React.js UIコンポーネント「React Suite」をインストールして使用する

react.jsのUIコンポーネント「React Suite」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでReact Suiteを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appReact Suiteインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install rsuiteReact Suite使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Button, ButtonToolbar, Icon, Message } from 'rsuite';
import 'rsuite/dist/styles/rsuite-default.css';
const Sample = () => {
return (
<div>
<ButtonToolbar>
<Button color="red">Red</Button>
<Button color="orange">Orange</Button>
<Button color="yellow">Yellow</Button>
<Button color="green">Green</Button>
<Button color="cyan">Cyan</Button>
<Button color="blue">Blue</Button>
<Button color="violet">Violet</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button color="blue" >
<Icon icon="facebook-official" /> Facebook
</Button>
<Button color="red" >
<Icon icon="google-plus-circle" /> Google Plus
</Button>
<Button color="cyan" >
<Icon icon="twitter" /> Twitter
</Button>
<Button color="blue" >
<Icon icon="linkedin" /> LinkedIn
</Button>
<Button color="green" >
<Icon icon="wechat" /> WeChat
</Button>
<Button color="yellow" >
<Icon icon="weibo" /> WeiBo
</Button>
</ButtonToolbar>
<Message type="info" description="Informational" />
<Message type="success" description="Success" />
<Message type="warning" description="Warning" />
<Message type="error" description="Error" />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
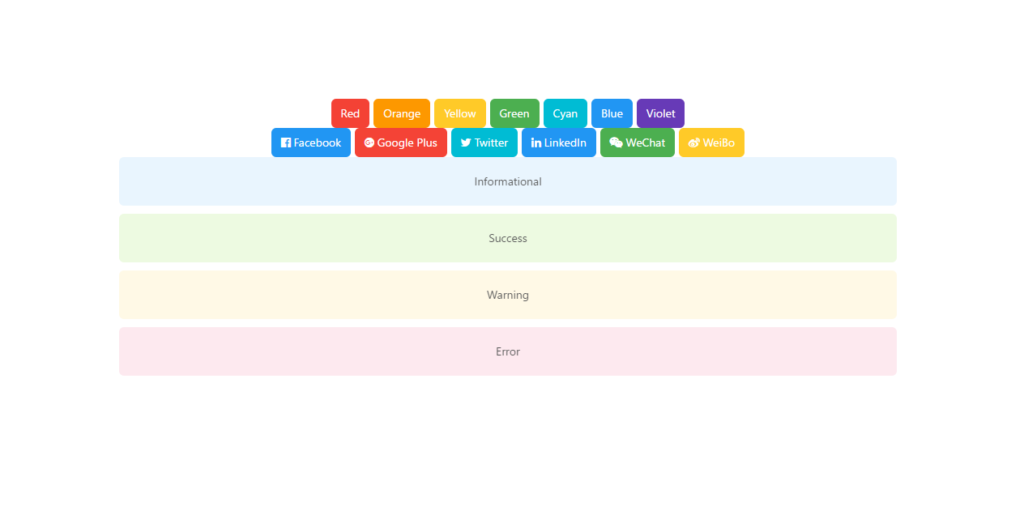
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

javascript canvasタグを使用してテキストを書く 2020.10.08
-
次の記事

C# 値の切り上げを行う 2020.10.08







コメントを書く