javascript canvasタグを使用してテキストを書く
- 作成日 2020.10.08
- 更新日 2022.07.05
- javascript
- javascript

javascriptで、canvasタグを使って、テキストを書くサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
canvasタグ使い方
strokeTextを使用すれば、テキストを作成することが可能です。
<button id="btn" type="button">ボタン</button>
<canvas id="cvs"></canvas>
<script>
document.getElementById("btn").onclick = function(){
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
const str = 'sample';
ctx.strokeStyle = '#c82333'; // 枠線の色
ctx.font = 'italic bold 50px serif'; // フォント
ctx.textAlign = 'left'; // 位置
ctx.strokeText(str, 50, 50);
}
</script>実行結果

サンプルコード
以下は、
「作成」ボタンをクリックすると、canvasタグにテキストを作成する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 2D図形を扱う
const ctx = cvs.getContext('2d');// document.getElementById('cvs');を省略
const str = 'テキスト';
ctx.strokeStyle = '#c82333'; // 枠線の色
ctx.font = 'italic bold 50px serif'; // フォント
ctx.textAlign = 'left'; // 位置
ctx.strokeText(str, 50, 50);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main">
<canvas id="cvs"></canvas>
<button id="btn" type="button" class="btn btn-info">
作成
</button>
</div>
</body>
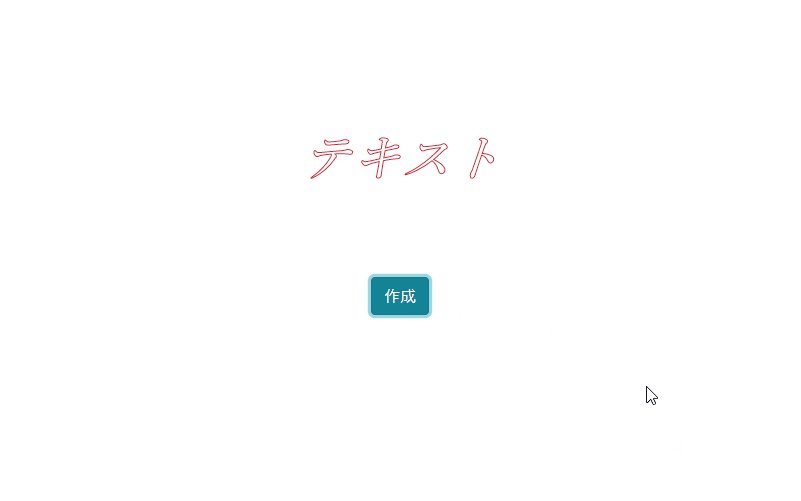
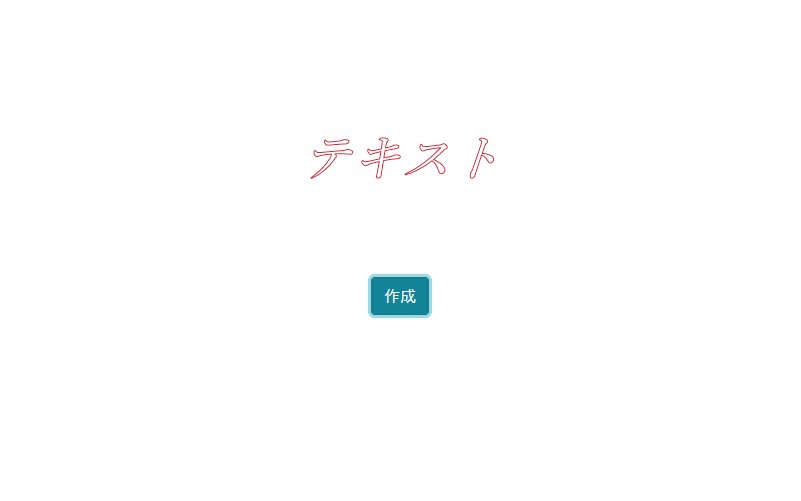
</html>テキストが作成されていることが確認できます。

-
前の記事

C# 値が正の数か負の数かを判定する 2020.10.07
-
次の記事

React.js UIコンポーネント「React Suite」をインストールして使用する 2020.10.08







コメントを書く