React.js ライブラリ「akar-icons」を使って 丸みのあるアイコンを使用する

ライブラリ「akar-icons」をインストールすると、丸みのあるアイコンを使用することが可能です。ここでは、react.jsでakar-iconsを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appakar-iconsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i akar-iconsakar-icons使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import { ArrowRight, Star, LinkOut } from 'akar-icons'
const Sample = () => {
return (
<div>
<ArrowRight color="#3AB60B" size={32} strokeWidth={3} />
<Star color="#3AB60B" size={32} strokeWidth={3} />
<LinkOut color="#3AB60B" size={32} strokeWidth={3} />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、アイコンが実装されていることが確認できます。

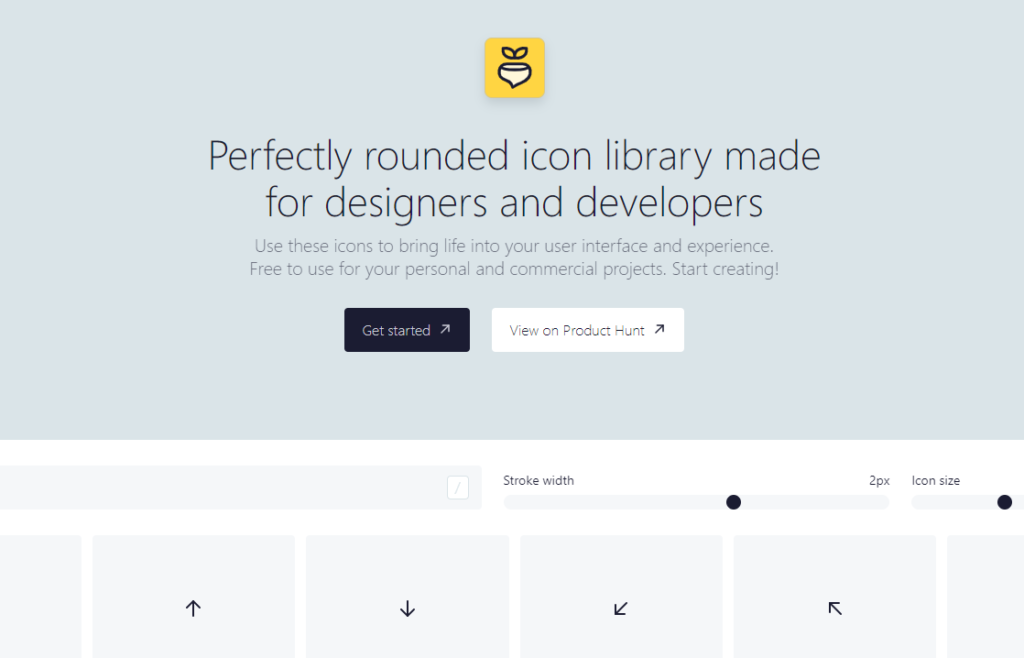
使用できるアイコンはこちらで確認できます。

-
前の記事

go言語 文字列を1文字ずつ取得する 2021.03.08
-
次の記事

rails6 vue.jsでaxiosを利用する 2021.03.09







コメントを書く