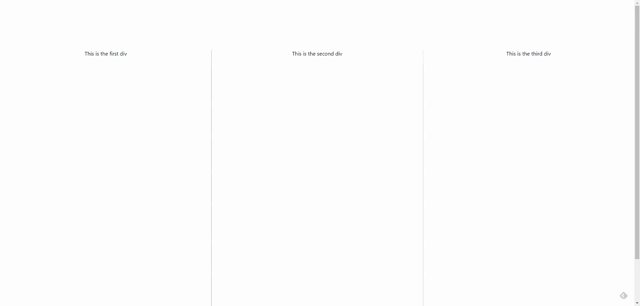
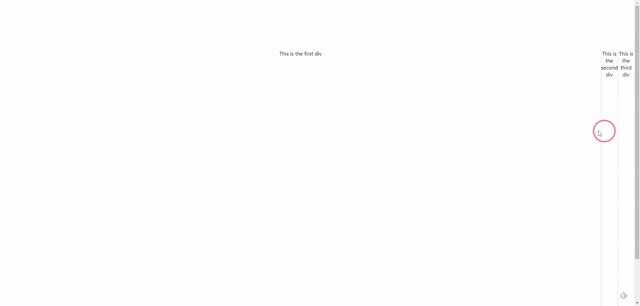
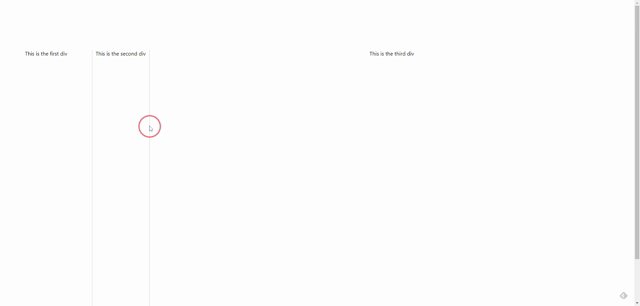
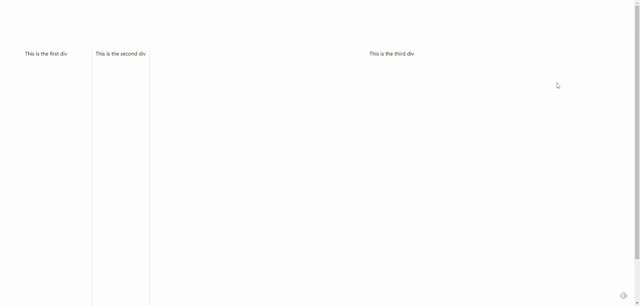
npm startブラウザから http://プライベートIP:3000にアクセスすると、 可変な要素が表示されていることが確認できます。

-
前の記事

windows7 flushdnsしてもイントラ内の名前解決が正常にできない場合の対処法 2020.06.29
-
次の記事

eclipseでspring bootを使用するまでの手順 2020.06.30











コメントを書く