javascript lodashを使って指定した値を前方から除去する
- 作成日 2021.07.13
- 更新日 2022.04.22
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って指定した値を前方から除去するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
指定した値を前方から除去
指定した値を前方から除去するには、「_.trimStart」を使用します。
'use strict';
console.log(
_.trimStart('aaabcaaa','a')
// bcaaa
)
console.log(
_.trimStart(' abc ') // 指定がなければ空白を除去
// abc
)実行結果を確認すると、除去されていることが確認できます。

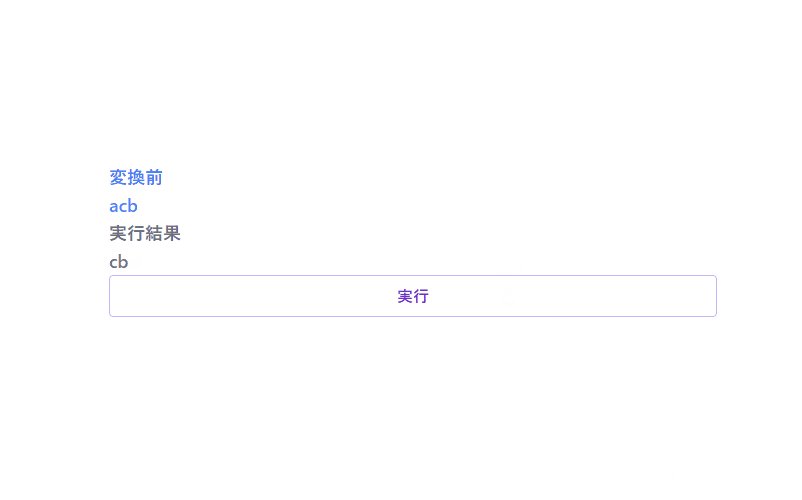
サンプルコード
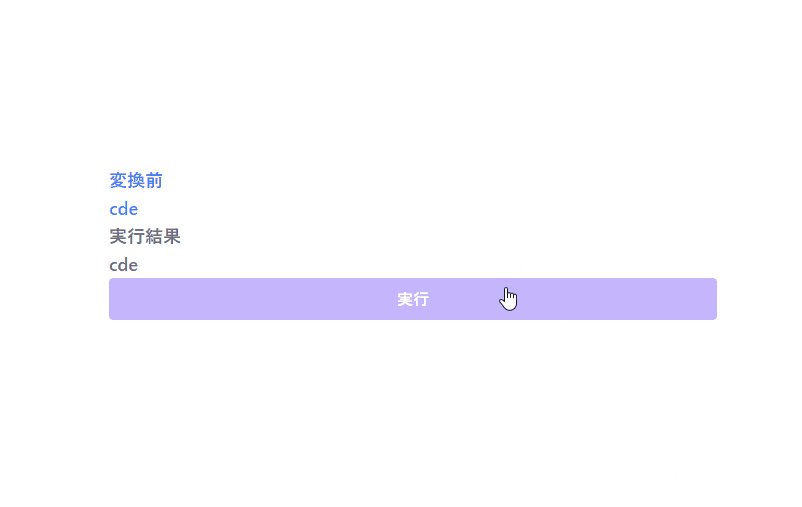
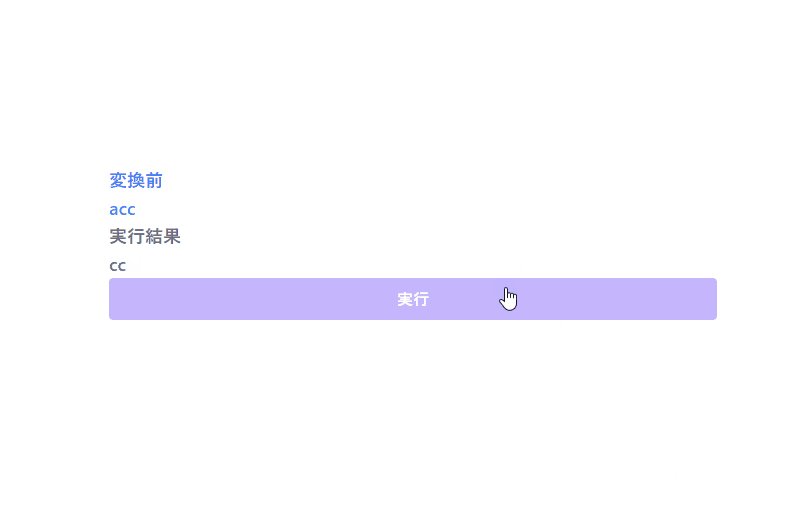
以下は、
「実行」ボタンをクリックして、ランダムに生成した文字列から、指定した値を前方から除去した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let str = "abcde";
let randstr = '';
for (let i = 0; i < 3; i++) {
randstr += str[~~(Math.random() * str.length)];
}
foo.textContent = randstr
bar.textContent = _.trimStart(randstr,"a")
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-pink-500 text-lg mr-auto">変換前</h1>
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

PostgreSQL13 論理バックアップを行う 2021.07.13
-
次の記事

React.js ライブラリ「mono-stacked-bar」を使って積み上げ棒グラフを作成する 2021.07.13







コメントを書く