javascript lodashを使ってコールバック関数を使用してaccumulatorを直接変更する
- 作成日 2021.12.25
- 更新日 2022.05.13
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってコールバック関数を使用してaccumulatorを直接変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
コールバック関数を使用してaccumulatorを直接変更
コールバック関数を使用してaccumulatorを直接変更するには、「_.transform」を使用します。
'use strict';
const arr = [1, 2, 3]
console.log(
_.transform(arr, function (memo, v, i) {
memo[i] = v + 2;
})
)
// [3, 4, 5]実行結果を確認すると、新しい配列が作成されていることが確認できます。

また、同じことを「_.reduce」で実行する場合は、accumulator を戻り値で返す必要があります。
console.log(
_.reduce(arr, function (memo, v, i) {
memo[i] = v + 2;
return memo;
}, [])
)
// [3, 4, 5]サンプルコード
以下は、
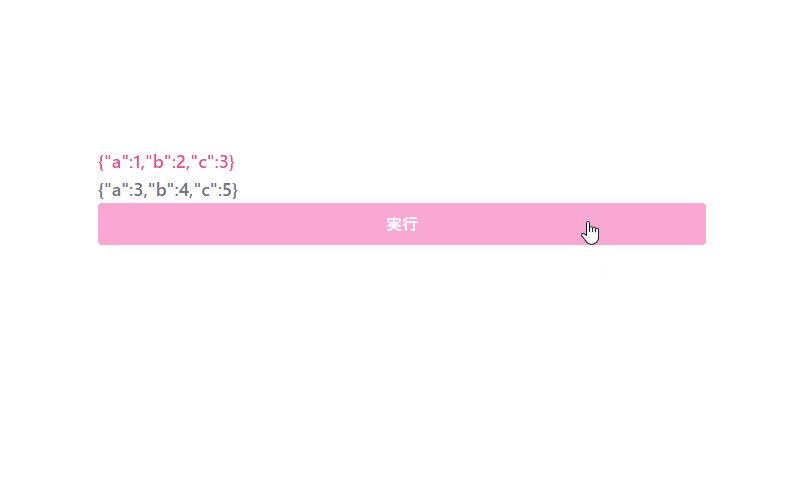
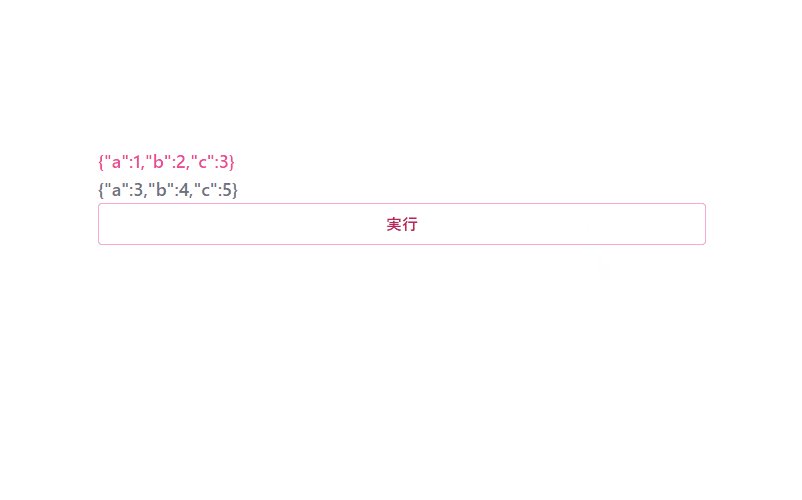
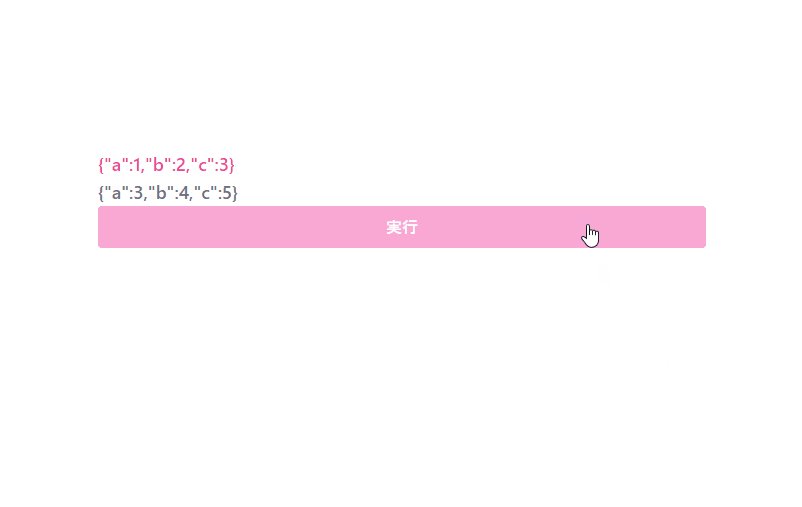
「実行」ボタンをクリックして、_.transformを使って、オブジェクトの各値を変更したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': 1, 'b': 2, 'c': 3 }
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = JSON.stringify(
_.transform( obj , (memo, v, key) => memo[key] = v + 2 )
)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

MySQL テーブルごとのサイズを一覧で取得する 2021.12.25
-
次の記事

GitHub Desktop 使用しているフォルダを開く 2021.12.25







コメントを書く