javascript スクロール時に指定した要素を通過した際に処理を実行する
- 作成日 2023.02.23
- javascript
- javascript

javascriptで、スクロール時に指定した要素を通過した際に処理を実行するサンプルコードを記述してます。現在のブラウザの高さと要素の画面からの高さをと比較することで可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 110.0.5481.104
指定した要素を通過した際に処理を実行
スクロール時に指定した要素を通過した際に処理を実行するには、
1. 対象の要素の画面上部からの位置を「getBoundingClientRect」で取得
2. 「window.innerHeight」でスクロール時に現在のブラウザの高さを取得
3. 2つを比較して差が0になった際に処理を実行
することで可能です。
<style>
.box {
width: 500px;
height: 500px;
margin: 50px;
background-color: aqua;
}
</style>
<div id="one" class="box">one</div>
<div id="two" class="box">two</div>
<div id="three" class="box">three</div>
<script>
let flg = false;
window.addEventListener('scroll', function() {
// 画面上部からの要素の相対位置を取得
pos = document.getElementById('two').getBoundingClientRect().top;
console.log(`現状の上部からの高さ${pos}`);
// 現在のブラウザの高さ
console.log(`現在のブラウザの高さ${window.innerHeight}`);
if (pos <= window.innerHeight && flg !== true) {
flg = true;
console.log('通過');
}
});
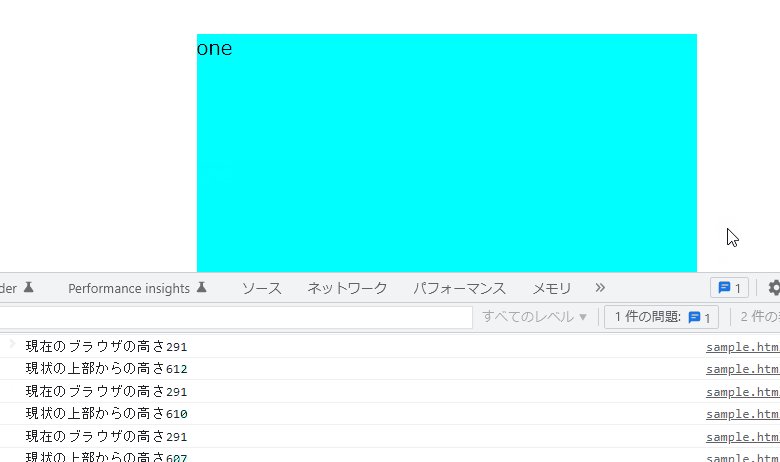
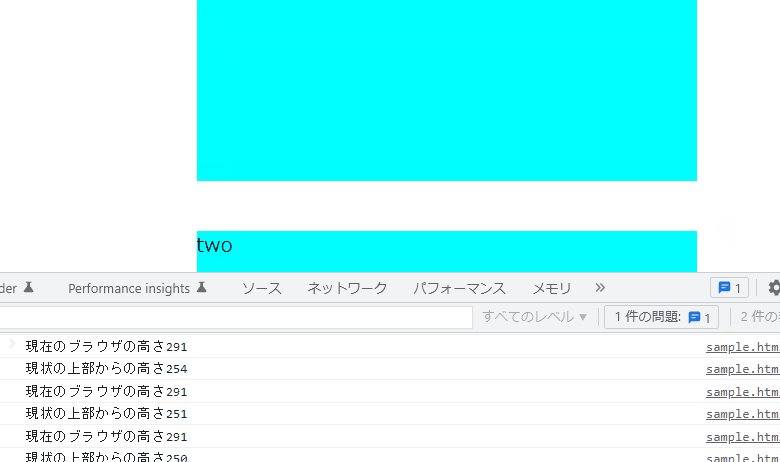
</script>実行結果を見ると取得できていることが確認できます。

-
前の記事

java sin値を取得する 2023.02.23
-
次の記事

GAS スプレッドシートのセルの背景色を取得する 2023.02.23









コメントを書く