React.js ライブラリ「mono-stacked-bar」を使って積み上げ棒グラフを作成する

ライブラリ「mono-stacked-bar」をインストールすると、積み上げ棒グラフを作成することが可能です。ここでは、react.jsでmono-stacked-barを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node v14.15.1
- npm 7.19.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appmono-stacked-barインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i mono-stacked-barmono-stacked-bar使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import MonoStackedBar from "mono-stacked-bar"
import "mono-stacked-bar/dist/index.css"
const Sample = () => {
const colors = ["#393986", "#6767aa", "#56b5b5"]
return (
<div>
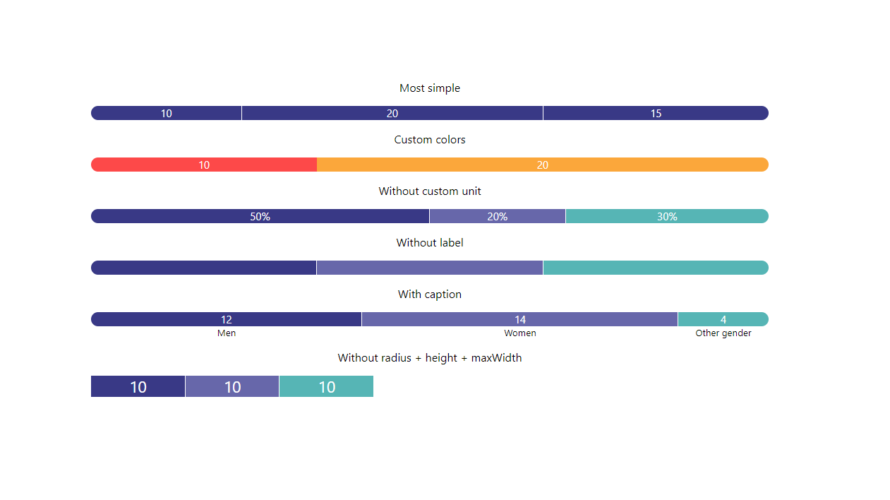
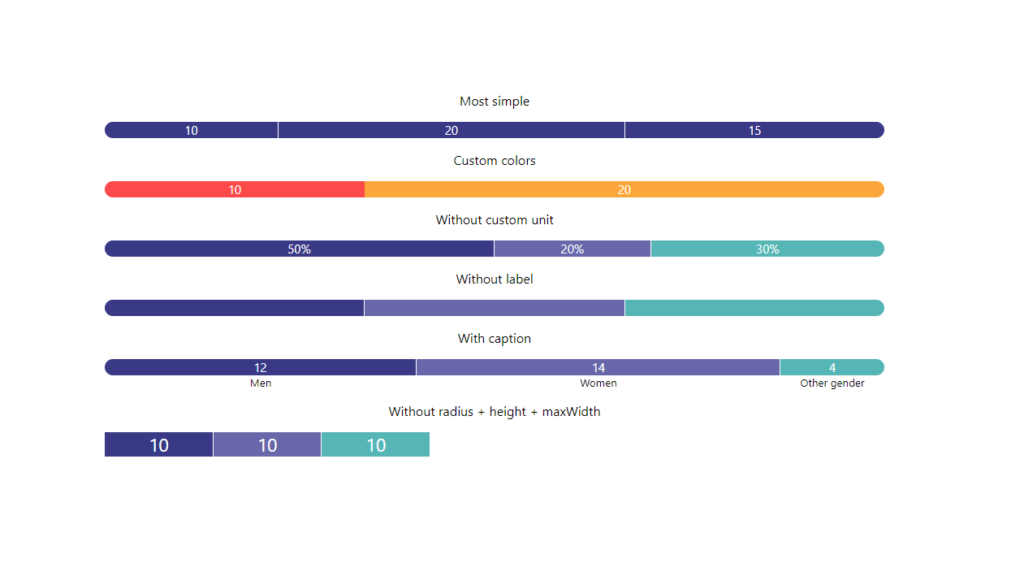
<p>Most simple</p>
<MonoStackedBar data={[10, 20, 15]} />
<p>Custom colors</p>
<MonoStackedBar
data={[
{ value: 10, color: "#fd4949" },
{ value: 20, color: "#fba73b" }
]}
/>
<p>Without custom unit</p>
<MonoStackedBar data={[50, 20, 30]} unit="%" colors={colors} />
<p>Without label</p>
<MonoStackedBar
data={[10, 10, 10]}
displayLabels={false}
colors={colors}
/>
<p>With caption</p>
<MonoStackedBar
data={[
{ value: 12, caption: "Men" },
{ value: 14, caption: "Women" },
{ value: 4, caption: "Other gender" }
]}
colors={colors}
/>
<p>Without radius + height + maxWidth</p>
<MonoStackedBar
data={[10, 10, 10]}
radius={0}
height={30}
width={400}
colors={colors}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、積み上げ棒グラフが作成されていることが確認できます。

-
前の記事

javascript lodashを使って指定した値を前方から除去する 2021.07.13
-
次の記事

Ruby 文字列の中で数式を利用する 2021.07.13







コメントを書く